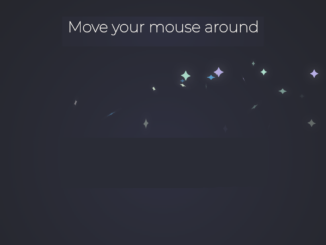
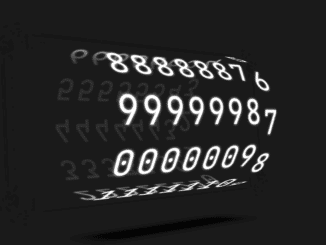
This JavaScript code creates a star trails animation on mousemove event. Stars appear as you move the mouse. It calculates mouse movement and displays stars accordingly. This adds an interactive and dynamic element to web pages.
You can use this code on any website to add an eye-catching interactive feature. It enhances user engagement by creating a dynamic visual effect. This can be particularly useful for portfolios, landing pages, or interactive storytelling websites.
How to Create Star Trails Animation On Mousemove In Javascript
1. Start by creating an HTML file. Inside the <body> tag, add an <h1> element with a message like “Move your mouse around”.
<h1>Move your mouse around</h1>
2. Create a CSS file (styles.css) and style your HTML elements. In this example, we’ll define the appearance of the stars and the background.
@charset "UTF-8";
@import url("https://fonts.googleapis.com/css2?family=Montserrat:wght@100&display=swap");
.star {
transform-style: preserve-3d;
width: 1px;
height: 1px;
position: absolute;
color: red;
}
.star:before {
position: absolute;
content: "✦";
color: inherit;
inset: 0;
text-shadow: 0 0 0.8em #fff5;
}
.cd__main {
margin: 0;
min-height: 100vh;
font-family: "Montserrat", sans-serif;
color: #F9F6EF;
display: grid;
place-content: center;
background-image: radial-gradient(circle at 50% 50%, #2f3040, #1f2020) !important;
}
3. Create a JavaScript file (script.js) to handle the animation. This code calculates mouse movement and adds stars accordingly.
//look at fixes in the Pen https://codepen.io/ghaste/pen/OJqLbvg
//for adding mouse trail to a page that scrolls beyond the viewport, as would be the case with most websites - lol
let x1=0, y1=0;
window.client
const
vh = Math.max(document.documentElement.clientHeight || 0, window.innerHeight || 0),
dist_to_draw = 50,
delay = 1000,
fsize = [
'1.1rem', '1.4rem', '.8rem', '1.7rem'
],
colors = [
'#E23636',
'#F9F3EE',
'#E1F8DC',
'#B8AFE6',
'#AEE1CD',
'#5EB0E5'
],
rand = (min, max) =>
Math.floor(Math.random() * (max - min + 1)) + min,
selRand = (o) => o[rand(0, o.length -1)],
distanceTo = (x1, y1, x2, y2) =>
Math.sqrt((Math.pow(x2-x1,2))+(Math.pow(y2-y1,2))),
shouldDraw = (x, y) =>
(distanceTo(x1, y1, x, y) >= dist_to_draw),
addStr = (x, y) => {
const str = document.createElement("div");
str.innerHTML = '✦';
str.className = 'star';
str.style.top = `${y + rand(-20,20)}px`;
str.style.left = `${x}px`;
str.style.color = selRand(colors);
str.style.fontSize = selRand(fsize);
document.body.appendChild(str);
//console.log(rand(0, 3));
const fs = 10 + 5 * parseFloat(getComputedStyle(str).fontSize);
//console.log(vh, y, fs);
//console.log((y+fs)>vh?vh-y:fs);
str.animate({
translate: `0 ${(y+fs)>vh?vh-y:fs}px`,
opacity: 0,
transform: `rotateX(${rand(1, 500)}deg) rotateY(${rand(1, 500)}deg)`
}, {
duration: delay,
fill: 'forwards',
});
//could add a animation terminate listener, but why add the additional load
setTimeout(() => {
str.remove();
}, delay);
}
addEventListener("mousemove", (e) => {
const {clientX, clientY} = e;
if(shouldDraw(clientX, clientY)){
addStr(clientX, clientY);
x1 = clientX;
y1 = clientY;
}
});
Open the HTML file in a web browser. Move your mouse around the screen, and you should see stars appearing following your mouse movement, creating a captivating star trails animation.
Congratulations! You’ve successfully created a Star Trails animation on Mouse movement using HTML, CSS, and JavaScript. You can further customize the appearance and behavior of the animation to suit your project’s needs.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.