
Stylish Photo Gallery Grid in HTML CSS
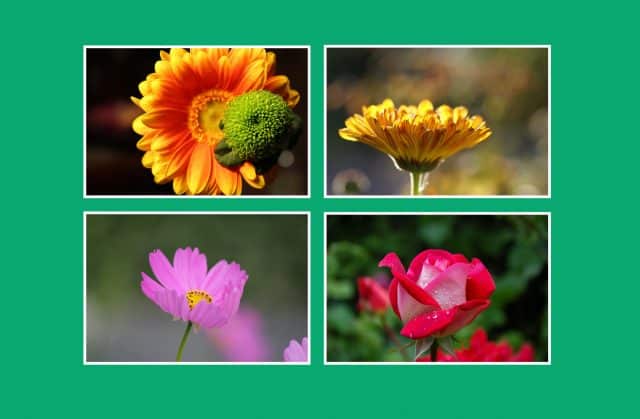
This Stylish Photo Gallery Grid in HTML CSS showcases images in an attractive grid layout. It arranges images seamlessly. It…
In a website, Gallery is used to display products, services or general purpose photos (wallpapers, animations or whatever you want). Arranging your contents in a gallery represents a reliable user experience and the quality of your website / app.
Here you can free download a variety of jQuery gallery plugins for your website project with live demo. These plugins are developed by various web designers & developers using HTML, CSS and JavaScript, jQuery .

This Stylish Photo Gallery Grid in HTML CSS showcases images in an attractive grid layout. It arranges images seamlessly. It…

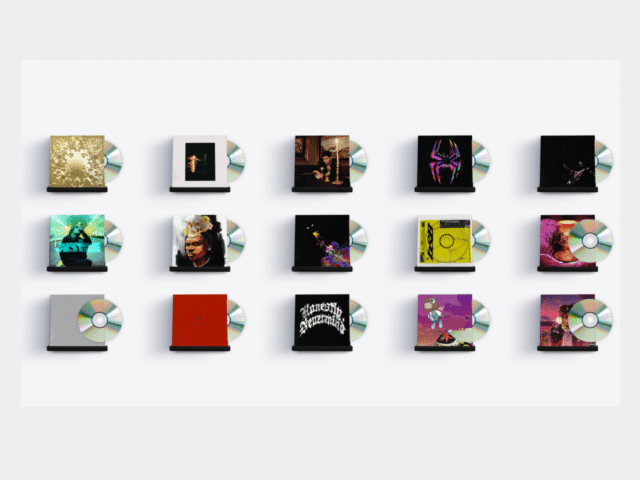
This code creates an album cover gallery using HTML and CSS. It displays various album covers in a grid layout….

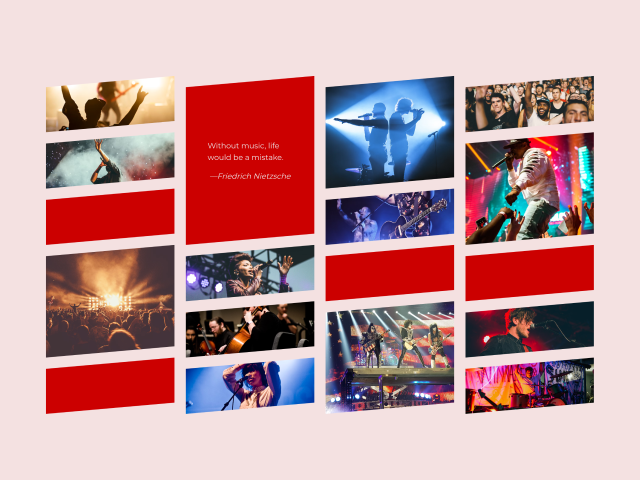
This code creates a skewed grid image gallery using CSS. It arranges images in rows and columns. The gallery allows…

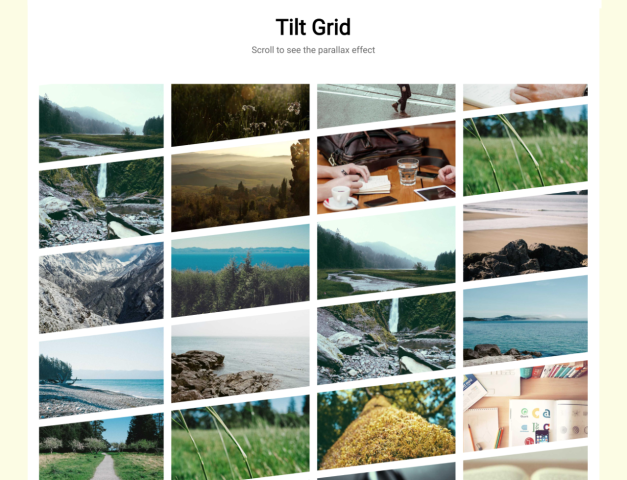
The code creates a Tilt Grid Image Gallery with a parallax effect. It displays images in a grid layout. The…

