
Animating Grid-column on Hover Using CSS
This code creates an animated grid layout with images. On hovering, columns shrink and expand smoothly. It helps add interactive…

This code creates an animated grid layout with images. On hovering, columns shrink and expand smoothly. It helps add interactive…

This code creates a “Gravity Button” using Pure CSS. The button has animated particles and changes speed with a checkbox….

This code creates a toggle switch resembling a padlock using HTML and CSS. The switch changes its appearance when toggled….

This code creates scroll-driven animations using pure CSS. It animates various sections of a webpage. The header transforms on scroll,…

This code reveals a secret code using CSS. It creates a sliding effect to unveil the code. The major functionality…

This code implements a toggle button in CSS with a stretchable elastic effect. The button switches between ON and OFF…

This CSS Squishy Button with Smooth Transition code creates a button with smooth hover effects. The button squishes upon interaction,…

This code creates a wobbly text effect using CSS and SVG. It applies filters to text elements. The purpose is…

This code snippet helps you to expand image on hover and show caption. It expands images on hover to reveal…

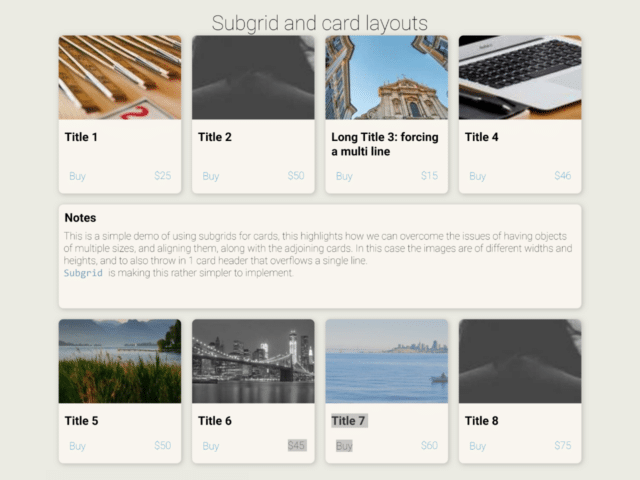
This code creates CSS cards with a grid layout. It displays images, titles, and actions. The grid layout adjusts to…

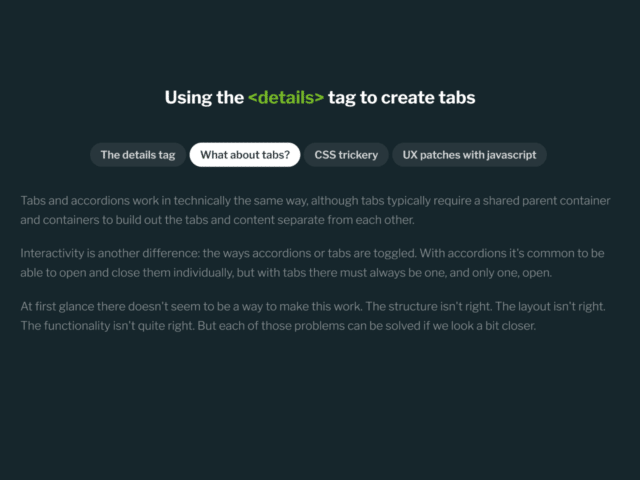
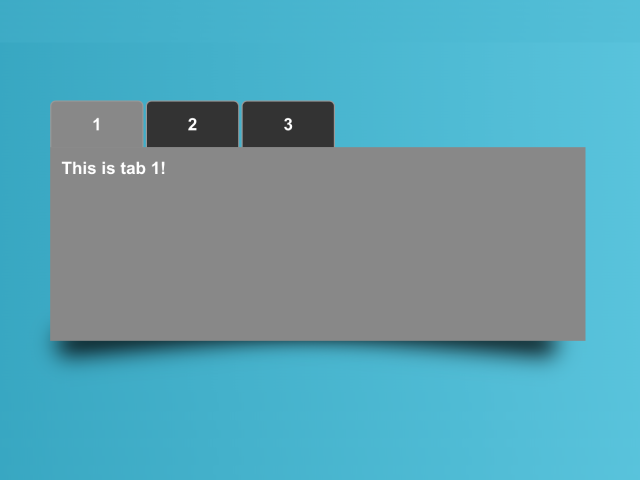
This code creates CSS tabs using the details tag. It manages tab opening and closing interactions. It prevents accidental tab…

This HTML & CSS code snippet helps you to create grainy buttons design on your website. It styles buttons with…

