Here is a hand picked collection of 15 simple jQuery lightbox plugins for your front-end web projects. These lightbox are absolutely free to use and modify according to your needs.
1. Poptrox: jQuery Lightbox with Caption

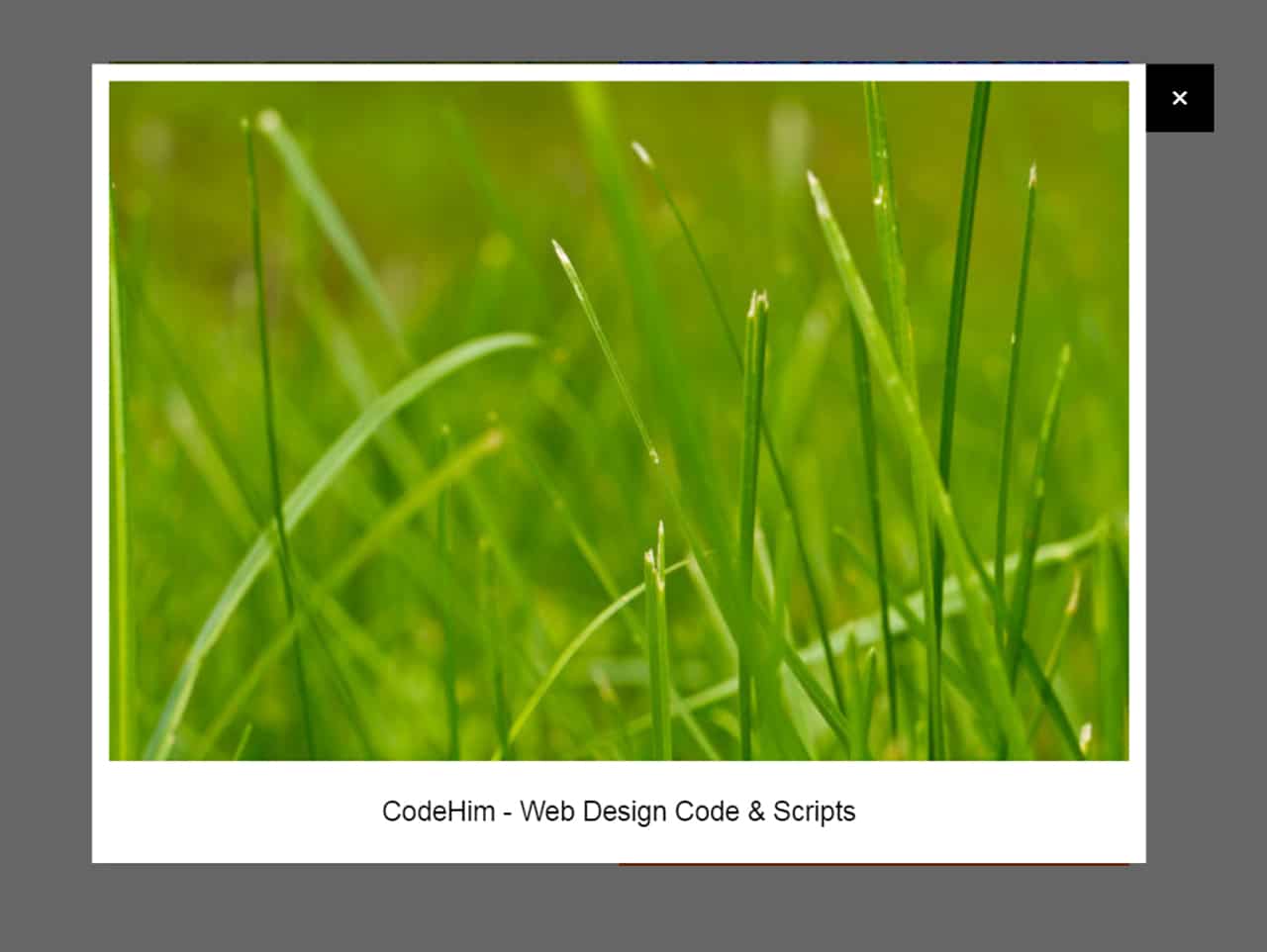
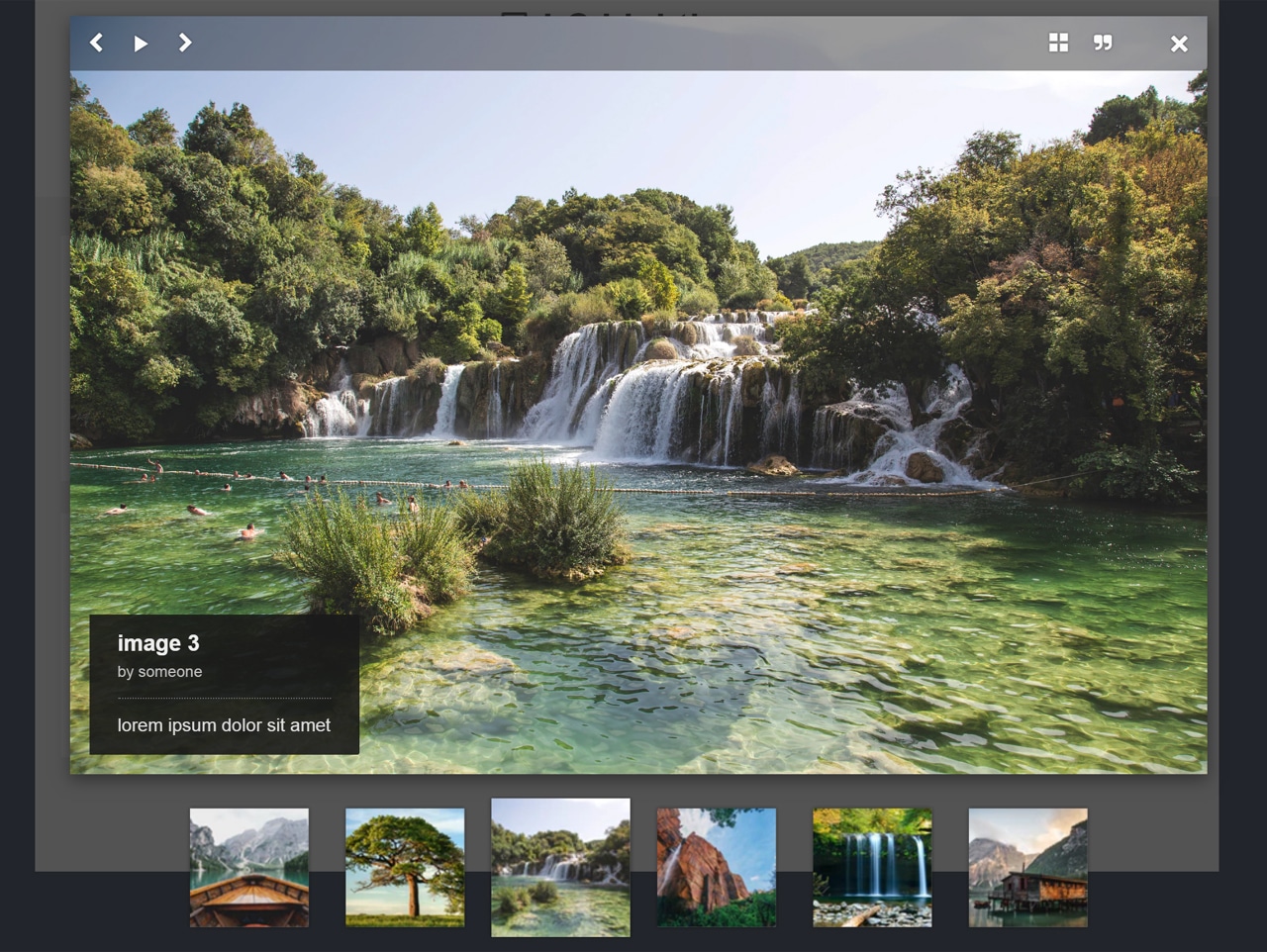
The Poptrox is a lightweight, AJAX ready, responsive and flat design jQuery lightbox with caption. It helps you to create gallery to show images, video (YouTube, Vimeo, Wistia, Brightcove), Soundcloud tracks and iframe in popup lightbox.
It can be highly customize with CSS & its available options.
2. Mini Lightbox: Simple Responsive Lightbox Gallery

