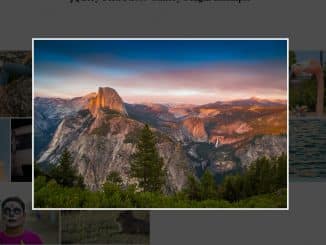
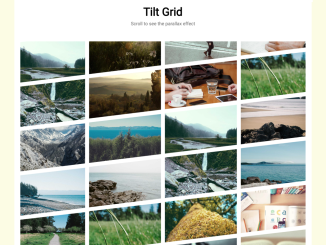
The Flex Photo Gallery is a responsive justified grid layout image gallery. This lightweight jQuery plugin offers to show your images in a justified grid layout. The plugin also provides a basic lightbox/popup modal to show & navigate images with next and previous buttons.
How to Create Justified Grid Layout Image Gallery
1. Load the jQuery and Normalize CSS into your HTML document.
<!--jQuery--> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script> <!--Normalize CSS--> <link href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.0/normalize.min.css" rel="stylesheet" type="text/css">
2. Also include the flexPhotoGallery CSS and Javascript files into your web page.
<!--Flex Photo Gallery CSS--> <link rel="stylesheet" href="dist/css/jquery.flex-photo-gallery.css"> <!--Flex Photo Gallery JS--> <script src="dist/js/jquery.flex-photo-gallery.js"></script>
3. Define an array of image objects that contains image src, width, and height attributes.
var myImages =
[
{
"url": "https://source.unsplash.com/1600x900/?beauty",
"width": 1600,
"height": 900
},
{
"url": "https://source.unsplash.com/323x449/?cat",
"width": 323,
"height": 449
},
----------------
----------------
----------------
]
4. Create a div element in which Flex Photo Gallery will be generated to show your images in a justified grid layout.
<div id="myGallery"></div>
5. Initialize the plugin in the jQuery document ready function.
$(document).ready(function(){
$('#myGallery').flexPhotoGallery({
imageArray: myImages
});
});
6. To off the popup image lightbox, run the isViewImageOnClick to false. default: true
$('#myGallery').flexPhotoGallery({
imageArray: myImages,
isViewImageOnClick: false
});
That’s all! hopefully, you have successfully created a grid layout image gallery. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.