Breadcrumb navigation is a useful element on a webpage that helps users to understand the directory structure of a website. It displays links side by side back to each previous page with a separator. Mostly, the breadcrumb is placed after the primary navigation or header. So, it should be attractive and understandable as the user’s attention falls on it even before reading the content. Here, I’m going to share a collection of 15+ hand-picked breadcrumbs created in HTML and CSS. You can find the best fit for your project.
The use of breadcrumbs navigation in a website is very common nowadays. News sites with a large number of categories display breadcrumbs navigation to simplify the user experience. Similarly, E-commerce stores and magazine blogs display it to indicate the current location of a post/page.
The use of breadcrumbs navigation not only improves the user experience but also helps search engines to understand website directory structure. Therefore, it is necessary to implement whether you’re creating a blog, business website, or a personal portfolio template. Well! you can pick any design from the following breadcrumbs.
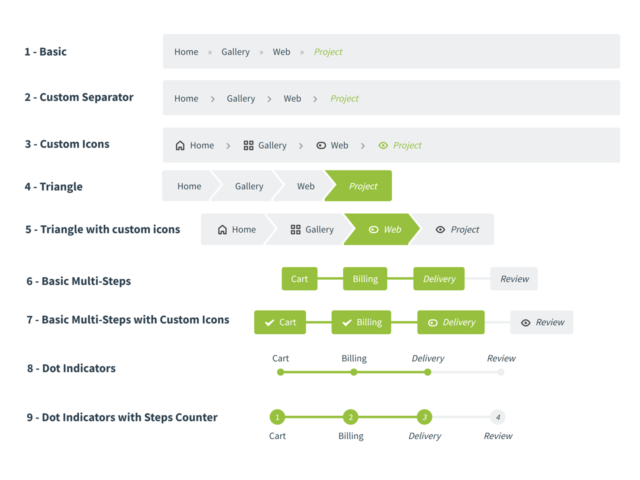
1. CSS Cool Breadcrumbs Styles Pack
If you are looking for modern design breadcrumbs, then the following CSS cool breadcrumbs navigation pack is the best choice for you. It comes with nine different types of styles including custom separator, triangle, multi-step, and dot indicator with numbering.
This breadcrumbs navigation pack is suitable for all kind of websites. If you’re working on a multi purpose premium template, then you should go with this as there are multiple varieties of breadcrumbs in it.
Author: Mike
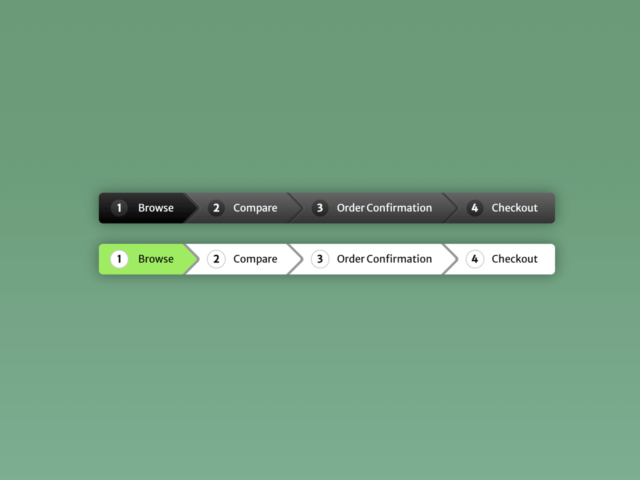
2. CSS Breadcrumbs Navigation with Arrow
The following breadcrumbs navigation comes with arrow symbols with light and dark mode. If your website has dark mode feature then this navigation may be useful for you. Because it has its own dark mode version. So, you don’t need to define additional CSS for dark mode of breadcrumbs.
