
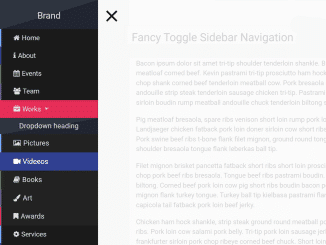
Yet another Bootstrap code snippet to create a sidebar menu with submenu. It creates fancy side navigation with colorful hover effects. This navigation comes with an animated hamburger icon that toggles the menu. The menu drawer pushes the main content on open and an overlay covers the contents.
How to Create a Sidebar Menu with Submenu using Bootstrap?
1. In order to create a sidebar menu, load the Bootstrap, Font Awesome, and other necessary CSS files into the head tag of your website.
<link rel='stylesheet' href='https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css'> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.0/animate.min.css'> <link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css'> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/tether/1.4.4/css/tether.min.css'> <link rel="stylesheet" href="css/style.css">
2. After that, create HTML strcuture for the navigation and main content as follows:
<div id="wrapper">
<div class="overlay"></div>
<!-- Sidebar -->
<nav class="navbar navbar-inverse fixed-top" id="sidebar-wrapper" role="navigation">
<ul class="nav sidebar-nav">
<div class="sidebar-header">
<div class="sidebar-brand">
<a href="#">Brand</a></div></div>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#events">Events</a></li>
<li><a href="#team">Team</a></li>
<li class="dropdown">
<a href="#works" class="dropdown-toggle" data-toggle="dropdown">Works <span class="caret"></span></a>
<ul class="dropdown-menu animated fadeInLeft" role="menu">
<div class="dropdown-header">Dropdown heading</div>
<li><a href="#pictures">Pictures</a></li>
<li><a href="#videos">Videeos</a></li>
<li><a href="#books">Books</a></li>
<li><a href="#art">Art</a></li>
<li><a href="#awards">Awards</a></li>
</ul>
</li>
<li><a href="#services">Services</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#followme">Follow me</a></li>
</ul>
</nav>
<!-- /#sidebar-wrapper -->
<!-- Page Content -->
<div id="page-content-wrapper">
<button type="button" class="hamburger animated fadeInLeft is-closed" data-toggle="offcanvas">
<span class="hamb-top"></span>
<span class="hamb-middle"></span>
<span class="hamb-bottom"></span>
</button>
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2"">
<p> Your content goes here... </p>
</div>
</div>
</div>
</div>
<!-- /#page-content-wrapper -->
</div>
3. Now, load the jQuery, Bootstrap and other JavaScript files into your HTML document.
<script src='https://code.jquery.com/jquery-3.3.1.slim.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js'></script> <script src='https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/tether/1.4.4/js/tether.min.js'></script>
4. Finally, initialize the sidebar navigation menu in jQuery document ready function.
$(document).ready(function () {
var trigger = $('.hamburger'),
overlay = $('.overlay'),
isClosed = false;
trigger.click(function () {
hamburger_cross();
});
function hamburger_cross() {
if (isClosed == true) {
overlay.hide();
trigger.removeClass('is-open');
trigger.addClass('is-closed');
isClosed = false;
} else {
overlay.show();
trigger.removeClass('is-closed');
trigger.addClass('is-open');
isClosed = true;
}
}
$('[data-toggle="offcanvas"]').click(function () {
$('#wrapper').toggleClass('toggled');
});
});
That’s all! Hopefully, you have successfully implemented this Bootstrap sidebar menu. If you need any further help, let me know by comment below.
Connect with us on social Media:
- https://www.behance.net/codehim
- https://www.tumblr.com/blog/codehimofficial
- https://www.flickr.com/people/198546364@N04/
- https://www.reddit.com/user/CodeHim/
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.










Hello, This is exactly what I have been looking for. Perfect.
Please can you tell me how can I remove the icons from the menu?
Hi John Marshall!
You can remove (or change) Font Awesome icons by editing the
style.cssfile. Remove the following CSS styles:/*Fontawesome icons*/ .nav.sidebar-nav li a::before { font-family: fontawesome; content: "\f12e"; vertical-align: baseline; display: inline-block; padding-right: 5px; } a[href*="#home"]::before { content: "\f015" !important; } a[href*="#about"]::before { content: "\f129" !important; } a[href*="#events"]::before { content: "\f073" !important; } a[href*="#events"]::before { content: "\f073" !important; } a[href*="#team"]::before { content: "\f0c0" !important; } a[href*="#works"]::before { content: "\f0b1" !important; } a[href*="#pictures"]::before { content: "\f03e" !important; } a[href*="#videos"]::before { content: "\f03d" !important; } a[href*="#books"]::before { content: "\f02d" !important; } a[href*="#art"]::before { content: "\f1fc" !important; } a[href*="#awards"]::before { content: "\f02e" !important; } a[href*="#services"]::before { content: "\f013" !important; } a[href*="#contact"]::before { content: "\f086" !important; } a[href*="#followme"]::before { content: "\f099" !important; color: #0084b4; }I was wondering if there is a way to import all the script and css links into my project so that it can be viewed offline?
Hi will!
There is no way to import CSS and JS assets automatically. Anyhow, you can do this manually by saving code to your local files. To do so, open the CSS href link in your browser, the CSS code will be loaded. Then, select all code and copy/paste to offline file. Similarly, do with JS files.
i hope you’re still answering questions. what is used when you hover over each menu item and it highlights so smoothly? when you hover over each menu item, its not only highlighted like its fading in, but the color change so rapidly? i want to achieve this. thanks.
Hi Asif,
Is this free to use for both personal & commercial use?