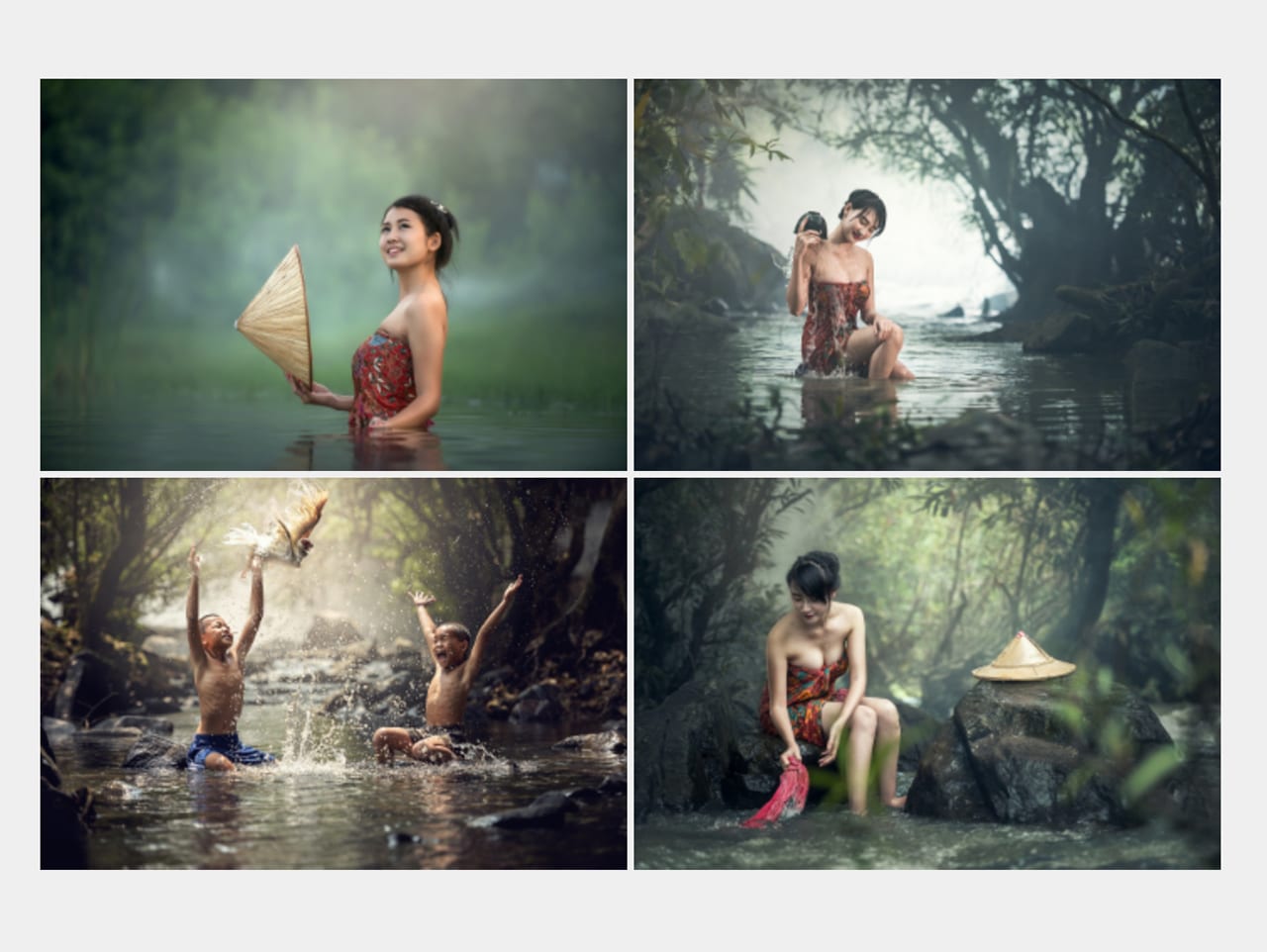
Mini Lightbox is a lightweight and easy to use jQuery plugin to show images in responsive popup modal / lightbox. It helps you to create simple, mobile-friendly and responsive lightbox gallery.
This plugin arrange your photos (image thumbnails) in CSS justified grid layout. When user click on image, it load the actual image and show in lightbox.
3. Swipebox: jQuery Touch Enabled Responsive Image Lightbox