Author: Arkev
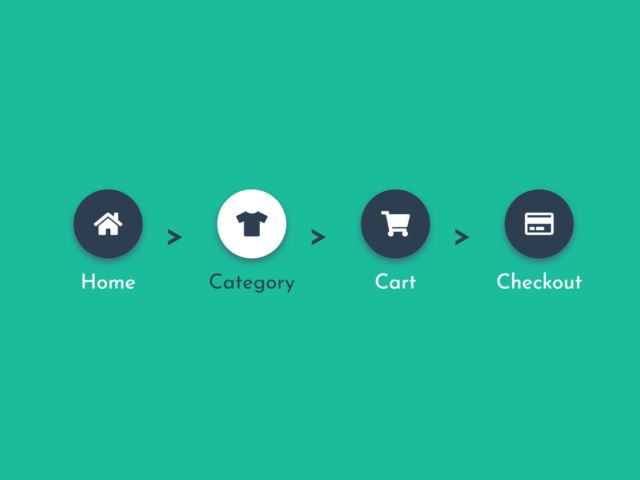
3. HTML CSS Breadcrumbs with Icons
Breadcrumb navigation with icons looks more attractive than simple links side by side. The following HTML and CSS breadcrumbs navigation uses the Font Awesome Icons kit for different steps with a circular background. Each step icon is separated by arrow symbol and the title is shown at the bottom of icons. Moreover, the size of icons and spacing between them can be customized according to your needs.
Author: rajeshdn
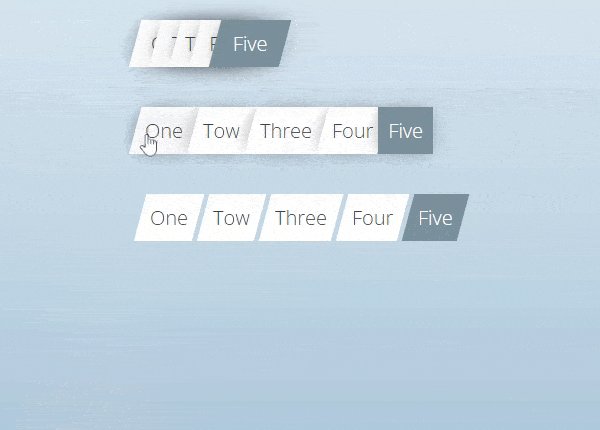
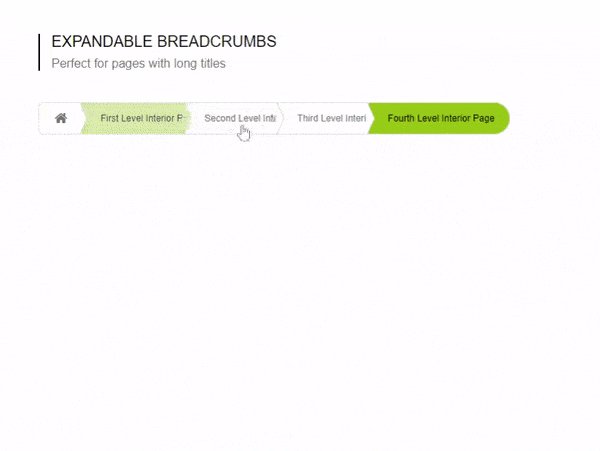
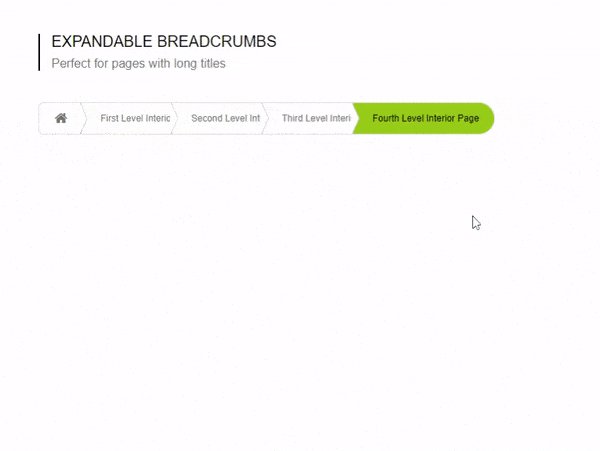
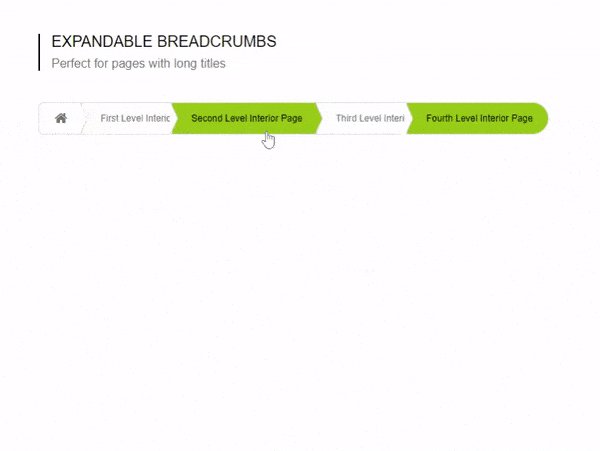
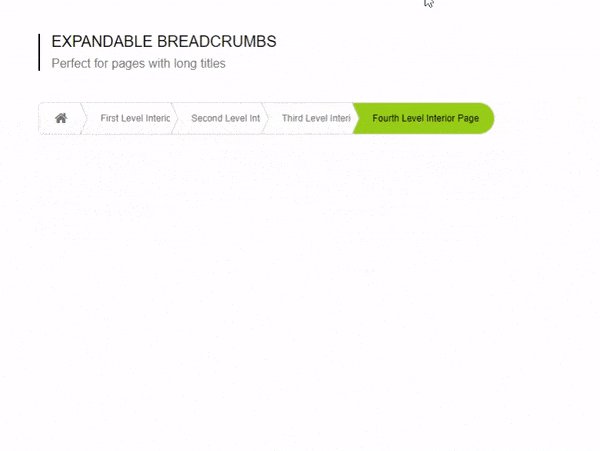
4. Expandable Breadcrumbs on Hover
Do you want to try something unique? Well, check the following breadcrumbs navigation that expands on the hover event. The breadcrumbs design has been inspired by Material Design with additionally expanding animation. The idea is best to save space on small screen devices. So, you can go with this breadcrumbs navigation if you plan to make your design mobile-friendly.
