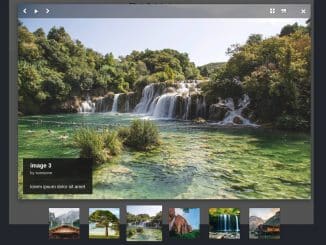
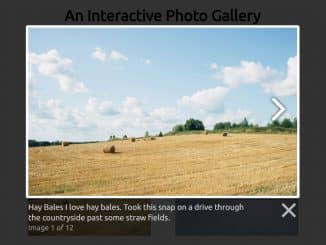
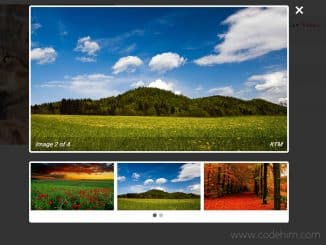
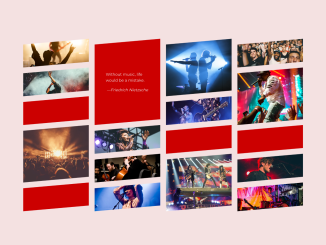
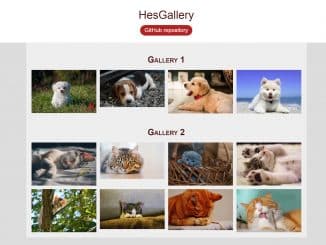
The LC-Lightbox is a jQuery image Gallery with thumbnails and Zoom. This feature-rich gallery comes with ultimate features/options including thumbnails, touch-enabled, zoom, slideshow, sliding animations, and much more.
Code Features
- Touch Enabled.
- Ajax ready.
- Image Caption.
- Full Screen Enabled.
- CSS Animations.
- Thumbnails navigation.
- Lightbox / Modal Mode… and much more
How to Create Image Gallery with Thumbnails and Zoom
1. To get started with LC-Lightbox, load the jQuery, AlloyFinger and other necessary assets into your HTML page.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- AlloyFinger JS --> <script src="lib/AlloyFinger/alloy_finger.min.js"></script> <!-- LC Lightbox Js --> <script src="js/lc_lightbox.lite.js"></script> <!-- LC Lightbox CSS --> <link rel="stylesheet" href="css/lc_lightbox.css" /> <!-- Skin CSS --> <link rel="stylesheet" href="skins/minimal.css" />
3. Create the HTML structure for the image gallery like below and add your image links.
<div class="content">
<a class="elem" href="https://images.unsplash.com/photo-1476514525535-07fb3b4ae5f1?dpr=1&auto=format&fit=crop&w=2000&q=80&cs=tinysrgb" title="image 1" data-lcl-txt="lorem ipsum dolor sit amet" data-lcl-author="someone" data-lcl-thumb="https://images.unsplash.com/photo-1476514525535-07fb3b4ae5f1?dpr=1&auto=format&fit=crop&w=150&q=80&cs=tinysrgb">
<span style="background-image: url(https://images.unsplash.com/photo-1476514525535-07fb3b4ae5f1?dpr=1&auto=format&fit=crop&w=400&q=80&cs=tinysrgb);"></span>
</a>
<a class="elem" href="https://images.unsplash.com/photo-1502082553048-f009c37129b9?dpr=1&auto=format&fit=crop&w=2000&q=80&cs=tinysrgb" title="image 2" data-lcl-txt="lorem ipsum dolor sit amet" data-lcl-author="someone" data-lcl-thumb="https://images.unsplash.com/photo-1502082553048-f009c37129b9?dpr=1&auto=format&fit=crop&w=150&q=80&cs=tinysrgb">
<span style="background-image: url(https://images.unsplash.com/photo-1502082553048-f009c37129b9?dpr=1&auto=format&fit=crop&w=400&q=80&cs=tinysrgb);"></span>
</a>