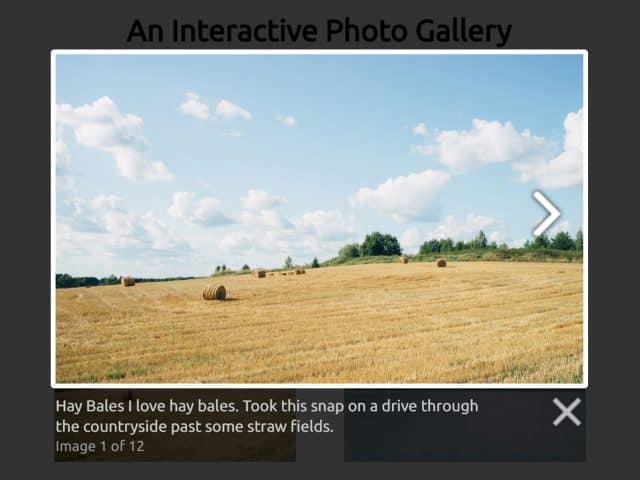
A fully responsive jQuery-based image gallery with lightbox, thumbnails, and search. Interactive Photo Gallery is a responsive CSS & jQuery-based…

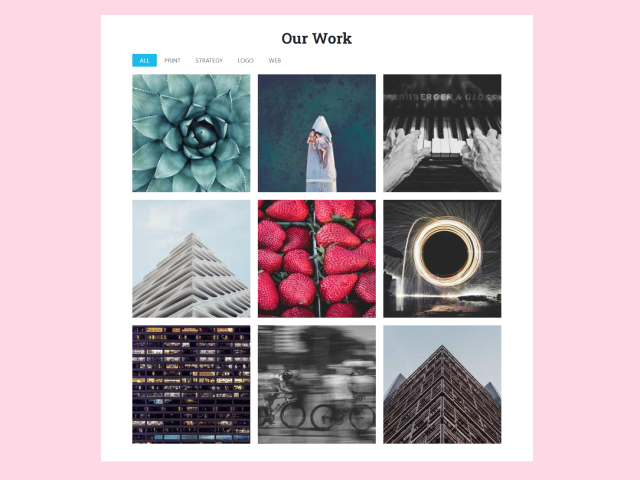
This code is for creating a Portfolio Filter Gallery using Bootstrap 5. It filters and displays different types of work….

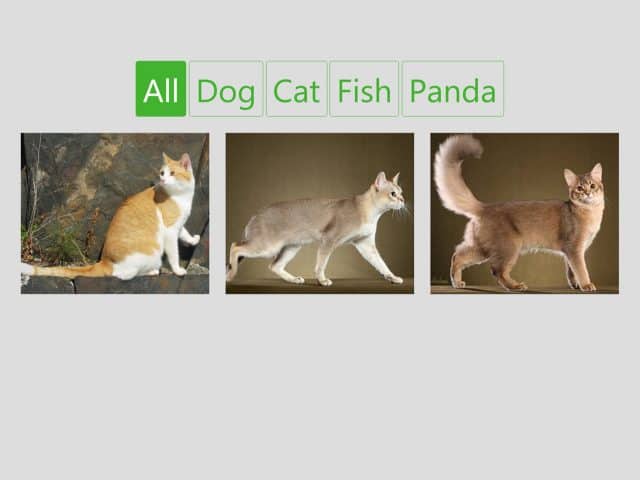
Yet another responsive image gallery built with pure JavaScript and Bootstrap CSS that lets you make a filter gallery with…

