
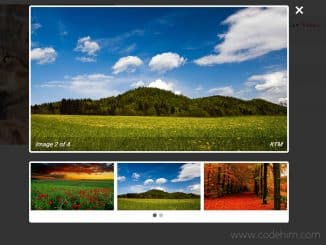
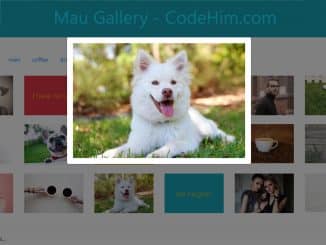
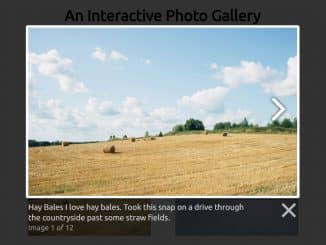
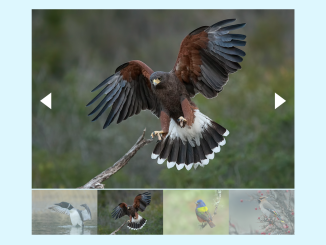
A lightweight and easy-to-use jQuery plugin to show images in responsive popup modal/lightbox. The mini lightbox helps you to create a simple, mobile-friendly, and responsive lightbox gallery.
It arranges your photos (image thumbnails) in CSS justified grid layout. When the user clicks on the image, it loads the actual image and shows it in a lightbox.
How to Create a Responsive Lightbox Image Gallery
1. After downloading the plugin, load the lightbox CSS files into your webpage.
<!-- Responsive Lightbox Gallery CSS --> <link rel="stylesheet" href="css/main.css"> <link rel="stylesheet" href="css/lightbox.min.css">
2. Create a markup for gallery images and put your image links in it.
<ul>
<li>
<a class="link-photo" data-lightbox="img" href="img/bathtub.jpg" title="Powieksz zdjecie">
<img src="img/bathtubTH.jpg" alt="demo">
</a>
</li>
<li>
<a class="link-photo" data-lightbox="img" href="img/the-bath.jpg" title="Powieksz zdjecie">
<img src="img/the-bathTH.jpg" alt="demo">
</a>
</li>
<li>
<a class="link-photo" data-lightbox="img" href="img/children.jpg" title="Powieksz zdjecie">
<img src="img/childrenTH.jpg" alt="demo">
</a>
</li>
<li>
<a class="link-photo" data-lightbox="img" href="img/asia.jpg" title="Powieksz zdjecie">
<img src="img/asiaTH.jpg" alt="demo">
</a>
</li>
</ul>
3. Now, load the plugin’s JavaScript file just after the jQuery.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Mini Lightbox Js --> <script src="js/lightbox.min.js"></script>
3. Finally initialize the plugin in the jQuery document ready function.
$(document).ready(function(){
const lb = lightbox();
});
That’s all! hopefully, you have successfully created a simple responsive lightbox gallery. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.











Very Nice lightbox. The only thing that would make it better is if it worked. I downloaded your code and only swapped out for some of my own and it stopped working.
Hello Bill!
There may be an error in your code that’s causing stopped working. Check console messages/errors!