Author: Dany Santos
5. Gradient Color Breadcrumbs in HTML CSS
There is no other way to make the web components attractive without using gradient colors. The following arrows styled breadcrumbs navigation comes with gradient colors. The gradient color has been used nicely to make the breadcrumbs attractive. On the other hand, each step of the breadcrumb comes with two lines. So, you can define a short description along with each link.
Author: Carlos Isaac Martinez Batista
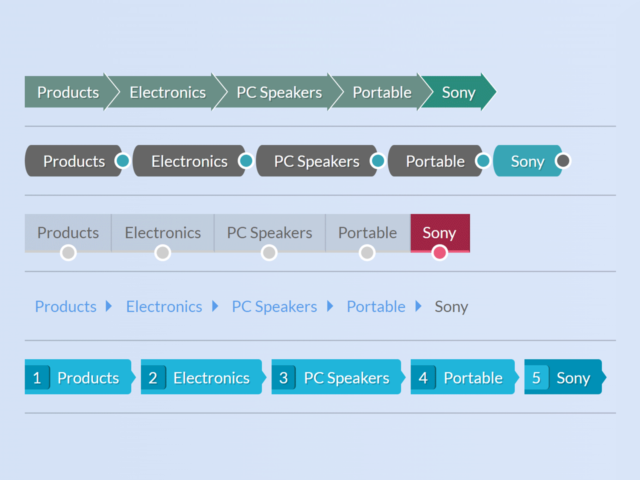
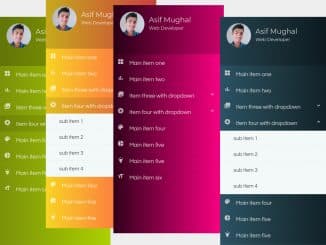
6. HTML Creative Breadcrumbs Design
The following breadcrumbs pack comes with five different creative styles including arrow, dotted, and numbering navigation. Similarly, each breadcrumb has a different color scheme. It converts the unordered list of links into beautiful breadcrumb navigation. The design of these breadcrumbs navigation is the best fit for beauty blogs, news sites, and personal portfolios. Besides this, you can also integrate one of them on a general-purpose website.
