The style of buttons plays a vital role in the overall look and feel of a website theme. The buttons with attractive design and hover effects enhance the user experience. Therefore, you must choose the right style and hover effect for buttons that you will implement into your website. Here, I’m going to share a hand-picked collection of CSS button packs with various types of hover effects.
These CSS buttons come with different styles and hover animations. You can view a live preview and download HTML & CSS source code for the buttons that you found fit for your project.
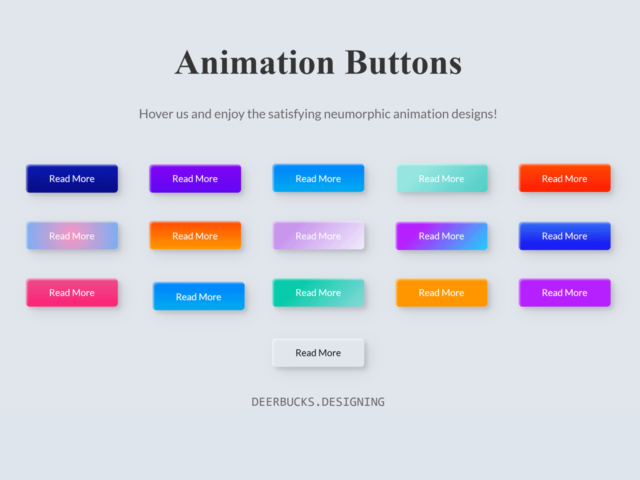
1. Candy Color Button Animation
The “Candy Color” is a modern CSS button pack with sixteen beautiful hover effects. The buttons come with neumorphic design animations that make the user experience satisfying. Basically, all buttons consist of CSS gradient color and have various hover animations including outer glow, inner shadow, draw the border, fill color rotation, and glowing hover effect. This button pack best fits your needs if you want to present creativity in your project.
Author: Yuhomyan
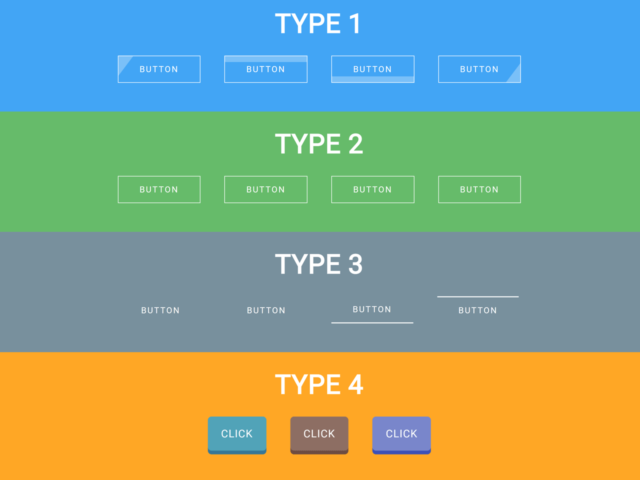
2. Creative Button Hover Collection
This button pack comes with four types of creative hover collections. It converts the HTML buttons into a clean and modern design with nice hover effects including inner glowing, background sliding, and animate border-bottom from the center. You can make use of these buttons by adding a class name to a div, button element, or anchor tag.
Author: Yasin Softaoğlu
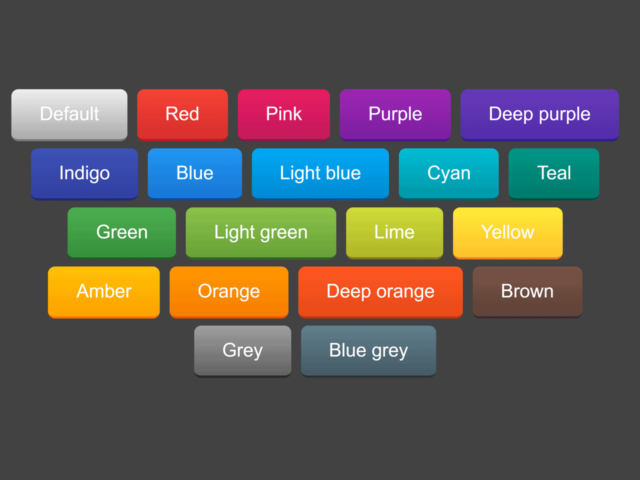
3. Simple CSS 3D Buttons
If you need colorful buttons for your website template this CSS 3D buttons pack has twenty different colors to fulfill your requirements. The buttons come with a 3D click effect on the button active event. The hover style for all buttons is the same. It uses the CSS brightness filter property to make the button color a little bit darker on the hover event. Anyhow, you can further customize these buttons with additional CSS.
