
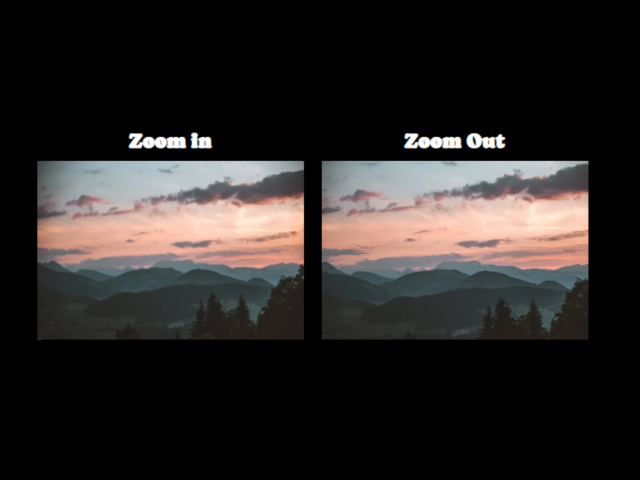
Zoom In Zoom Out Multiple div in JavaScript
This JavaScript code provides functionality to create a zooming effect for multiple div elements. It allows you to zoom in…

This JavaScript code provides functionality to create a zooming effect for multiple div elements. It allows you to zoom in…

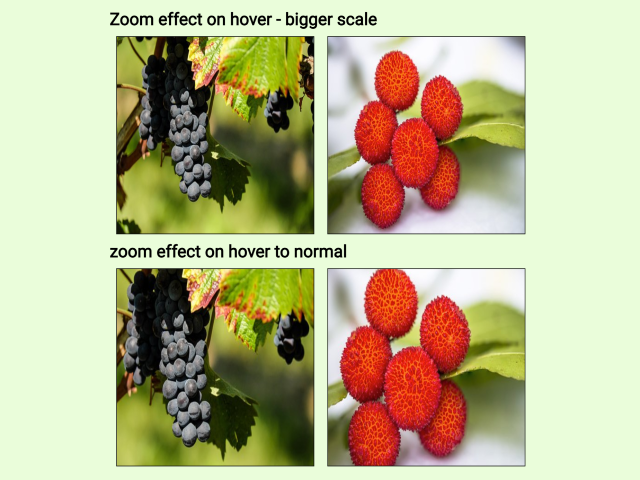
This code enables CSS image zoom on hover inside a specified div. It scales images on mouseover, creating a zoom-in…

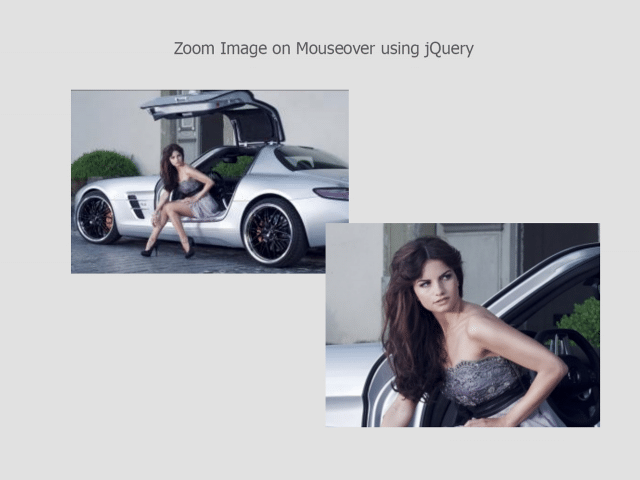
The “jquery_zoom” is a lite, homestyle and lightweight jQuery plugin that is useful to create simple zoom image on hover…

The zoomio is a lightweight and simple plugin for jQuery that helps you to make zoom image on mouseover. It…

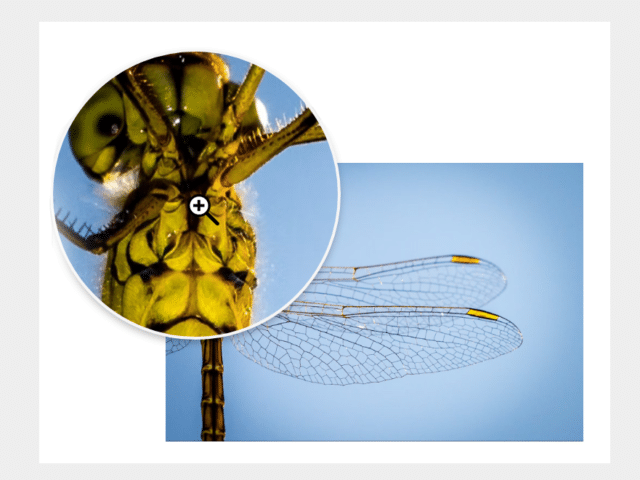
This JavaScript code creates a magnifying glass effect for images on a web page. It allows you to zoom in…