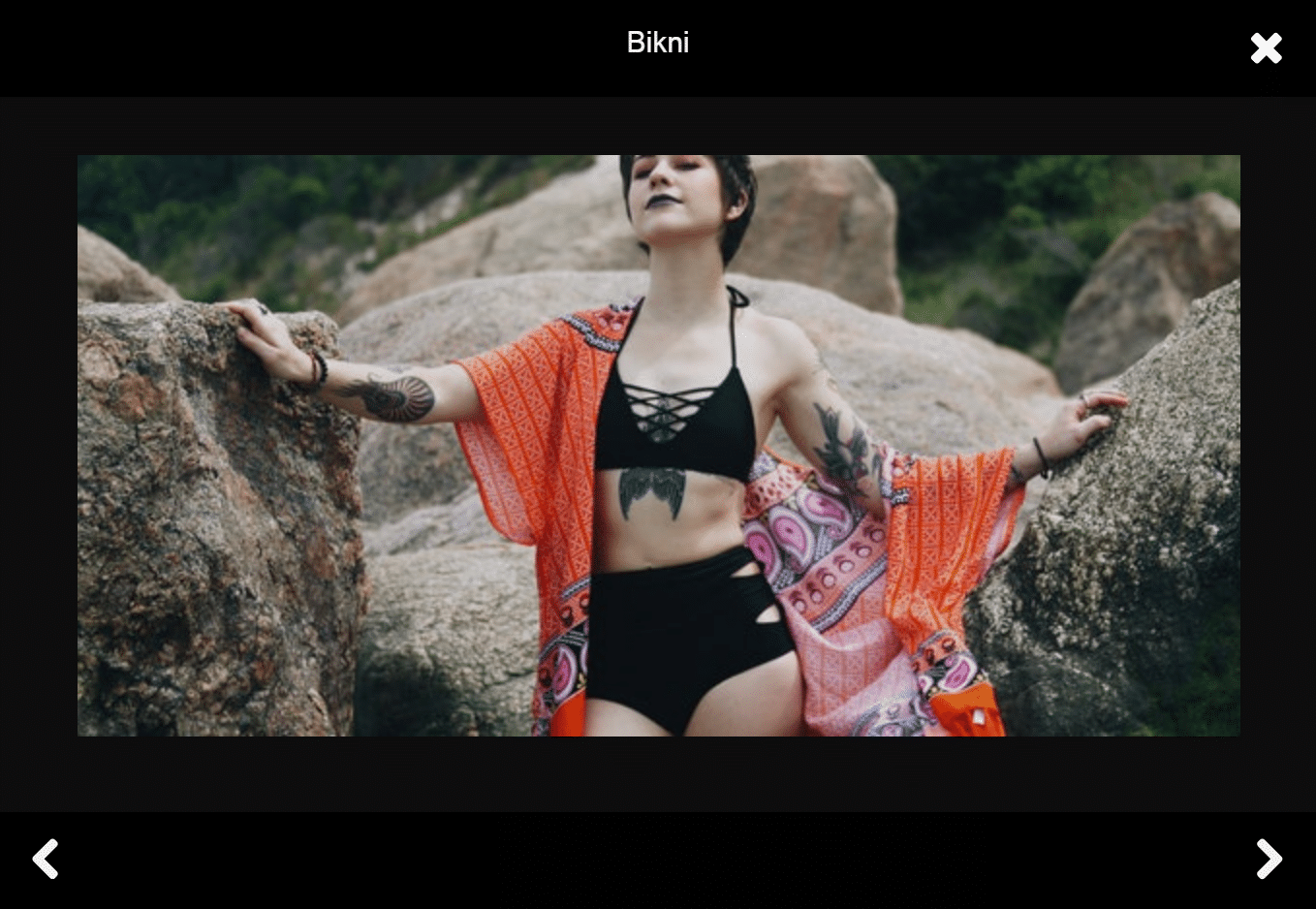
Swipebox is a cross platform, cross browsers jQuery touch enabled responsive image lightbox that supports swipe to slide images, video and inline contents.
4. Img-Lightbox: Simple Vanilla JS Lightbox

