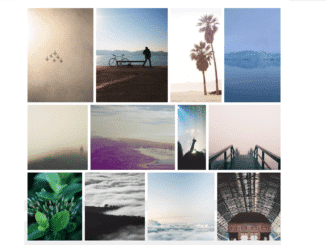
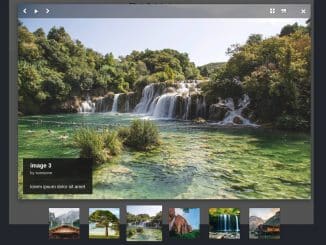
The GalleryPopup is a simple jQuery grid layout image gallery with a basic popup lightbox. The plugin puts the images into a grid layout and shows a single image in overly on top of the page.
How to Create jQuery Grid Layout Image Gallery
1. Load the jQuery and GalleryPopup JavaScript and CSS files into HTML document.
<!--jQuery--> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script> <!--GalleryPopup JS--> <script src="js/jquery.gallery-popup.js"></script> <!--GalleryPopup CSS--> <link rel="stylesheet" href="css/style.css">
2. Create the HTML structure for the gallery layout and put the image links into it.
<ul id="imgGallery">
<div>
<li>
<a href="images/bokeh-close-up-nature.jpg">
<img src="images/bokeh-close-up-nature.jpg" alt="Flower 1" class="myImg">
</a>
</li>
<li>
<a href="images/calendula-medicinal-plant-nature-plant-65950.jpeg">
<img src="images/calendula-medicinal-plant-nature-plant-65950.jpeg" alt="Flower 2" class="myImg">
</a>
</li>
<li>
<a href="images/cosmos-flower-cosmos-flower-bloom-51942.jpeg">
<img src="images/cosmos-flower-cosmos-flower-bloom-51942.jpeg" alt="Flower 3" class="myImg">
</a>
</li>
<li>
<a href="images/garden-rose-red-pink-56866.jpeg">
<img src="images/garden-rose-red-pink-56866.jpeg" alt="Flower 4" class="myImg">
</a>
</li>
</div>
<div>
<li>
<a href="images/gerbera-flower-blossom-bloom-53173.jpeg">
<img src="images/gerbera-flower-blossom-bloom-53173.jpeg" alt="Flower 5" class="myImg">
</a>
</li>
<li>
<a href="images/rose-blossom-bloom-red-rose-87469.jpeg">
<img src="images/rose-blossom-bloom-red-rose-87469.jpeg" alt="Flower 6" class="myImg">
</a>
</li>
<li>
<a href="images/lily-flower-red-blossom-53976.jpeg">
<img src="images/lily-flower-red-blossom-53976.jpeg" alt="Flower 8" class="myImg">
</a>
</li>
<li>
<a href="images/dahlia-red-blossom-bloom-60597.jpeg">
<img src="images/dahlia-red-blossom-bloom-60597.jpeg" alt="Flower 7" class="myImg">
</a>
</li>
</div>
</ul>
3. Call the plugin in the jQuery document ready function to activate the images gallery.
$(function(){
$('#imgGallery').galleryPopUp();
});
That’s all! hopefully, you have successfully created a simple grid layout image gallery with a basic lightbox. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.