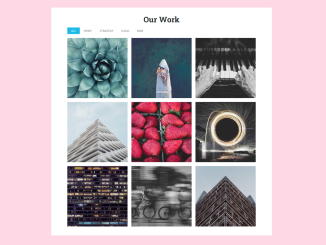
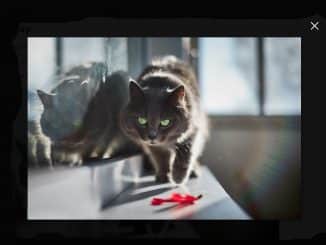
The ie8Gallery is an ultra-small simple image gallery with a lightbox popup. This plugin helps you to create a cross browsers image gallery. It also supports older browsers (IE 8/9/10/11…) to show the images in a lightbox.
How to Create Image Gallery with Lightbox Popup
1. Load the jQuery, ie8Gallery‘s CSS, and JavaScript files into an HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!--ie8Gallery CSS--> <link rel="stylesheet" type="text/css" href="dist/css/ie8gallery.css"> <!--ie9Gallery JS--> <script type="text/javascript" src="dist/js/ie8gallery.js"></script>
2. Create a div element that contains the thumbnails of your images. Your thumbnails should have data-img-src attribute that contains the original image size.
<div class="thumbs"> <img class="thumb" src="/thumbnail-url-here.jpg" data-img-src="/original-image-here.jpg" width="200"> --------------------- --------------------- <img class="thumb" src="/thumbnail-url-here.jpg" data-img-src="/original-image-here.jpg" width="200"></div>
3. Initialize the plugin in the jQuery document ready function.
$(document).ready(function(){
$(".thumbs").ie8Gallery();
});
That’s all! hopefully, you have successfully created an image gallery with a lightbox gallery. If you have any questions or facing any issues, feel free to comment below.
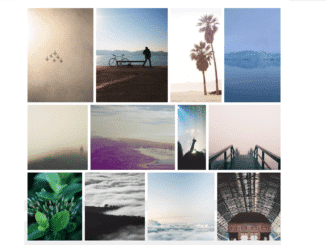
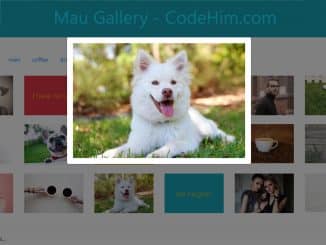
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.