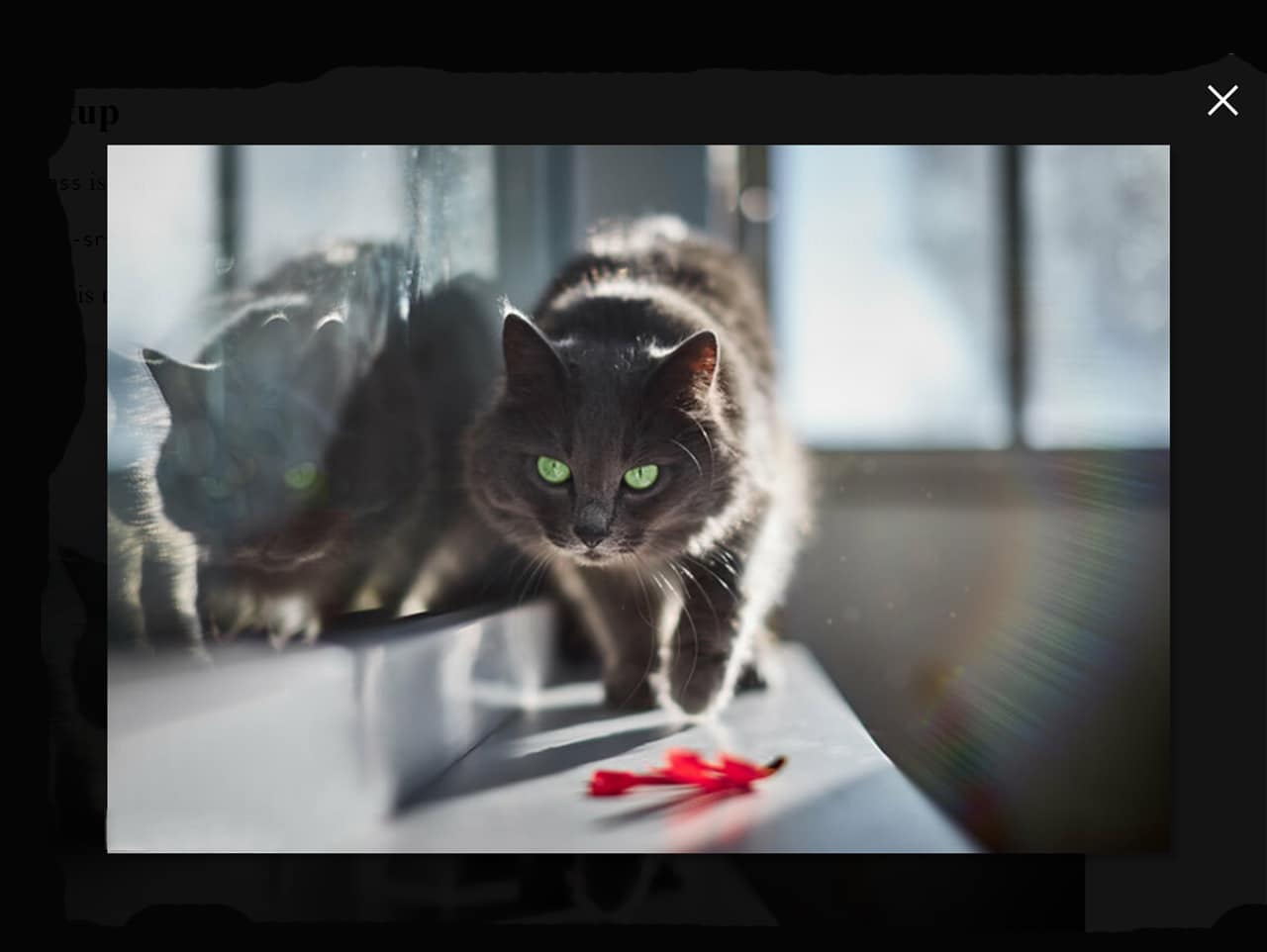
This is a simple, lightweight (10kb unminified) and mobile friendly pure JavaScript lightbox to show images in popup box with close button.This vanilla JavaScript lighbox plugin doesn’t require any external framework or library to work.
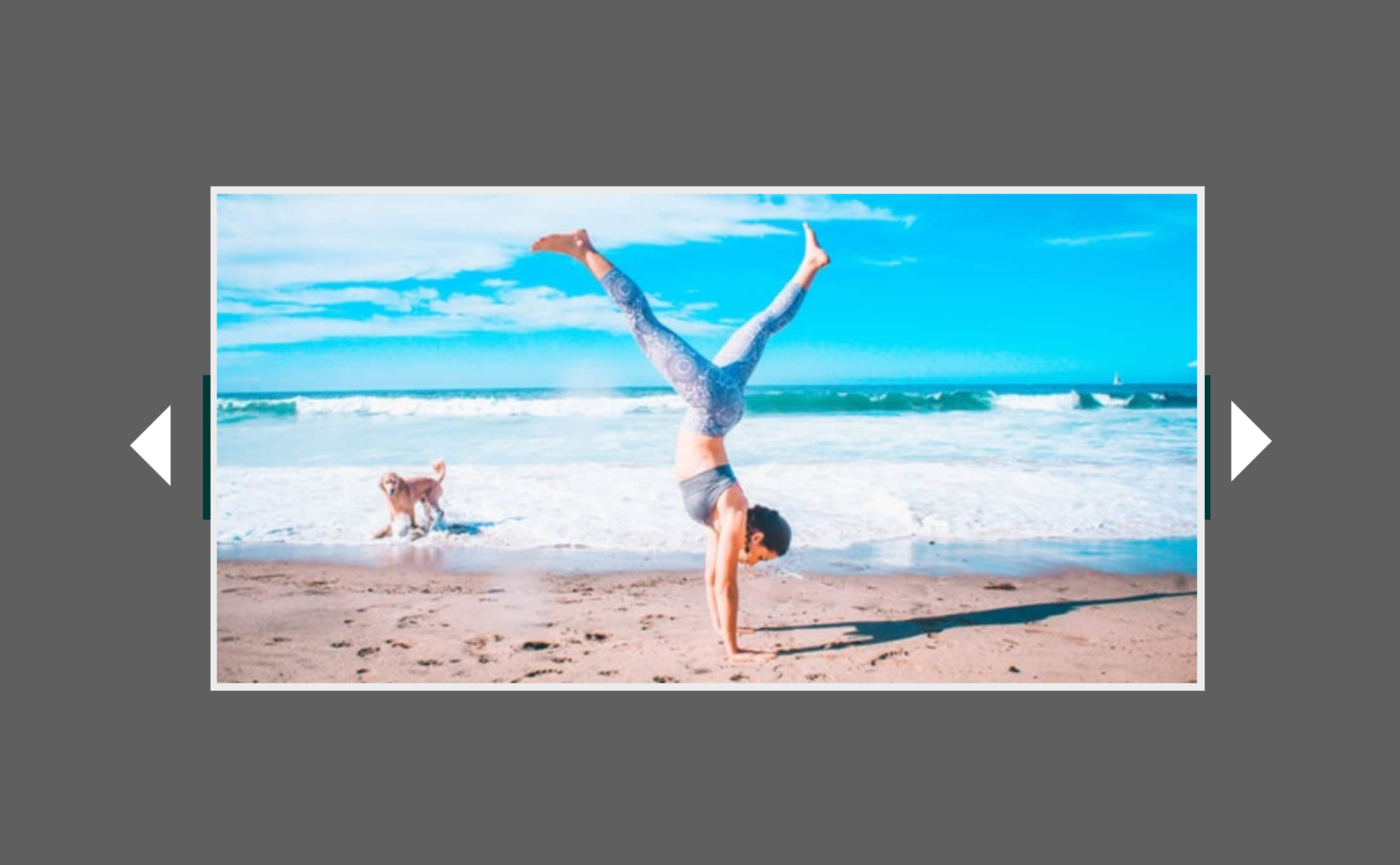
5. Responsive Lightbox Image Gallery

A responsive, mobile friendly jQuery lightbox plugin to create image gallery. It shows images in popup box and blur the main content when opened. Also supports group of images to slide through each other with next and previous buttons.
6. jQuery Simple and Clean Image Lightbox