Author: Jeroen Postma
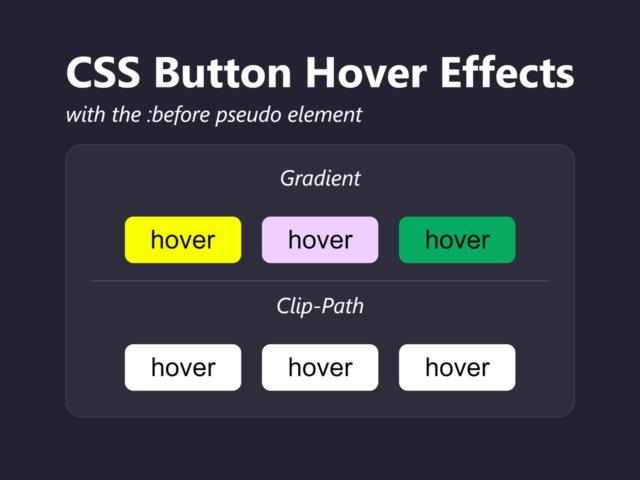
4. CSS Before Hover Effects Buttons
Yet another lightweight CSS button pack with six different hover styles. It uses the :before pseudo-selector along with the gradient and clip-path property to make the button hover effects. The clip-path polygon transformation fills the button color with the circle and triangle shape. Similarly, the gradient hover effect with slide-up transformation makes the buttons more attractive.
Author: nl03
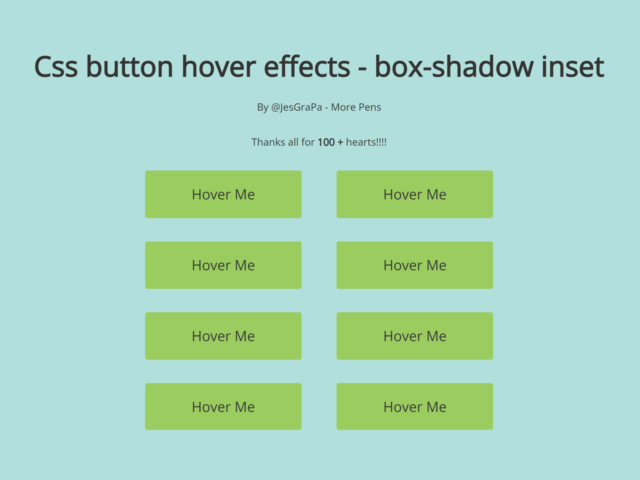
5. CSS Button Hover Effects Box-Shadow Inset
The following CSS buttons come with eight different box-shadow inset hover effects. The main feature of this button pack is that it’s lightweight (less than 1KB minified) that’s quite fit for light projects. If I talk about its hover styles, these are simple and satisfying that made with CSS box-shadow property animate from left, right, up, and down. The transition property has been used wisely to make the text color white after fully completing the fill animation.
Author: Jesgrapa
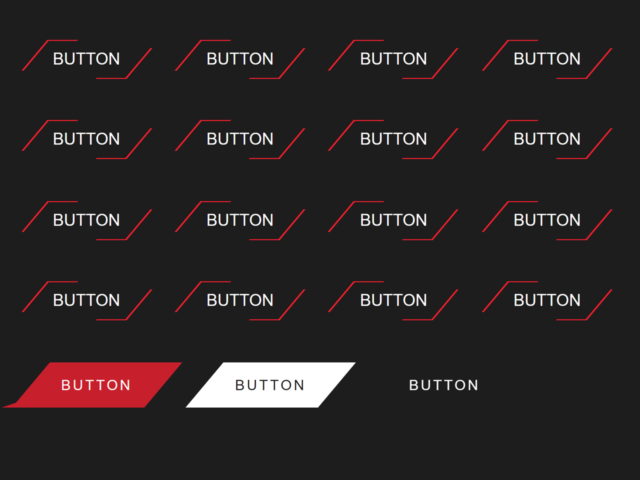
6. CSS Animated Gaming Buttons
The evaluation in CSS has opened many doors for designers to develop creative stuff. The following CSS animated buttons are the right examples of such stuff. This button pack comes with 15+ creative CSS border animations that reveal on the hover event. Basically, all buttons have the same (red and black) color scheme. But you can customize the color and size according to your needs. If you are working on a gaming website, this button pack is suitable for your site’s theme.