<a class="elem" href="https://images.unsplash.com/photo-1442850473887-0fb77cd0b337?dpr=1&auto=format&fit=crop&w=2000&q=80&cs=tinysrgb" title="image 3" data-lcl-txt="lorem ipsum dolor sit amet" data-lcl-author="someone" data-lcl-thumb="https://images.unsplash.com/photo-1442850473887-0fb77cd0b337?dpr=1&auto=format&fit=crop&w=150&q=80&cs=tinysrgb">
<span style="background-image: url(https://images.unsplash.com/photo-1442850473887-0fb77cd0b337?dpr=1&auto=format&fit=crop&w=400&q=80&cs=tinysrgb);"></span>
</a>
<a class="elem" href="https://images.unsplash.com/photo-1431794062232-2a99a5431c6c?dpr=1&auto=format&fit=crop&w=2000&q=80&cs=tinysrgb" title="image 4" data-lcl-txt="lorem ipsum dolor sit amet" data-lcl-author="someone" data-lcl-thumb="https://images.unsplash.com/photo-1431794062232-2a99a5431c6c?dpr=1&auto=format&fit=crop&w=150&q=80&cs=tinysrgb">
<span style="background-image: url(https://images.unsplash.com/photo-1431794062232-2a99a5431c6c?dpr=1&auto=format&fit=crop&w=400&q=80&cs=tinysrgb);"></span>
</a>
<a class="elem" href="https://images.unsplash.com/photo-1432405972618-c60b0225b8f9?dpr=1&auto=format&fit=crop&w=2000&q=80&cs=tinysrgb" title="image 5" data-lcl-txt="lorem ipsum dolor sit amet" data-lcl-author="someone" data-lcl-thumb="https://images.unsplash.com/photo-1432405972618-c60b0225b8f9?dpr=1&auto=format&fit=crop&w=150&q=80&cs=tinysrgb">
<span style="background-image: url(https://images.unsplash.com/photo-1432405972618-c60b0225b8f9?dpr=1&auto=format&fit=crop&w=400&q=80&cs=tinysrgb);"></span>
</a>
<a class="elem" href="https://images.unsplash.com/photo-1482192505345-5655af888cc4?dpr=1&auto=format&fit=crop&w=2000&q=80&cs=tinysrgb" title="image 6" data-lcl-txt="lorem ipsum dolor sit amet" data-lcl-author="someone" data-lcl-thumb="https://images.unsplash.com/photo-1482192505345-5655af888cc4?dpr=1&auto=format&fit=crop&w=150&q=80&cs=tinysrgb">
<span style="background-image: url(https://images.unsplash.com/photo-1482192505345-5655af888cc4?dpr=1&auto=format&fit=crop&w=400&q=80&cs=tinysrgb);"></span>
</a>
<br/><br/>
</div>
</div>
4. Initialize the plugin in the jQuery document ready function to activate the image gallery with thumbnails and zoom.
$(document).ready(function(e) {
lc_lightbox('.elem', {
wrap_class: 'lcl_fade_oc',
gallery : true,
thumb_attr: 'data-lcl-thumb',
skin: 'minimal',
radius: 0,
padding : 0,
border_w: 0,
});
});