A lightweight jQuery plugin to create simple and clean image lightbox with image caption. This lightbox plugin simply detect caption from image alt text and show it in the lightbox popup.
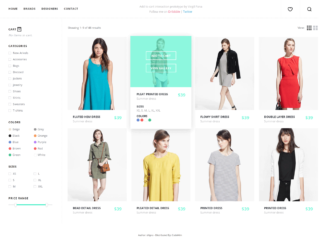
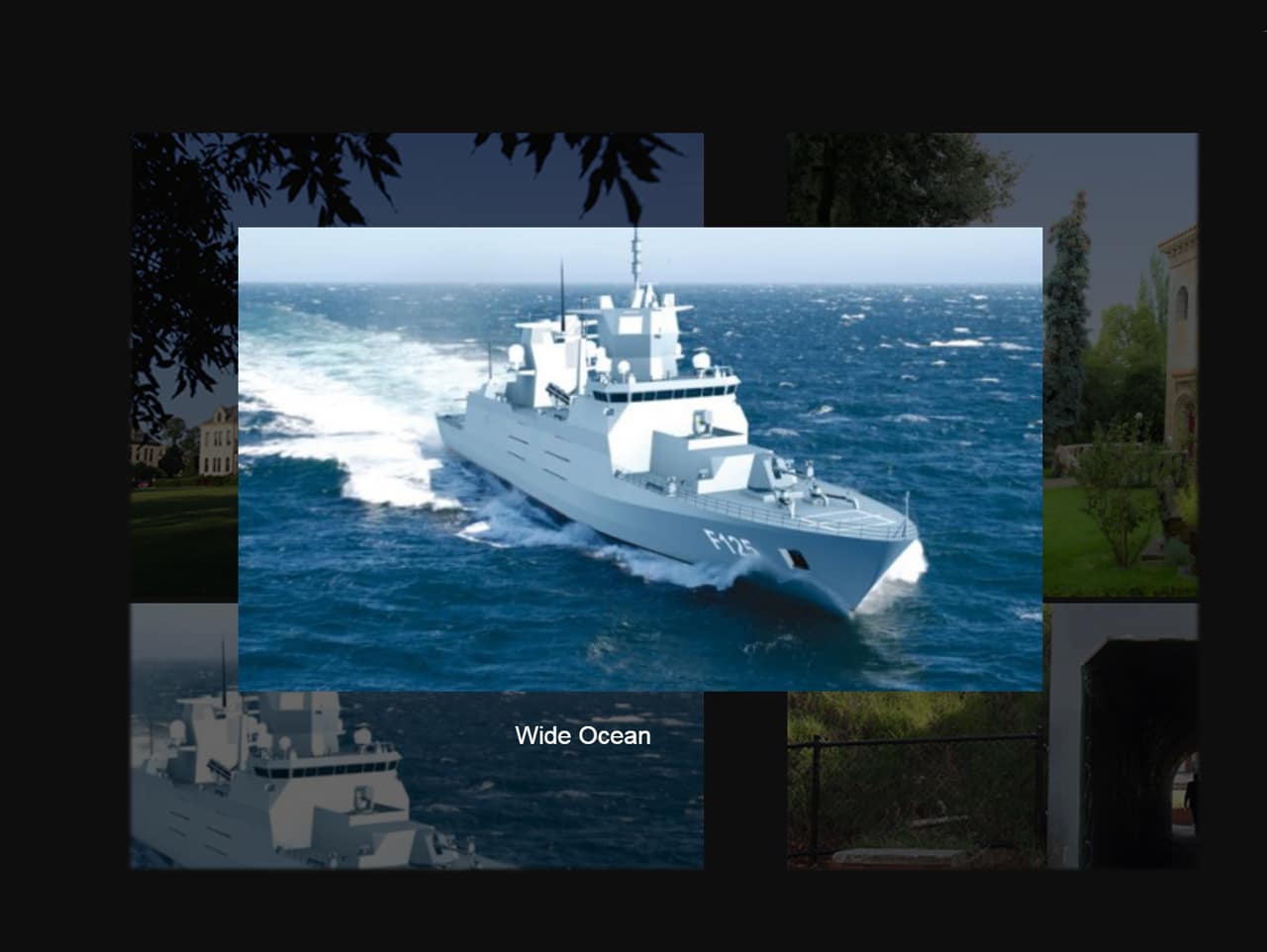
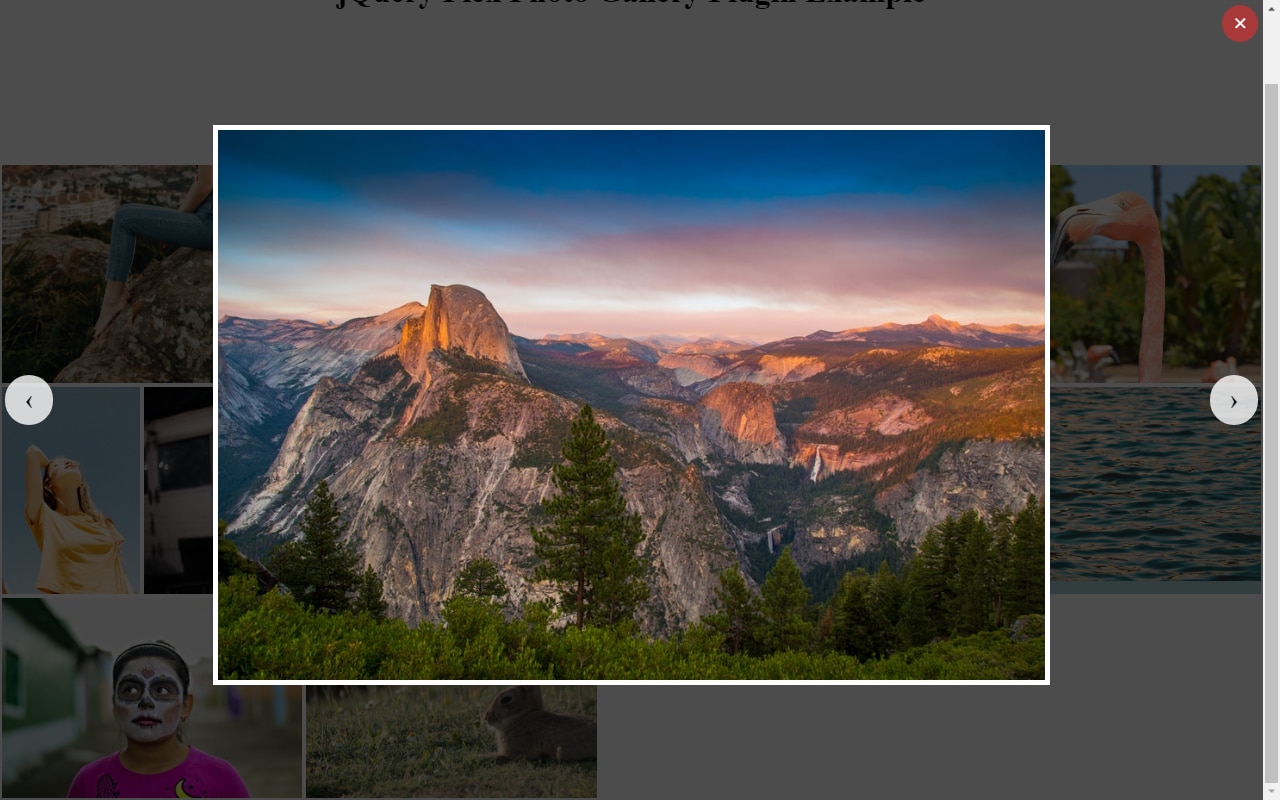
7. Justified Grid Layout Image Gallery

Flex Photo Gallery is a responsive justified grid layout image gallery. This lightweight jQuery plugin offers to show your images in justified grid layout. The plugin also provide a basic lightbox / popup modal to show & navigate images with next and previous buttons.
‘
8. ie8Gallery: Simple Image Gallery with Lighbox Popup