Author: Robin Treur
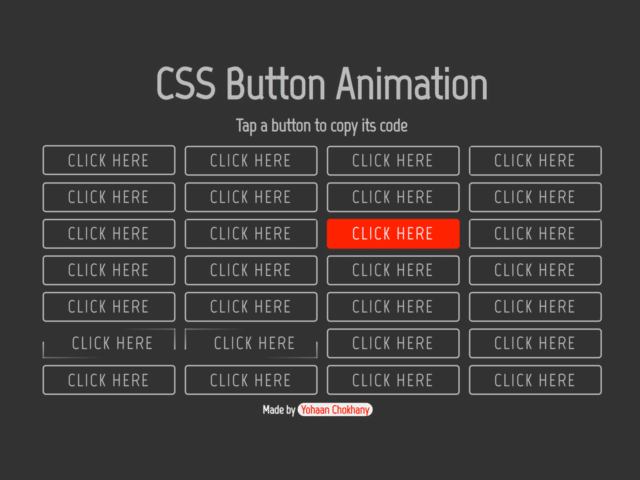
7. CSS Button Hover Fill Animation
The following button pack comes with 28 special hover effects. Each button contains the same design but has a different type of animation that appears at the hover event. The plus point of this button pack is that you can use an individual button style by copying the HTML and CSS code through its interface. Likewise, you can modify copied CSS in order to customize the button’s look and feel.
Author: Yohaan Chokhany
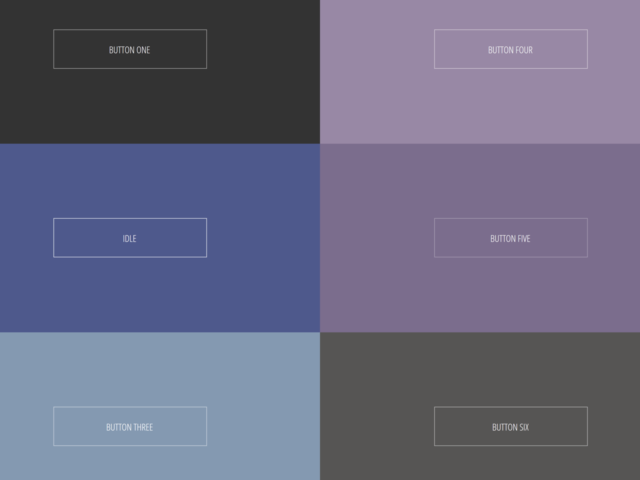
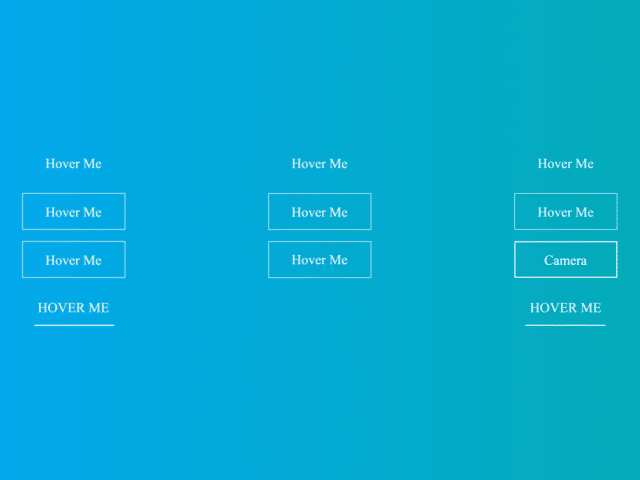
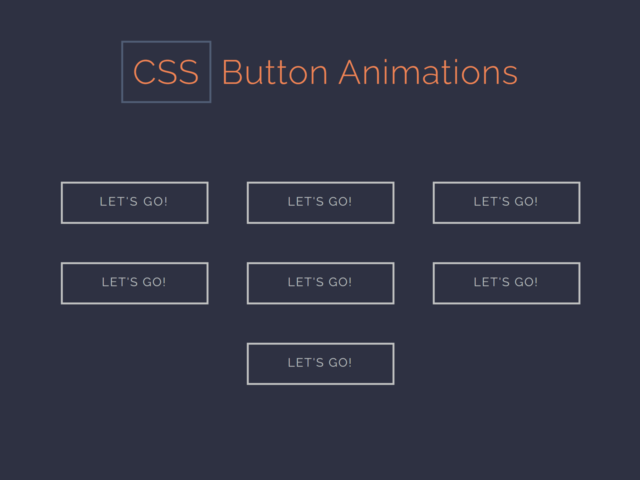
8. Simple CSS Button Hover Effects
The following is a set of simple CSS buttons with four different types of hover animations. It converts HTML links to a simple button with decent hover effects. In general, the style of the buttons consists of an animated white border that is best suited for a colorful background. So, you can use these buttons inside the hero section of your webpage where you have placed a background image. Moreover, you can customize the buttons by increasing the border radius and size of the buttons.