Author: Mamun Khandaker
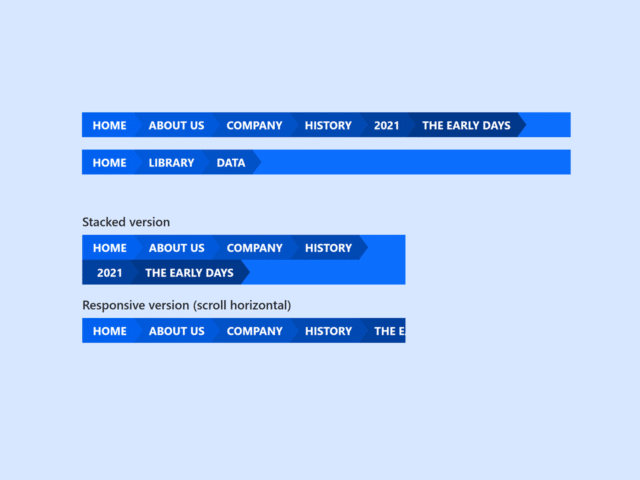
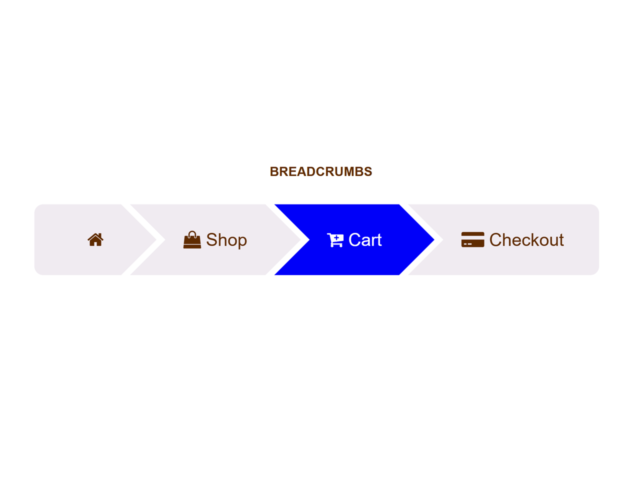
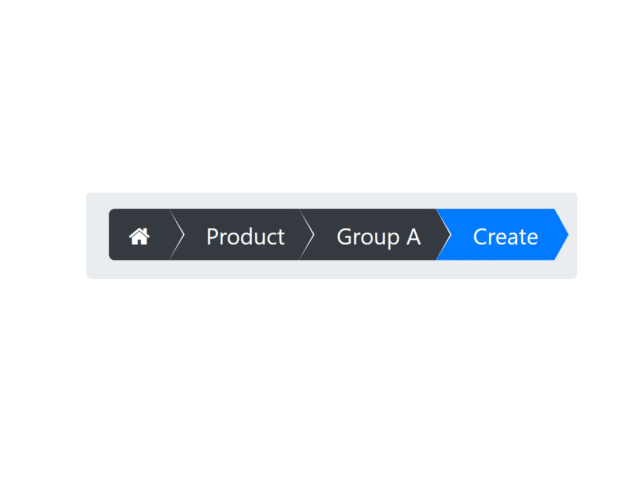
7. Bootstrap 5 Breadcrumbs Example
If you are looking for a Bootstrap 5 compatible breadcrumbs navigation, then following breadcrumbs quite fits your needs. It comes with two versions, stacked and responsive. The breadcrumb is horizontally scrollable in the responsive version. Basically, the demo version consists of the blue theme. However, you can use Bootstrap built-in color classes to customize the color scheme of this breadcrumbs navigation easily.