This code enables smooth image zoom transition in CSS. It works by using the CSS transform property to smoothly zoom…

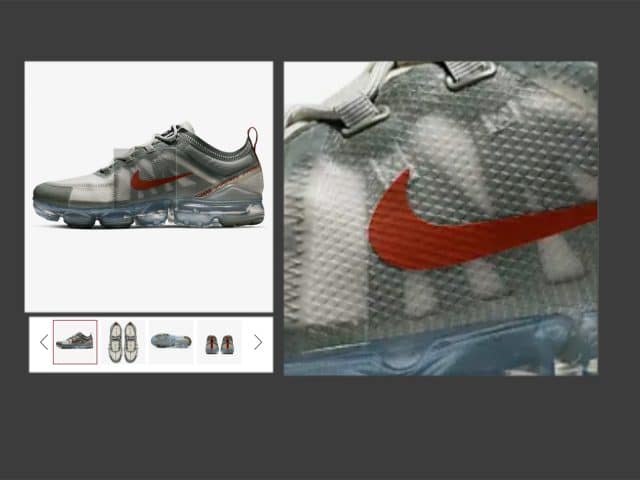
A lightweight jQuery plugin to create a product image gallery with zoom view on image hover. The plugin offers to…

A lightweight, easy to use and cross-browser image zooming plugin for jQuery. Fat zoom.js a jQuery image zoom in zoom…

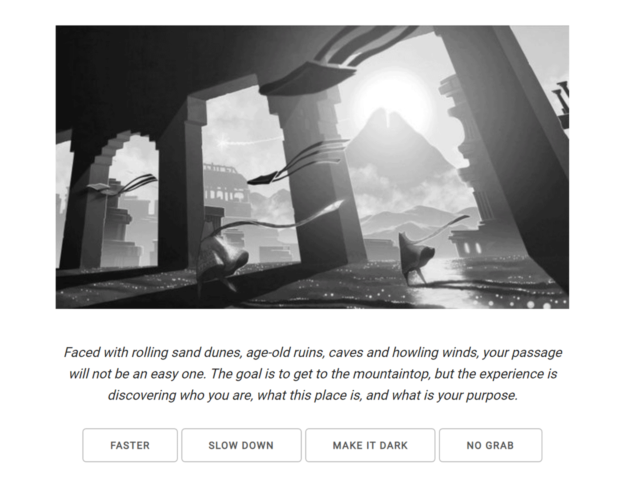
An awesome jQuery plugin to zoom images on hover, click and grab event. It support touch to zoom images smoothly….

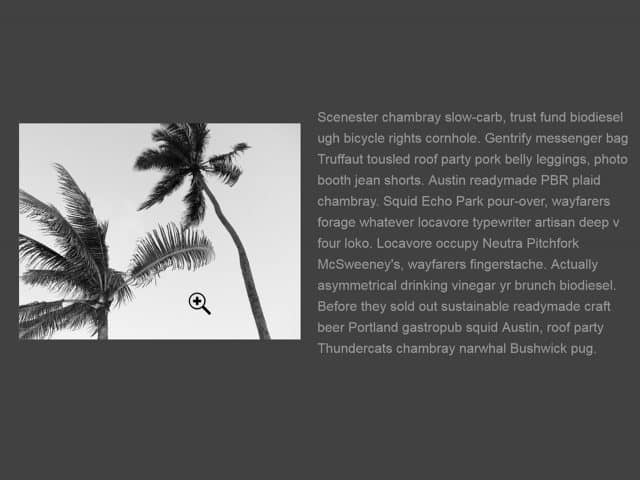
A lightweight jQuery plugin to easily zoom any part of an image on hover and increase magnification on click event.

Yet another lightweight image magnifier plugin that helps you to create zoom image on mouseover using JavaScript. It follows the…

This JavaScript plugin helps you to create a popup enlarge image onclick event. It comes with smooth animations with intuitive…
Free Web Design Code & Scripts - CodeHim is one of the BEST developer websites that provide web designers and developers with a simple way to preview and download a variety of free code & scripts. All codes published on CodeHim are open source, distributed under OSD-compliant license which grants all the rights to use, study, change and share the software in modified and unmodified form. Before publishing, we test and review each code snippet to avoid errors, but we cannot warrant the full correctness of all content. All trademarks, trade names, logos, and icons are the property of their respective owners... find out more...