Author: HaoLi
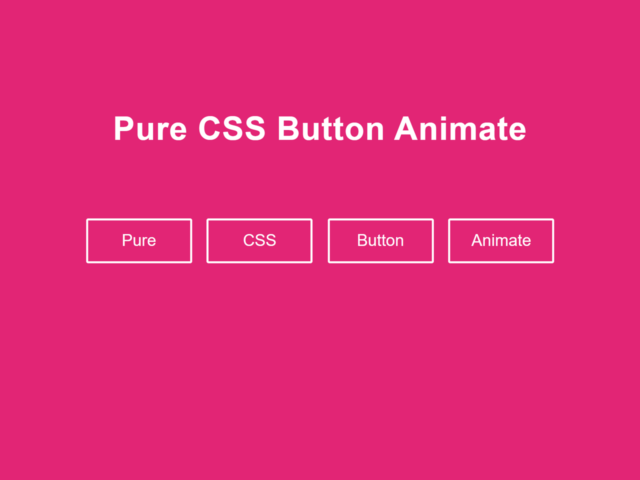
9. Pure CSS Button Hover Effects
The following is another flat design pure CSS button pack with six mind-blowing border hover effects. The buttons come with white text and border animation that are suitable with a colored background.
Author: Christian
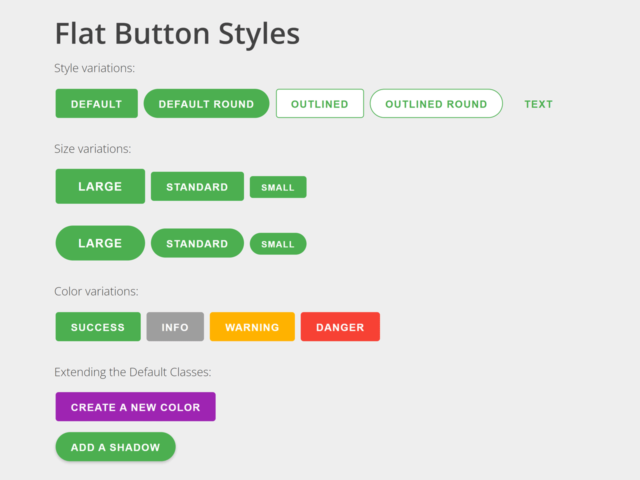
10. CSS Flat Button Design
The simple and clean design always looks good and never annoys users. The Mustard UI is one of these CSS frameworks having such features. The following CSS cool buttons are made with Mustard UI CSS. This CSS button pack is quite fit for you if you are looking for a flat button design.
Author: Kyle Logue
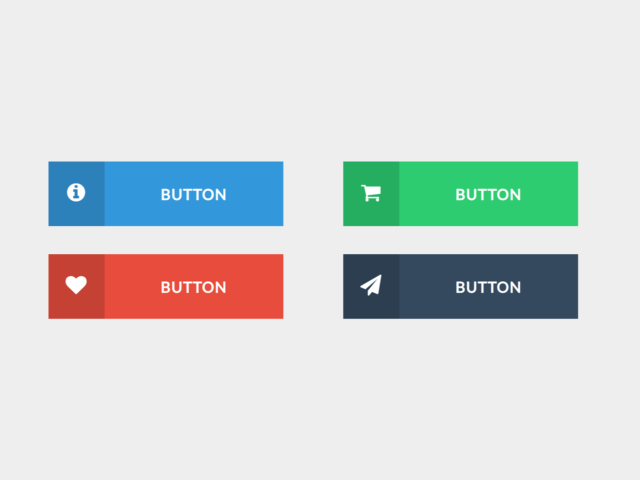
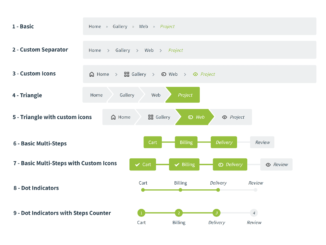
11. CSS Button with Icon and Text
The following button pack helps you to create buttons with icons and text. It uses Font Awesome CSS for icons and before pseudo-selector to set icons with Unicode values. Basically, the buttons have four built-in colors including cyan-blue, shamrock, red, and dark gray. Besides this, you can set a custom background color and icon for the button. You can explore this Font Awesome cheatsheet to find and set a custom icon.
Also Read: Bootstrap 5 Buttons with Icon and Text
Author: Monchito
12. Button Hover Effects CSS Code
The following CSS buttons come with border bottom animation. Similarly, the button animate border left to right on the hover event. Besides this, there are nine more hover effects including the dashed border effect, draw a border around the button, glitch color effect, and shining effect.