Author: Simon Köhler
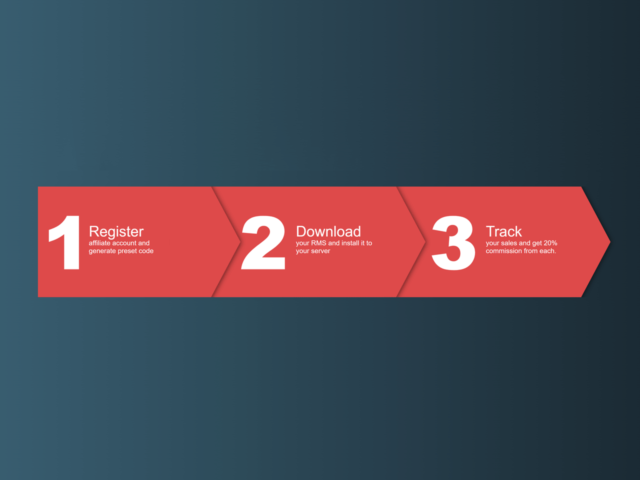
8. Steps Breadcrumbs with HTML CSS
The steps breadcrumb is useful for wizards or multi-step forms. The following breadcrumbs navigation comes with a numbering step, the title of the step, and description text. You can easily integrate it into your forms or wizard project to display the steps of the process.
Author: karmeljuk
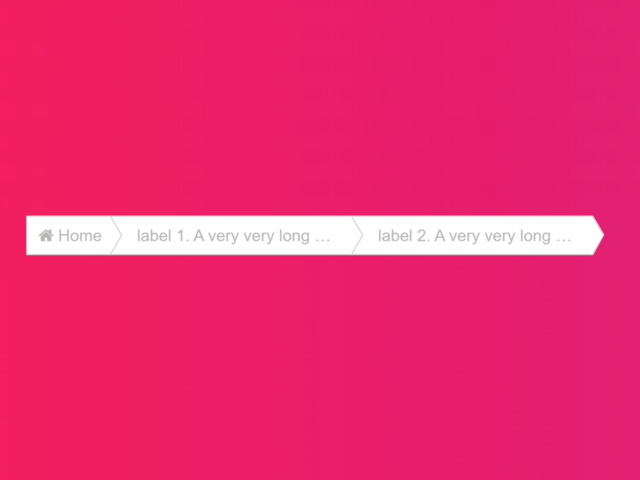
9. Responsive CSS Breadcrumb with Ellipsis Text
The CSS ellipsis text is the best technique to clip the text with dot dot dot. The following breadcrumb uses the CSS ellipsis text for overflowed containers and shorts the longer navigation links. The breadcrumbs come with CSS bordered arrows separator between the links and home icon. It displays the full text of links on the desktop (large screen) and ellipsis text on mobile (small screen). You can go with this breadcrumb template if you are looking for simple and mobile-friendly navigation.
Author: Michal Jílek
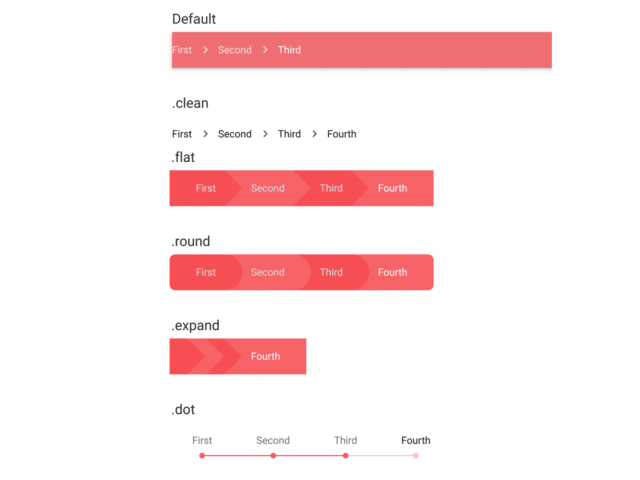
10. Materialize CSS Breadcrumbs Navigation
Material Design is a trendy used frontend framework after Bootstrap. The following breadcrumbs are designed with Materialize CSS with some additional styles. This B-navigation pack comes with several variants including clean, flat, round, expand, and dot styles breadcrumb navigation. The color of these breadcrumbs can be updated according to your needs using Materialize CSS colors classes.