The ie8Gallery is ultra small simple image gallery with lighbox popup. This plugin helps you to create cross browsers images gallery. It also supports older browsers (IE 8/9/10/11…) to show the images in lightbox.
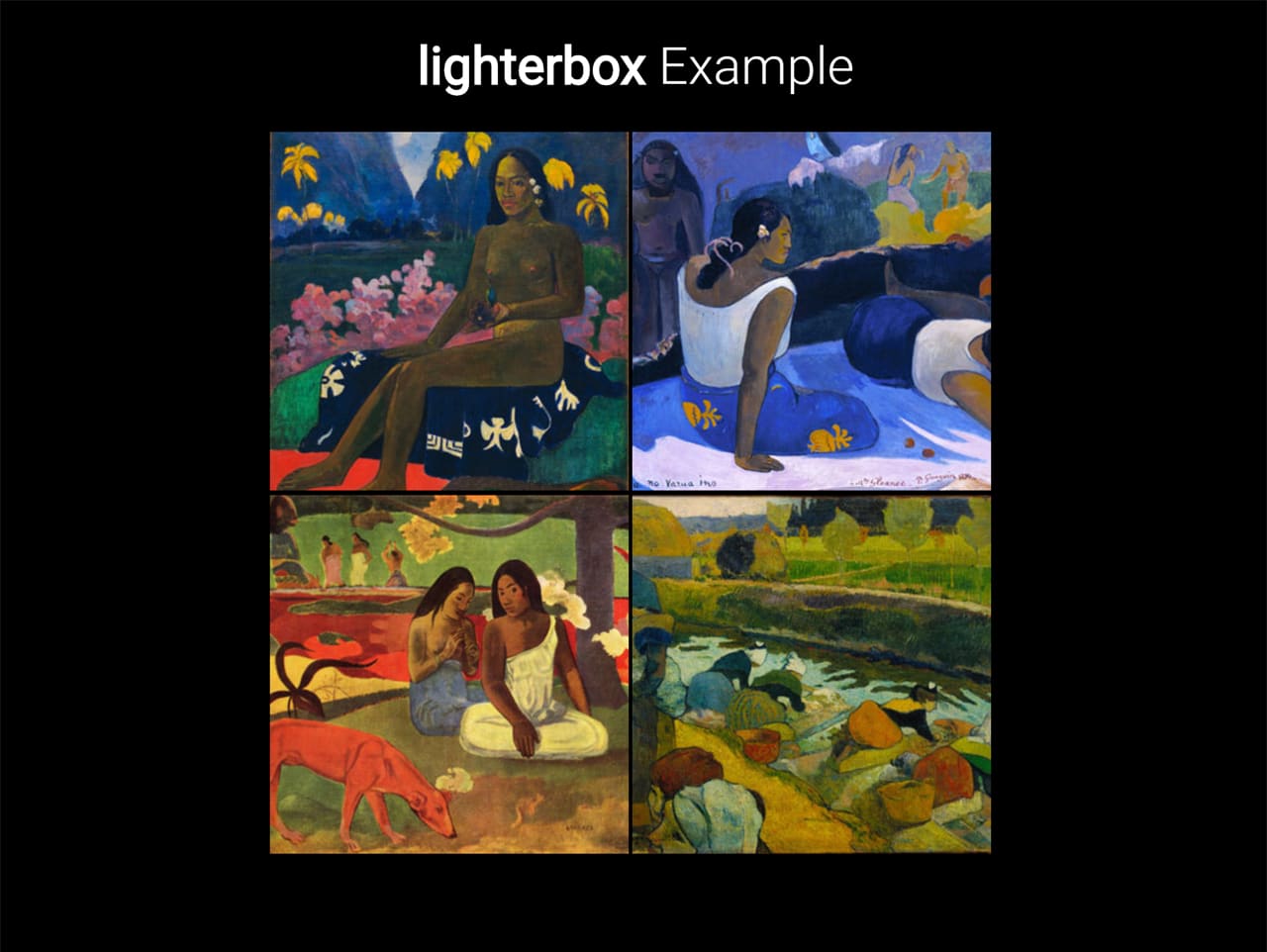
9. Modal Image Gallery with jQuery lighter-box

A lightweight, responsive and fully customize-able modal, popup lightbox image gallery. The lighterbox is a HTML, CSS and javascript based jQuery plugin that helps you to create ajax ready image gallery with modal / lightbox.
10. LC Lightbox: jQuery rich image Gallery with Lightbox

LC-Lightbox is a jQuery image Gallery with thumbnails and Zoom. This feature rich gallery comes with ultimate features / options including thumbnails, touch enabled, zoom, slideshow, sliding animations and much more.
11. Popbox: jQuery Popup Modal with auto Open & Close

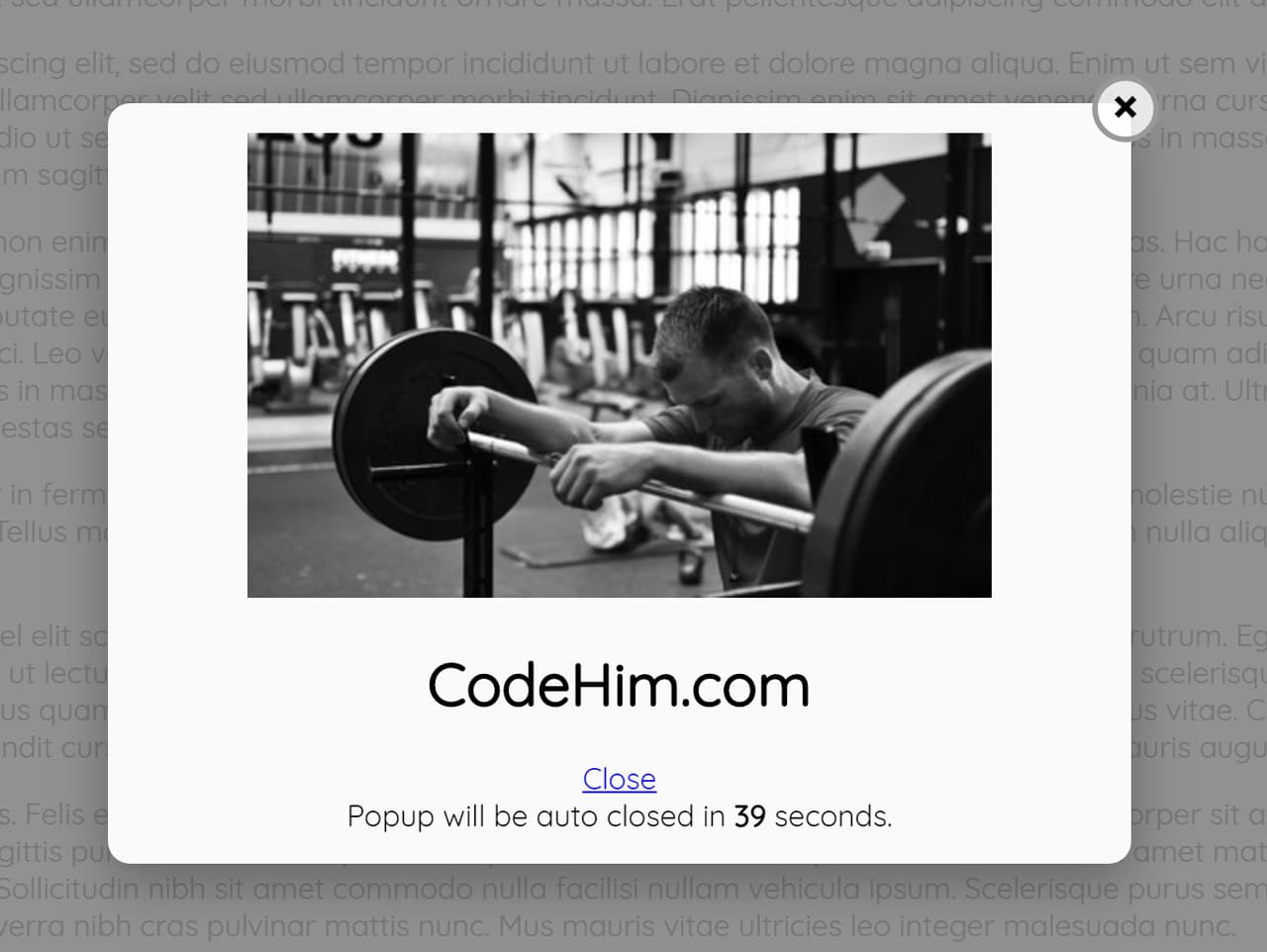
The Popbox is a lightweight jQuery modal popup with auto open & close feature. It can be used to show images, videos, div elements in popup modal. You can set specific time interval after that popup modal will show & close.
The plugin also offer to open popup modal on different events (i.e window scroll).
12. Featherlight: Simple & Responsive Lightbox Slider

