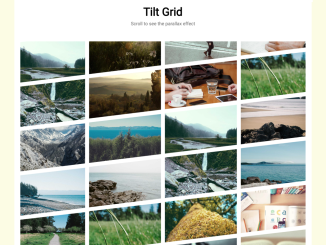
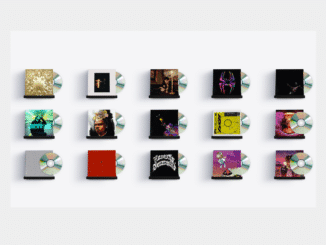
This Stylish Photo Gallery Grid in HTML CSS showcases images in an attractive grid layout. It arranges images seamlessly. It helps display visual content elegantly.
You can use this code on your website to display a stylish photo gallery. It enhances visual appeal, making your site more engaging.
How to Create a Stylish Photo Gallery Grid In HTML CSS
1. First, let’s set up the HTML structure for our photo gallery. We’ll use the <article> element with a class of “gallery” to contain our images.
Next, let’s add some images to our gallery. You can use the <img> element with the src attribute pointing to the URL of your images and the alt attribute providing alternative text for accessibility.
<article class="gallery"> <img src="https://assets.codepen.io/1506195/unsplash-music-0.avif" alt="guitar player at concert" /> <img src="https://assets.codepen.io/1506195/unsplash-music-1.avif" alt="duo singing" /> <img src="https://assets.codepen.io/1506195/unsplash-music-2.avif" alt="crowd cheering" /> <img src="https://assets.codepen.io/1506195/unsplash-music-3.avif" alt="singer performing" /> <img src="https://assets.codepen.io/1506195/unsplash-music-4.avif" alt="singer fistbumping crowd" /> <img src="https://assets.codepen.io/1506195/unsplash-music-5.avif" alt="man with a guitar singing" /> <img src="https://assets.codepen.io/1506195/unsplash-music-6.avif" alt="crowd looking at a lighted stage" /> <img src="https://assets.codepen.io/1506195/unsplash-music-7.avif" alt="woman singing on stage" /> </article>
2. Now, let’s style our gallery using CSS to achieve a stylish grid layout.
body {
margin: 0;
min-height: 100vh;
display: grid;
place-items: center;
}
.gallery {
--size: 100px;
display: grid;
grid-template-columns: repeat(6, var(--size));
grid-auto-rows: var(--size);
margin-bottom: var(--size);
place-items: start center;
gap: 5px;
&:has(:hover) img:not(:hover),
&:has(:focus) img:not(:focus){
filter: brightness(0.5) contrast(0.5);
}
& img {
object-fit: cover;
width: calc(var(--size) * 2);
height: calc(var(--size) * 2);
clip-path: path("M90,10 C100,0 100,0 110,10 190,90 190,90 190,90 200,100 200,100 190,110 190,110 110,190 110,190 100,200 100,200 90,190 90,190 10,110 10,110 0,100 0,100 10,90Z");
transition: clip-path 0.25s, filter 0.75s;
grid-column: auto / span 2;
border-radius: 5px;
&:nth-child(5n - 1) {
grid-column: 2 / span 2
}
&:hover,
&:focus {
clip-path: path("M0,0 C0,0 200,0 200,0 200,0 200,100 200,100 200,100 200,200 200,200 200,200 100,200 100,200 100,200 100,200 0,200 0,200 0,100 0,100 0,100 0,100 0,100Z");
z-index: 1;
transition: clip-path 0.25s, filter 0.25s;
}
&:focus {
outline: 1px dashed black;
outline-offset: -5px;
}
}
}
You can further customize the appearance of your gallery by adding transitions, hover effects, and more to enhance user experience.
Copy the HTML code into your webpage’s HTML file within the appropriate section, and the CSS code into your CSS file or within <style> tags in the HTML file.
That’s all! hopefully, you have successfully created a Stylish Photo Gallery Grid on your website. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.