Author: Steve D
11. CSS3 Animated Breadcrumbs Navigation
The following CSS3 animated breadcrumbs navigation is perfect for pages with long titles. It expands on hover event and shows the full title of the pages. Besides this, title links are separated with an arrow border.
The theme of this breadcrumb consists of light gray and a tone of soft yellow-green that is smoothly displayed as background on mouseover. You can also set the custom color according to your website theme.
Author: Phelipe M Peres
12. Breadcrumbs Navigation for Bootstrap 4
The following breadcrumb navigation is created using Bootstrap 4 with some additional CSS styles. It uses CSS linear gradient color and border property to design the arrow separator between the breadcrumb’s links. Similarly, it uses Font Awesome CSS for icons. The breadcrumb-arrow custom design is also compatible with bootstrap 4.0 beta. You can integrate this breadcrumb template into your Bootstrap 4 projects.

Author: Kraisorn.R
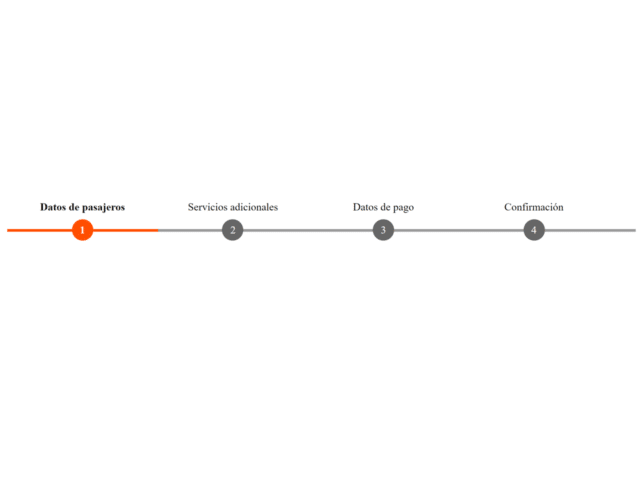
13. Circular Numbering Breadcrumbs
The following breadcrumbs navigation comes with a circular numbering design with each page title. Basically, it has been designed to display various steps of progress. Anyhow, you can integrate it as a breadcrumbs navigation to display previous page links with numbering. It comes with adaptive width that is best for mobile-friendly and responsive templates. You can go with this breadcrumb if you want to keep your project simple, lightweight, and user-friendly. The font size, color, and the number of steps can be customized according to your needs.
Author: miguenhwyvar
14. Clean Iconic Breadcrumbs Nav in CSS
If you are looking for a clean and simple breadcrumbs nav with iconic fonts then the following CSS breadcrumb fulfills your requirements. It uses HTML unordered list to arrange the list of links and display them with a border arrow separator. It is best for eCommerce store templates and short page titles. Besides this, you can also integrate it into general-purpose website templates.
