
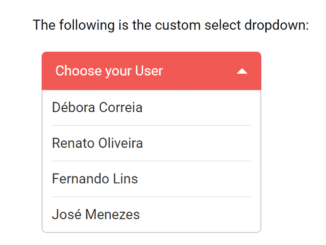
The “Hierarchy Select” is a well developed jQuery plugin for Bootstrap to make select dropdown with search box. It comes with built-in search feature to search from select list. You just need to define a list of words, then this plugin will do everything. The plugin also useful to create multilevel tree view select dropdowns.
Moreover, the select element can be fully customize with plugin options and with additional CSS.
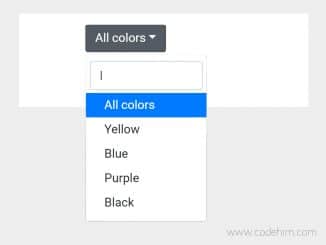
How to Make Bootstrap Select Dropdown with Search
1. First of all load jQuery, Popper JS and Bootstrap framework into your webpage.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Popper Js --> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <!-- Bootstrap JS --> <script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha256-CjSoeELFOcH0/uxWu6mC/Vlrc1AARqbm/jiiImDGV3s=" crossorigin="anonymous"></script> <!-- Bootstrap CSS --> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css'>
2. Now, also include Hierarchy Select‘s CSS and JavaScript file.
<!-- Hierarchy Select CSS --> <link rel="stylesheet" href="css/hierarchy-select.min.css"> <!-- Hierarchy Select Js --> <script src="js/hierarchy-select.min.js"></script>
3. After loading all necessary assets, create HTML structure for select dropdown as follows:
<div class="dropdown hierarchy-select" id="example">
<button type="button" class="btn btn-secondary dropdown-toggle" id="example-two-button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"></button>
<div class="dropdown-menu" aria-labelledby="example-two-button">
<div class="hs-searchbox">
<input type="text" class="form-control" autocomplete="off">
</div>
<div class="hs-menu-inner">
<a class="dropdown-item" data-value="" data-default-selected="" href="#">All colors</a>
<a class="dropdown-item" data-value="1" href="#">Red</a>
<a class="dropdown-item" data-value="2" href="#">Orange</a>
<a class="dropdown-item" data-value="3" href="#">Yellow</a>
<a class="dropdown-item" data-value="4" href="#">Green</a>
<a class="dropdown-item" data-value="5" href="#">Blue</a>
<a class="dropdown-item" data-value="6" href="#">Purple</a>
<a class="dropdown-item" data-value="7" href="#">Pink</a>
<a class="dropdown-item" data-value="8" href="#">Brown</a>
<a class="dropdown-item" data-value="9" href="#">Black</a>
<a class="dropdown-item" data-value="10" href="#">Grey</a>
<a class="dropdown-item" data-value="11" href="#">White</a>
</div>
</div>
<input class="d-none" name="example_two" readonly="readonly" aria-hidden="true" type="text"/>
</div>
4. Finally, initialize the plugin in jQuery document ready function to active Bootstrap select dropdown with search.
$(document).ready(function(){
$('#example').hierarchySelect({
hierarchy: false,
width: 'auto'
});
});
Advance Configuration Options for Bootstrap Select with Search
The following are some advance configuration options to create Bootstrap select with search.
| Option | Description, Default, Type |
|---|---|
width |
It define the CSS width property for select element. Default: ‘auto’, Type: String.
$('#example').hierarchySelect({
width: 'auto',
});
|
height |
Define the CSS height property for select dropdown list. Default: ‘256px’, Type: String.
$('#example').hierarchySelect({
height: '256px',
});
|
hierarchy |
Decide weather to make your dropdown list hierarchy (tree view). Default: true, Type: Boolean.
$('#example').hierarchySelect({
hierarchy: false,
});
|
search |
Enable / disable search functionality in select dropdown. Default: true, Type: Boolean.
$('#example').hierarchySelect({
search: true,
});
|
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.











Hi there. Just wondering how I can reset the search field and dropdown to original state? I have an AJAX call that takes the data and saves. This works fine. I just want to then reset that field for the next record.