Author: Chokcoco
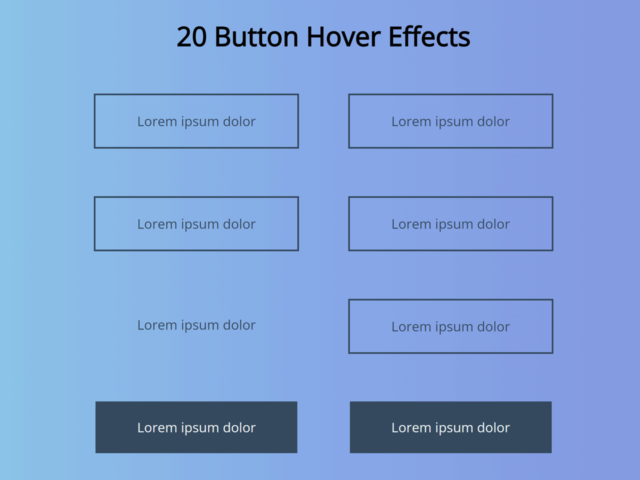
13. CSS3 Animation Button Hover Effects
There is no doubt that CSS animations are key elements of a creative interface. These animations attract the users as well as enhance the user experience. The following CSS animated buttons are a practical form of this statement. This button pack has been created using CSS3 animation covering twenty hover effects. The effects that reveal on hover are slide, rotation, bounce, flip, draw a border, color filling, and chat bubble animation.
Author: Rosa
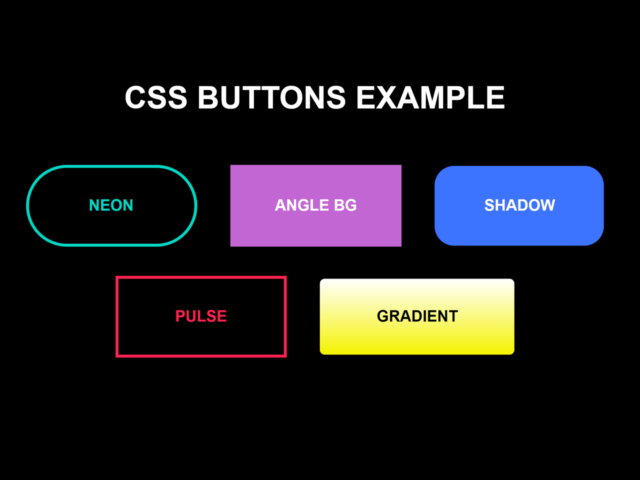
14. CSS Stylish Button with Hover
Yet another CSS beautiful buttons pack that comes with five different hover effects. The effects include glowing border animation, neon effect, shadow, pulse, and gradient animation. With the help of this stylish button pack, you can create rounded CSS buttons and flat design buttons with beautiful hover animation.
Author: Magda
15. Cool CSS Buttons Animations
Wanna try something cool? check this out, a collection of 7 different cool CSS buttons with beautiful hover animations. Basically, the hover effect fills the button background in different directions. Besides this, icon inside the button display slide-in and out animation on the hover event.
Author: Alex Loomer
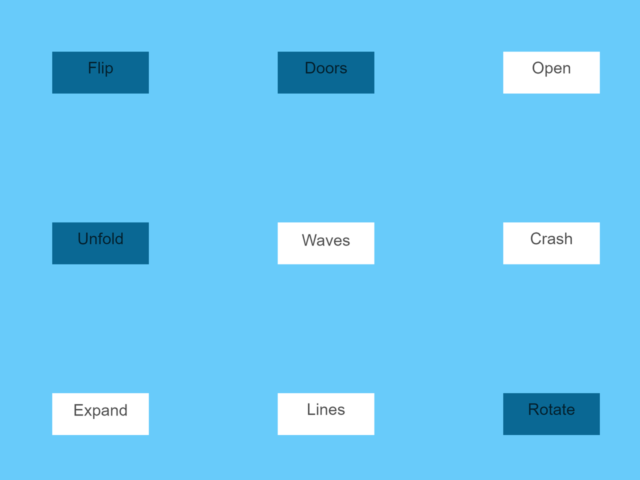
16. Simple Pure CSS Buttons
The following simple button pack comes with fifteen different pure CSS hover effects including flip, doors, unfold, waves, expand, and rotate animation. Although the color scheme used for buttons is simple, however, the hover animation makes the buttons more attractive. You can go with these CSS buttons if you are looking for a simple but interactive buttons design. Furthermore, the background color and size of buttons can be customized according to your website template.
Author: vavik
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.