Author: Gerta Xhepi
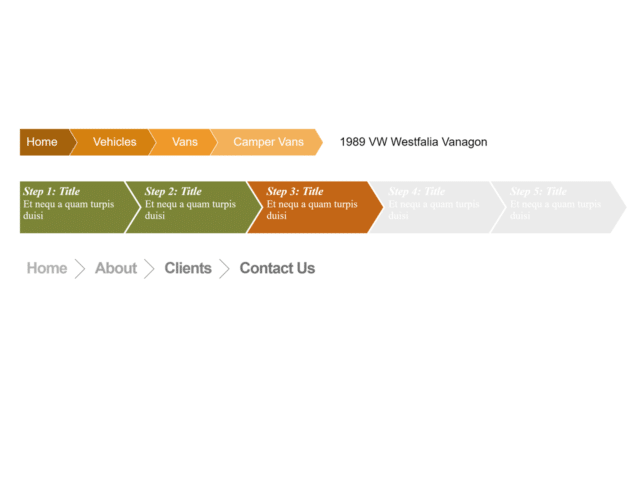
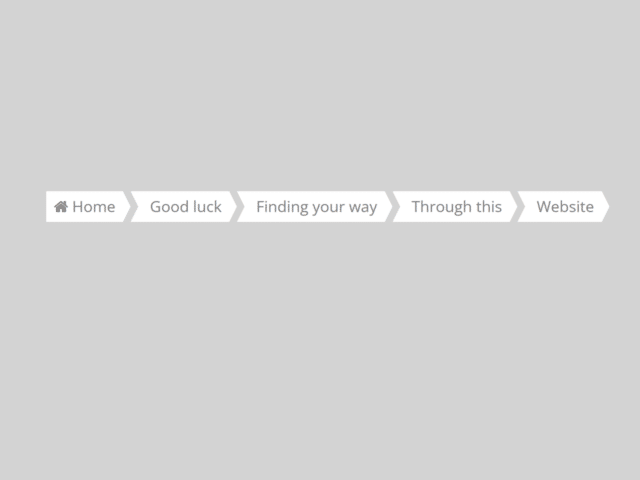
15. CSS Triangle Breadcrumbs Navigation
The triangle or greater than symbol is most commonly used inside the breadcrumbs as a separator. The following nav comes with three varieties including a triangle, border triangle with description, and a simple breadcrumb with a > (greater than) separator.
You can go with this if you’re working on a news or magazine blog. Besides this, you can use the second version of this nav as stepper in which you can define a title and its description for each single step.
Author: Chris Coyier
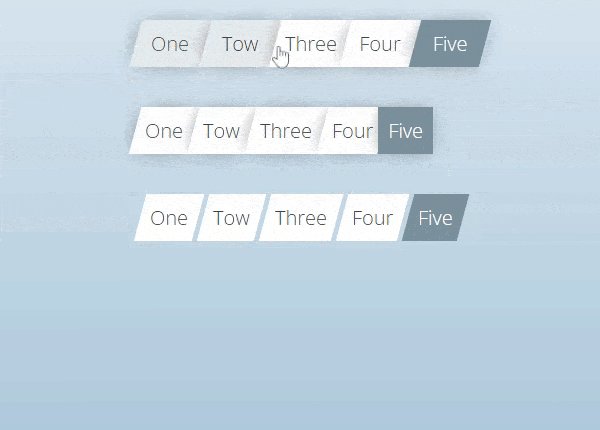
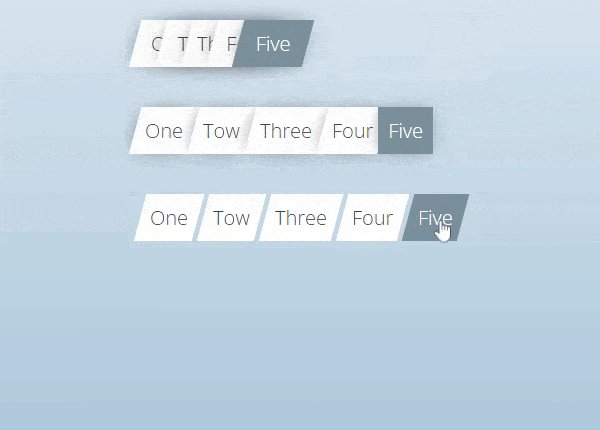
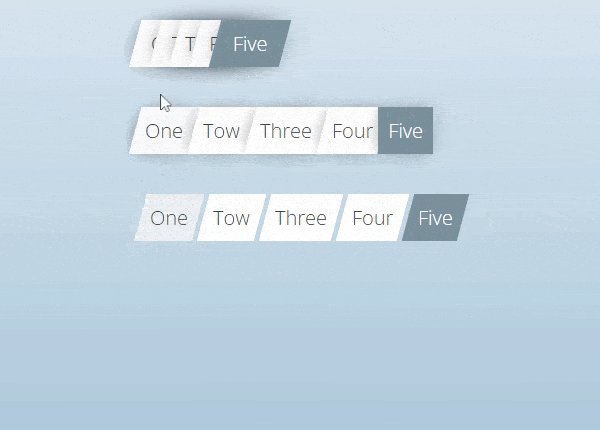
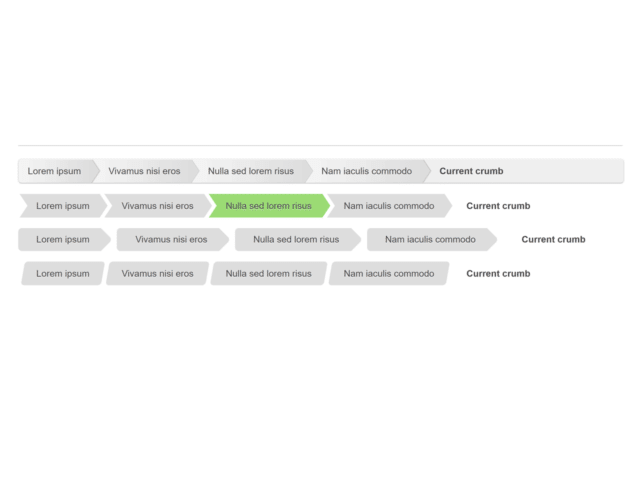
16. HTML Breadcrumbs with CSS Triangle Border
The following breadcrumbs navigation pack comes with CSS triangle shaped border. It consist of four slightly different design of breadcrumb with light gray gradients colors. This navigation is best fits on heavy content websites that contains