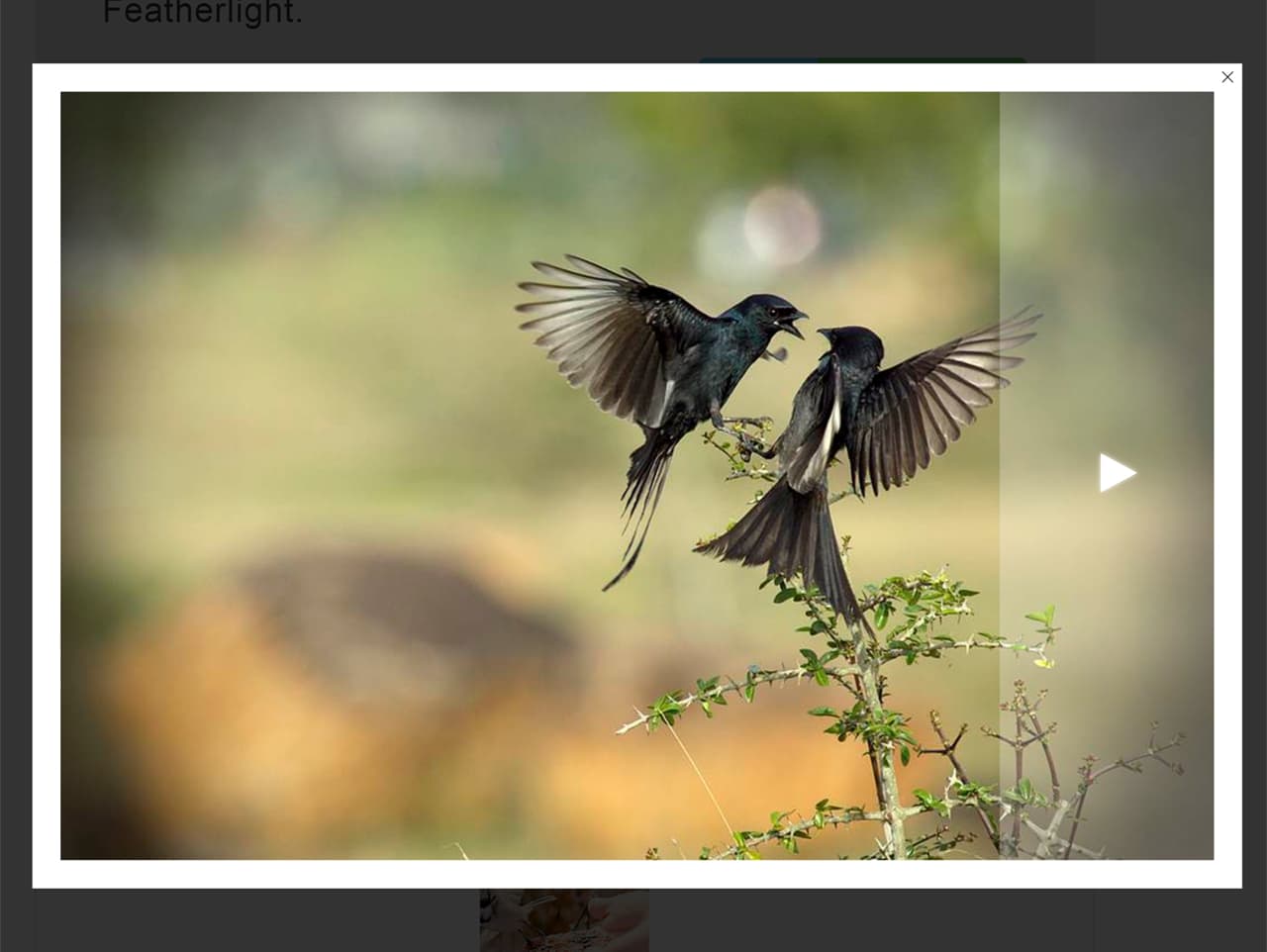
The Featherlight is a lightweight jQuery lightbox plugin to show images, iframes, videos and inline contents. It is a simple yet flexible responsive lightbox slider built with jQuery and CSS. It creates a basic image gallery and load actual image when user click on image thumbnail.
The plugin provides classes for each element to customize with CSS styles. Also, you can fully configure it with its available options.
13. Magnify: Simple Lightbox with Zoom and Rotate

