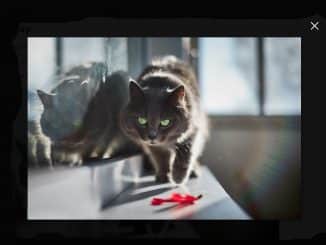
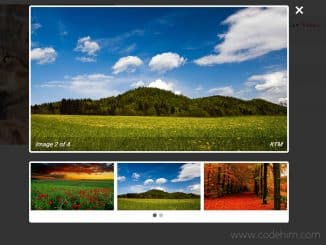
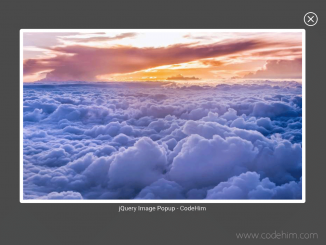
A lightweight jQuery plugin to create a simple and clean image lightbox with an image caption. This lightbox plugin simply detects caption from image alt text and shows it in the lightbox popup.
How to Create Simple Clean Image Lightbox
1. First of all load the jQuery JavaScript library and Normalize CSS into the HTML document to get started with a clean lightbox.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- Normalize CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.css" />
2. After that, create a section, add your image links with alt attribute and place them in an unordered list with a class name gallery.
<section>
<ul class="gallery">
<li><a href="image/castle.jpg"><img src="image/castle.jpg" alt="Large Castle"></a></li>
<li><a href="image/nature.jpg"><img src="image/nature.jpg" alt="Beautiful Nature"></a></li>
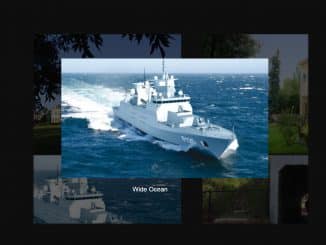
<li><a href="image/ship.jpg"><img src="image/ship.jpg" alt ="Wide Ocean"></a></li>
<li><a href="image/tunnel.jpg"><img src="image/tunnel.jpg" alt ="Misterious Tunnel"></a></li>
</ul>
</section>
3. Finally include the clean lightbox’s CSS and JavaScript files in your webpage and done!
<!-- Clean Lightbox CSS --> <link rel="stylesheet" href="css/style.css"> <!-- Clean Lightbox JS --> <script src="js/jquery.clean-lighbox.js"></script>
That’s all! hopefully, you have successfully created a simple and clean image lightbox. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.