multiple categories with subcategories. Basically, there is no need for customization. Anyhow, you can set the primary color of your website as hover background of this breadcrumbs to exactly match with your website theme.
Author: KoBa4
17. Simple Prototype Breadcrumbs
The following pure CSS breadcrumbs navigation is based on a simple idea to make the pages accessible in simple way. It uses Font Awesome CSS for icons and before pseudo classes for arrow/angle separator between the links.
Author: Zywave
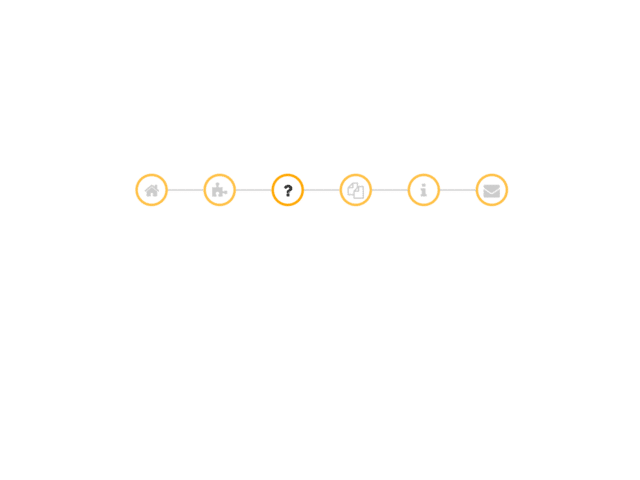
18. CSS Adaptive Breadcrumbs
The following iconic breadcrumb navigation has an adaptive width that is good for almost all types of media screen. Basically, it consist of only circular icons attached with a straight line. The line’s width is flexible to the viewport of the media device. So, it adapt the available width according to the viewport. You can implement this simple only icons breadcrumb for steps as its not suitable for general-purpose breadcrumb.
Author: Teegan Lincoln
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.