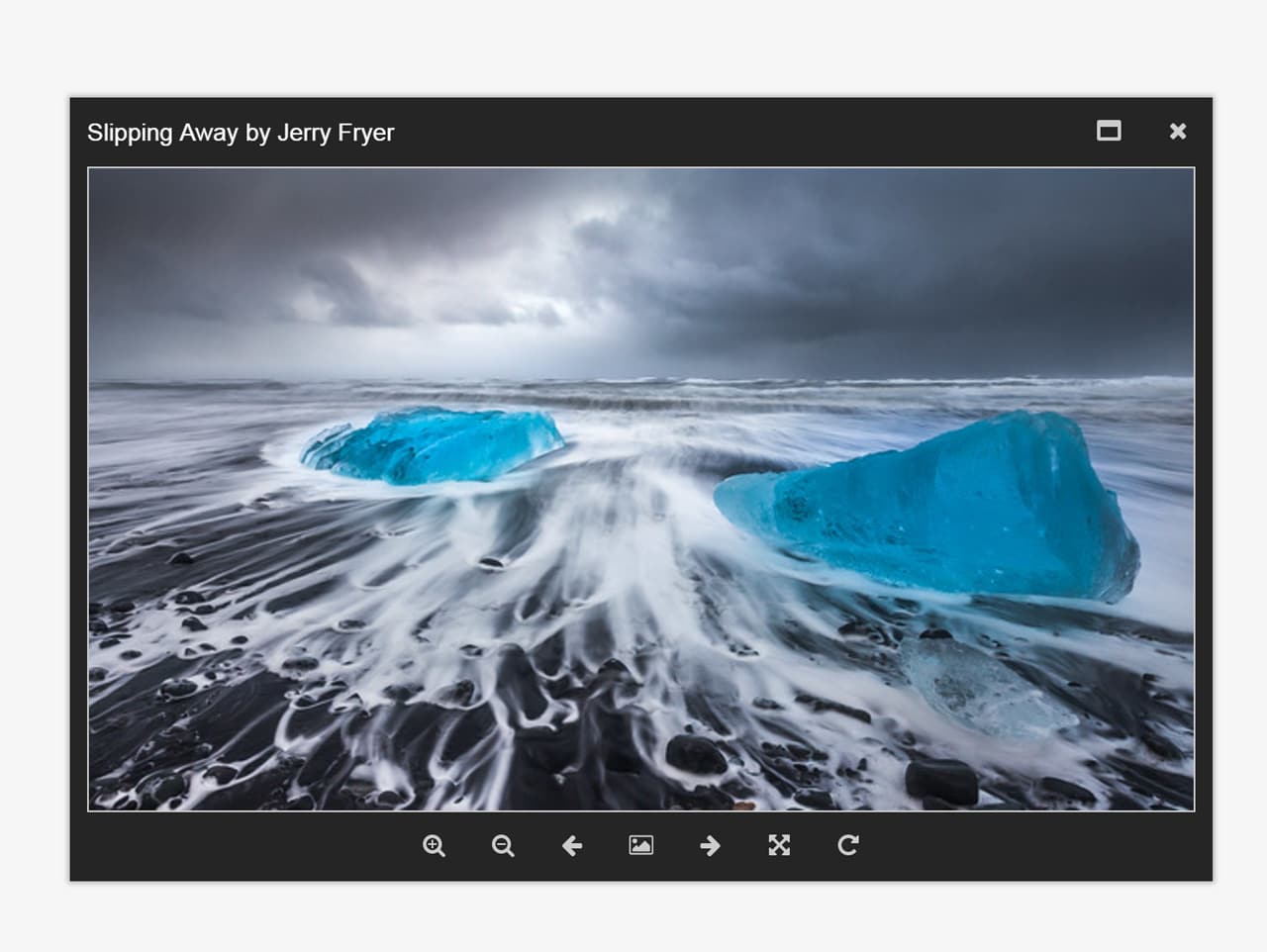
The Magnify is a cross-browser (support IE7+) and responsive jQuery image Viewer with zoom and rotate to show images in most attractive way. It provides smooth zoom, image rotation, maximize, close, drag and resize functionality.
Moreover, it comes with three built-in themes, you can fully configure & customize it with its available options.
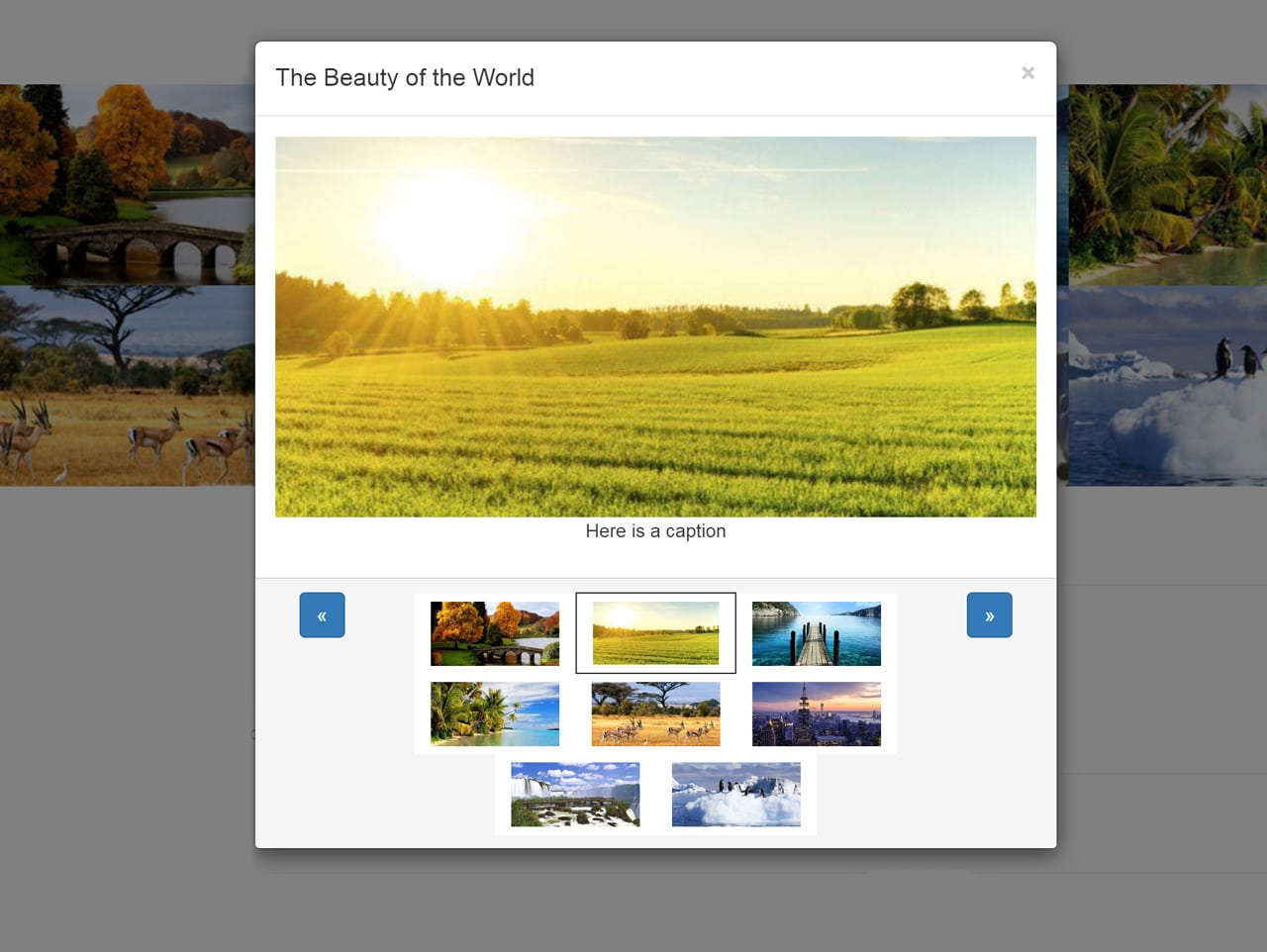
14. Modal Gallery: Bootstrap Lightbox Multiple Images

A lightweight jQuery plugin to create bootstrap lightbox with multiple images. The plugin magically creates image gallery in Bootstrap modal. These images can be navigate through next, previous buttons or with keyboard arrow keys. Also, it generates inline thumbnails in modal gallery.
15. Simple jQuery Grid Layout Image Gallery with Basic Lightbox

GalleryPopup is a simple jQuery grid layout image gallery with basic popup lightbox. The plugin puts the images into grid layout and show a single image in overly on top of the page.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.