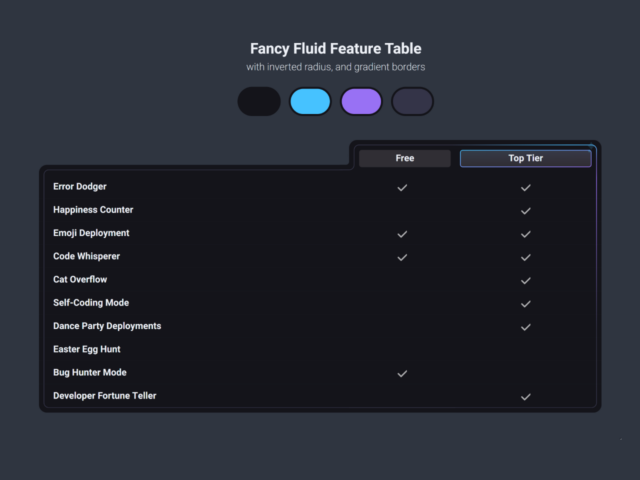
This code creates a feature table with a color gradient using CSS. It displays various features in a table format….

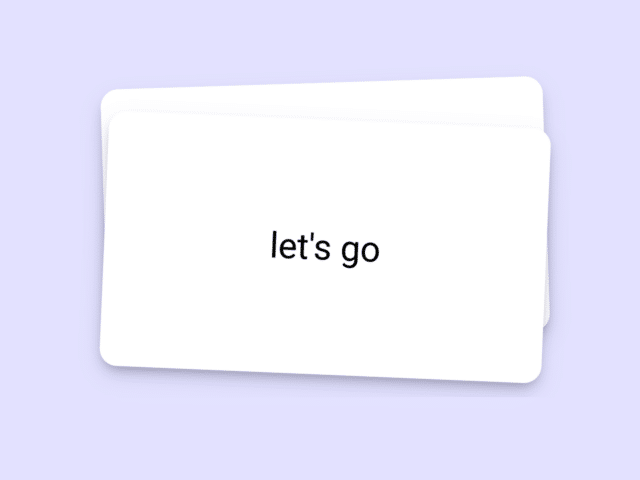
This code creates a stack of cards with a scrolling effect using CSS. It positions cards vertically with a tilt….

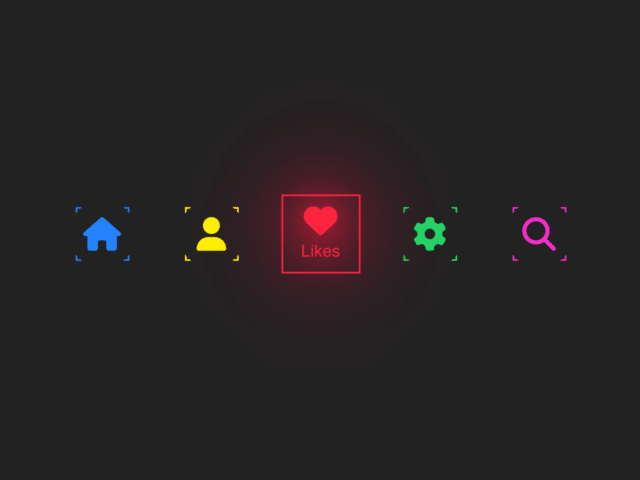
This code creates an icon hover effect using CSS. It applies animated color and shadow transitions on hover. It helps…

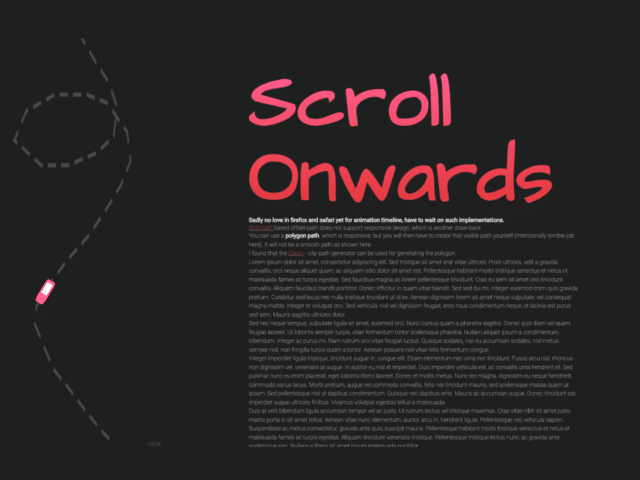
This code creates a squiggly path scroll indicator using pure CSS. The indicator follows a predefined path as you scroll….

