
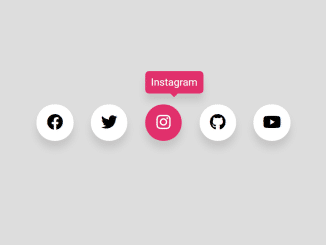
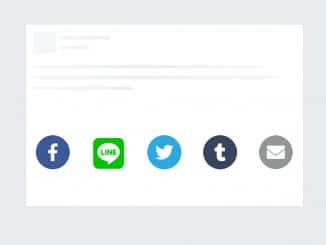
This lightweight code snippet helps you to create HTML social media buttons. Basically, these social buttons have been designed with CSS and Font Awesome for social icons. You can easily integrate them into your project for linking social media profiles. You only need to add a link to your social profile to href attribute of hyperlink.
Moreover, these social media buttons come with a stylish hover tooltip. If you are working on a social sharing project or simply want to place social media icons on the footer element, then these icons are the best fit for your need.
How to Create HTML Social Media Buttons
1. These social media buttons use Font Awesome 5 CSS for icons. So, load the Font Awesome CSS by adding the following CDN link into the head tag of your HTML page.
<!-- Font Awesome 5.15.1 CSS --> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css'>
2. After that, create the HTML structure for the social media buttons as follows:
<div class="wrapper">
<a href="#" class="icon facebook">
<div class="tooltip">Facebook</div>
<span><i class="fab fa-facebook-f"></i></span>
</a>
<a href="#" class="icon twitter">
<div class="tooltip">Twitter</div>
<span><i class="fab fa-twitter"></i></span>
</a>
<a href="#" class="icon instagram">
<div class="tooltip">Instagram</div>
<span><i class="fab fa-instagram"></i></span>
</a>
<a href="#" class="icon github">
<div class="tooltip">Github</div>
<span><i class="fab fa-github"></i></span>
</a>
<a href="#" class="icon youtube">
<div class="tooltip">Youtube</div>
<span><i class="fab fa-youtube"></i></span>
</a>
</div>
3. Finally, style the social media buttons using the following CSS and done. You can set the custom size, color, and margin values for social icons according to your needs.
.wrapper .icon{
position: relative;
background-color: #ffffff;
border-radius: 50%;
margin: 10px;
width: 50px;
height: 50px;
line-height: 50px;
font-size: 22px;
display: inline-block;
align-items: center;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.1);
cursor: pointer;
transition: all 0.2s cubic-bezier(0.68, -0.55, 0.265, 1.55);
color: #333;
text-decoration: none;
}
.wrapper .tooltip {
position: absolute;
top: 0;
line-height: 1.5;
font-size: 14px;
background-color: #ffffff;
color: #ffffff;
padding: 5px 8px;
border-radius: 5px;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.1);
opacity: 0;
pointer-events: none;
transition: all 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.wrapper .tooltip::before {
position: absolute;
content: "";
height: 8px;
width: 8px;
background-color: #ffffff;
bottom: -3px;
left: 50%;
transform: translate(-50%) rotate(45deg);
transition: all 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.wrapper .icon:hover .tooltip {
top: -45px;
opacity: 1;
visibility: visible;
pointer-events: auto;
}
.wrapper .icon:hover span,
.wrapper .icon:hover .tooltip {
text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.1);
}
.wrapper .facebook:hover,
.wrapper .facebook:hover .tooltip,
.wrapper .facebook:hover .tooltip::before {
background-color: #3b5999;
color: #ffffff;
}
.wrapper .twitter:hover,
.wrapper .twitter:hover .tooltip,
.wrapper .twitter:hover .tooltip::before {
background-color: #46c1f6;
color: #ffffff;
}
.wrapper .instagram:hover,
.wrapper .instagram:hover .tooltip,
.wrapper .instagram:hover .tooltip::before {
background-color: #e1306c;
color: #ffffff;
}
.wrapper .github:hover,
.wrapper .github:hover .tooltip,
.wrapper .github:hover .tooltip::before {
background-color: #333333;
color: #ffffff;
}
.wrapper .youtube:hover,
.wrapper .youtube:hover .tooltip,
.wrapper .youtube:hover .tooltip::before {
background-color: #de463b;
color: #ffffff;
}
That’s all! Hopefully, you have successfully integrated the code of these HTML social media buttons. If you have any questions or suggestions, let me know by comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.











Very good site dear.
how do i link the downloaded version to my code?
Hi Ola!
Load the Font Awesome CSS and copy the HTML code and paste it into your code. Similarly, copy CSS code or include style.css file to your code. You can copy the style.css file from the downloaded code, place it inside the css folder of your project and include it as follows:
what do i need to type into href? i tried to put the link from my facebook account there but it says that the file cannot be found.
Hi Annika!
Please make sure you properly added your link inside the href attribute.
<a href="https://www.facebook.com/mrasif1999/" class="icon facebook"> <div class="tooltip">Facebook</div> <span><i class="fab fa-facebook-f"></i></span> </a>Great! good information I get a lots a benefits from social sharing….
Thanks for your valuable feedback. Keep visiting us for more free code snippets.
This seems to me like external CSS. How would I do it with Internal CSS? I only have one area for custom code box on this website I’m using: CUSTOM JAVASCRIPT / HTML.
It allows me to use CSS as long as it’s all in 1 box.
Hi Sherice!
You can import external CSS into your internal CSS by using @import rule. If you want to use these social media icons, you need to copy the CSS code defined in step 3 and import the Font Awesome CSS by adding the following line at the top of your internal CSS:
@import url("https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css"); /* Your other CSS goes here */Thanks
Hello Asif,
Thanks for sharing the code. I am searching for this all over the place. I am going to use on my site.
Hey,
a really nice solution. Sadly, I could not wrap my head around, how to replace the href=”#” by the actually required link, incl. current URL and title, as you managed to implement it with your own “Share this: … ” section, above. By using
urlencode(get_the_permalink());
urlencode(get_the_title());
Is there a complete example, anywhere? Thanks in advance!
This is a great tutorial! I’m going to try and use some of these buttons on my blog.
how to connect with own id link?
Please make sure you properly added your link inside the href attribute.
Facebook