Advanced Configuration Options
5. The following are all available options (and callback functions) to fully customize the LC Lightbox.
lc_lightbox('.elem', {
gallery : true, // whether to display a single element or compose a gallery
gallery_hook : 'rel', // attribute grouping elements - use false to create a gallery with all fetched elements
live_elements : true, // if a selector is found, set true to handle automatically DOM changes
preload_all : false, // whether to preload all images on document ready
global_type : 'image',
src_attr : 'href', // attribute containing element's source
title_attr : 'title', // attribute containing the title - is possible to specify a selector with this syntax: "> .selector" or "> span"
txt_attr : 'data-lcl-txt', // attribute containing the description - is possible to specify a selector with this syntax: "> .selector" or "> span"
author_attr : 'data-lcl-author', // attribute containing the author - is possible to specify a selector with this syntax: "> .selector" or "> span"
slideshow : true, // whether to enable slideshow
open_close_time : 400, // animation duration for lightbox opening and closing / 1000 = 1sec
ol_time_diff : 100, // overlay's animation advance (on opening) and delay (on close) to window / 1000 = sec
fading_time : 80, // elements fading animation duration in millisecods / 1000 = 1sec
animation_time : 250, // sizing animation duration in millisecods / 1000 = 1sec
slideshow_time : 6000, // slideshow interval duration in milliseconds / 1000 = 1sec
autoplay : false, // autoplay slideshow - bool
counter : false, // whether to display elements counter
progressbar : true, // whether to display a progressbar when slideshow runs
carousel : true, // whether to create a non-stop pagination cycling elements
max_width : '93%', // Lightbox maximum width. Use a responsive percent value or an integer for static pixel value
max_height : '93%', // Lightbox maximum height. Use a responsive percent value or an integer for static pixel value
wrap_padding : false, // set lightbox wrapping padding. Useful to maintain spaces using px max-sizes. Use a CSS value (string)
ol_opacity : 0.7, // overlay opacity / value between 0 and 1
ol_color : '#111', // background color of the overlay
ol_pattern : false, // overlay patterns - insert the pattern name or false
border_w : 0, // width of the lightbox border in pixels
border_col : '#ddd', // color of the lightbox border
padding : 0, // width of the lightbox padding in pixels
radius : 0, // lightbox border radius in pixels
shadow : true, // whether to apply a shadow around lightbox window
remove_scrollbar: true, // whether to hide page's vertical scroller
wrap_class : '', // custom classes added to wrapper - for custom styling/tracking
skin : 'light', // light / dark / custom
data_position : 'over', // over / under / lside / rside
cmd_position : 'inner', // inner / outer
ins_close_pos : 'normal', // set closing button position for inner commands - normal/corner
nav_btn_pos : 'normal', // set arrows and play/pause position - normal/middle
txt_hidden : 500, // whether to hide texts on lightbox opening - bool or int (related to browser's smaller side)
show_title : true, // bool / whether to display titles
show_descr : true, // bool / whether to display descriptions
show_author : true, // bool / whether to display authors
thumbs_nav : true, // enables thumbnails navigation (requires elements poster or images)
tn_icons : true, // print type icons on thumbs if types are mixed
tn_hidden : 500, // whether to hide thumbs nav on lightbox opening - bool or int (related to browser's smaller side)
thumbs_w : 110, // width of the thumbs for the standard lightbox
thumbs_h : 110, // height of the thumbs for the standard lightbox
thumb_attr : false, // attribute containing thumb URL to use or false to use thumbs maker
thumbs_maker_url: false, // script baseurl to create thumbnails (use src=%URL% w=%W% h=%H%)
fullscreen : false, // Allow the user to expand a resized image. true/false
fs_img_behavior : 'fit', // resize mode of the fullscreen image - smart/fit/fill
fs_only : 500, // when directly open in fullscreen mode - bool or int (related to browser's smaller side)
browser_fs_mode : true, // whether to trigger or nor browser fullscreen mode
socials : false, // bool
fb_direct_share : false, // bool / whether to use direct FB contents share (requires APP ID to be specified)
txt_toggle_cmd : true, // bool / allow text hiding
download : false, // bool / whether to add download button
touchswipe : true, // bool / Allow touch interactions for mobile (requires AlloyFinger)
mousewheel : true, // bool / Allow elements navigation with mousewheel
modal : false, // enable modal mode (no closing on overlay click)
rclick_prevent : false, // whether to avoid right click on lightbox
elems_parsed : function() {},
html_is_ready : function() {},
on_open : function() {},
on_elem_switch : function() {},
slideshow_start : function() {},
slideshow_end : function() {},
on_fs_enter : function() {},
on_fs_exit : function() {},
on_close : function() {},
});
That’s all! hopefully, you have successfully created an image gallery with thumbnails and zoom features. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.