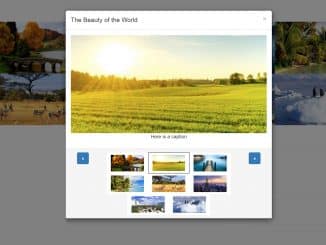
A lightweight jQuery plugin to create a bootstrap lightbox with multiple images. The plugin magically creates an image gallery in the Bootstrap modal. These images can be navigated through the next, previous buttons or with keyboard arrow keys. Also, it generates inline thumbnails in the modal gallery.
How to Create Multiple Images Bootstrap Lightbox
1. Load the jQuery and Bootstrap framework into the HTML document to get started with Modal Gallery plugin.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Bootstrap CSS --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
2. After that, include the modal gallery‘s CSS and JavaScript files in your website.
<!-- Modal Gallery CSS --> <link rel="stylesheet" href="src/css/bootstrap.modallery.min.css"> <!-- Modal Gallery Js --> <script src='src/js/bootstrap.modallery.min.js'></script>
3. Create a markup structure for the gallery as follows after including all assets.
<div class="container">
<div class="row">
<div class="col-md-3">
<img src="img/sm-1.jpg" data-to="img/lg-1.jpg" data-caption="This one has a caption" class="modallery">
</div>
<div class="col-md-3">
<img src="img/sm-2.jpg" data-to="img/lg-2.jpg" data-caption="Here is a caption" class="modallery">
</div>
<div class="col-md-3">
<img src="img/sm-3.jpg" data-to="img/lg-3.jpg" data-caption="This one also has a caption" class="modallery">
</div>
<div class="col-md-3">
<img src="img/sm-4.jpg" data-to="img/lg-4.jpg" class="modallery">
</div>
<div class="col-md-3">
<img src="img/sm-5.jpg" data-to="img/lg-5.jpg" data-caption="This one has a caption" class="modallery">
</div>
<div class="col-md-3">
<img src="img/sm-6.jpg" data-to="img/lg-6.jpg" class="modallery">
</div>
<div class="col-md-3">
<img src="img/sm-7.jpg" data-to="img/lg-7.jpg" data-caption="This one also has a caption" class="modallery">
</div>
<div class="col-md-3">
<img src="img/sm-8.jpg" data-to="img/lg-8.jpg" class="modallery">
</div>
</div>
4. Finally, initialize the plugin globally with a document selector.
$(document).ready(function(){
$(this).modallery();
});
Advanced Configuration Options
The following are some advanced configuration options to create/customize a “modal gallery”.
title |
This option defines the title and shows it on the top of the modal box. Default: ‘Image Gallery’, Type: String.
$(document).modallery({
title: "My Modal Gallery",
});
|
navigate |
Decide whether to show navigation (next & previous) buttons to navigate images. Default: false, Type: Boolean.
$(document).modallery({
navigate: true,
});
|
arrows |
Show or hide arrow icons. Default: false, Type: Boolean.
$(document).modallery({
arrows: true,
});
|
keypress |
Allow navigating images through keyboard arrow keys. Default: false, Type: Boolean.
$(document).modallery({
keypress: true,
});
|
size |
Sets the Bootstrap available sizes for modals: sm or lg etc. Default: null, Type: String.
$(document).modallery({
size: "lg",
});
|
caller |
The selector, images class for Modallery to find. Default: ‘modallery’, Type: String.
$(document).modallery({
caller: "my-class",
});
|
That’s all! hopefully, you have successfully created a lightbox with multiple images using Boostrap. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.