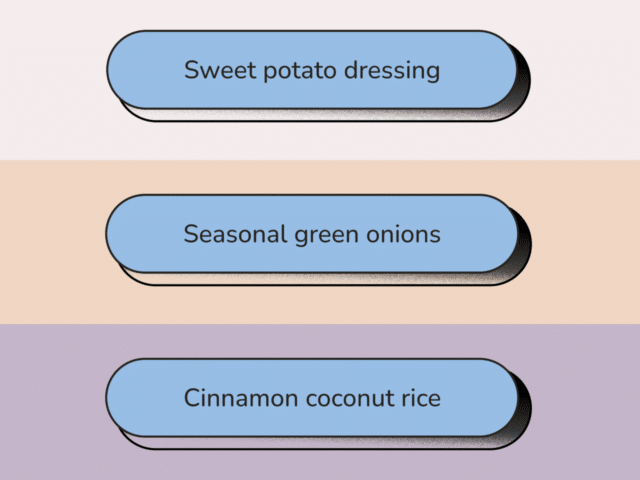
This code implements a feature to toggle the visibility of content using pure CSS. It hides and shows additional cards….

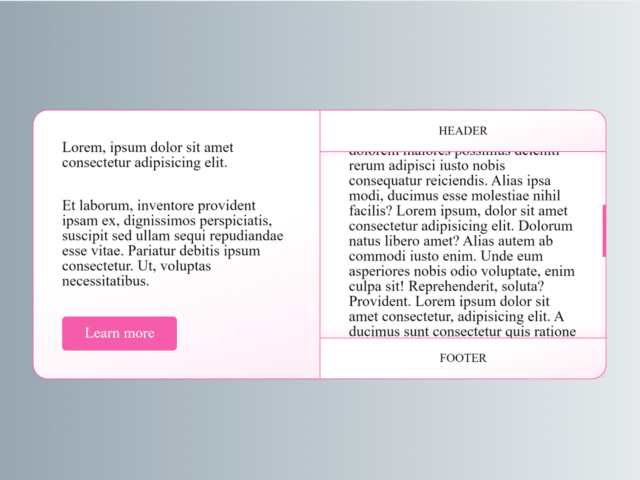
This code creates a CSS card with 2 columns and scrollable content. It styles HTML elements for a modern layout….

This code creates an animated send mail button using HTML and CSS. The button has an envelope icon. It has…

This code creates CSS3 buttons with an interactive hover effect. It styles a navigation menu with animated hover effects. These…

This Pure CSS code snippet helps you to show hide div content without using JavaScript. The core method involves utilizing…

This code creates a button with animated text. It uses CSS for styling and animations. The button showcases a waving…

This code creates HTML tabs using radio inputs and CSS. The tabs allow easy navigation between different content sections. The…

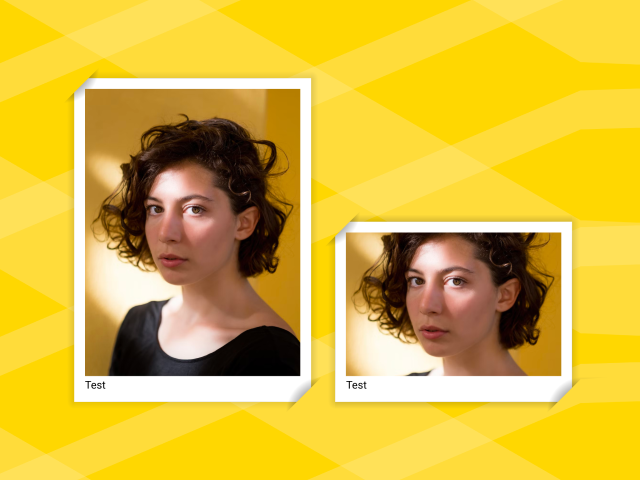
This HTML and CSS code snippet helps you to create stylish image frame on a webpage. It styles images inside…
Free Web Design Code & Scripts - CodeHim is one of the BEST developer websites that provide web designers and developers with a simple way to preview and download a variety of free code & scripts. All codes published on CodeHim are open source, distributed under OSD-compliant license which grants all the rights to use, study, change and share the software in modified and unmodified form. Before publishing, we test and review each code snippet to avoid errors, but we cannot warrant the full correctness of all content. All trademarks, trade names, logos, and icons are the property of their respective owners... find out more...