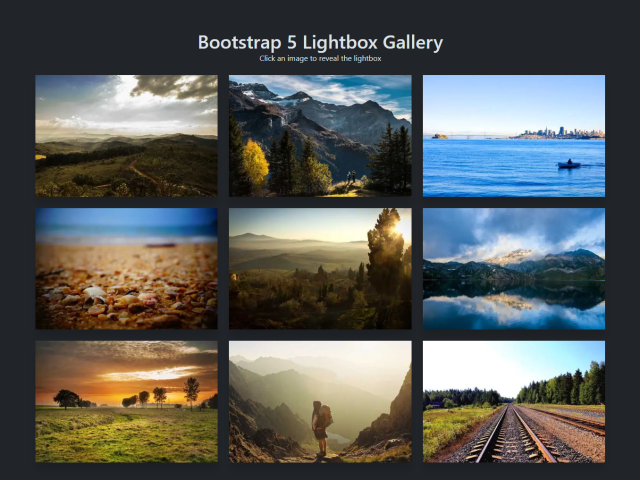
This code is a Bootstrap 5-based gallery with a lightbox feature. It displays a collection of images in a grid…

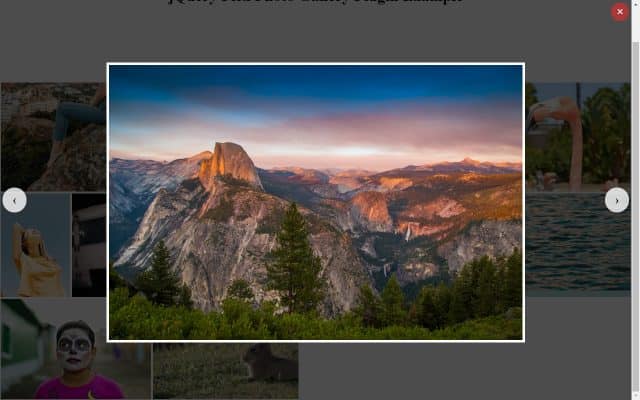
The “SSG” (Show Story Gallery) is a full-screen image gallery created with jQuery and CSS3. This gallery comes with a…

Yet another slider plugin for jQuery that helps you to create a vertical thumbnail image slider. The plugin creates a…

A lightweight plugin to create an awesome image slider/slideshow with thumbnails. jQuery LittleSlideshow plugin gets images from the user and…

The GalleryPopup is a simple jQuery grid layout image gallery with a basic popup lightbox. The plugin puts the images…

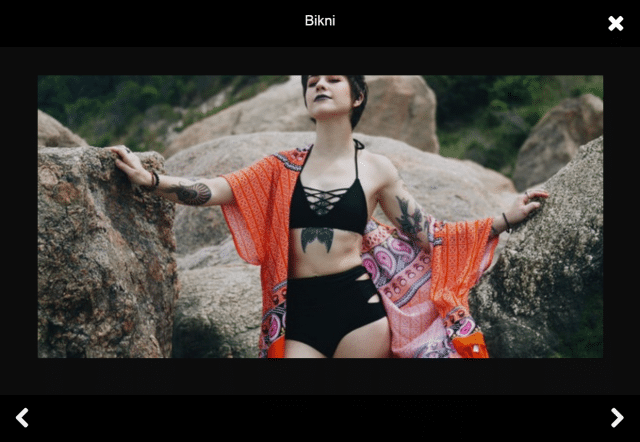
The Swipebox is a cross-platform, cross browsers jQuery touch-enabled responsive image lightbox that supports swipe-to-slide images, video, and inline contents….

The Flex Photo Gallery is a responsive justified grid layout image gallery. This lightweight jQuery plugin offers to show your…

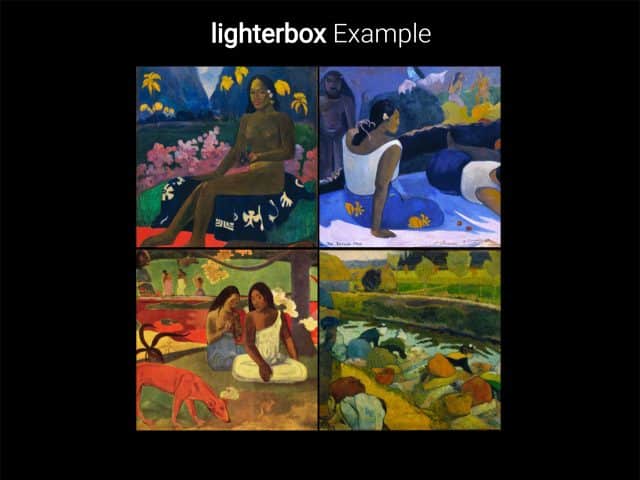
A lightweight, responsive, and fully customizable modal, popup lightbox image gallery. The lightbox is an HTML, CSS, and javascript-based jQuery…

A lightweight and easy-to-use jQuery plugin to show images in responsive popup modal/lightbox. The mini lightbox helps you to create…

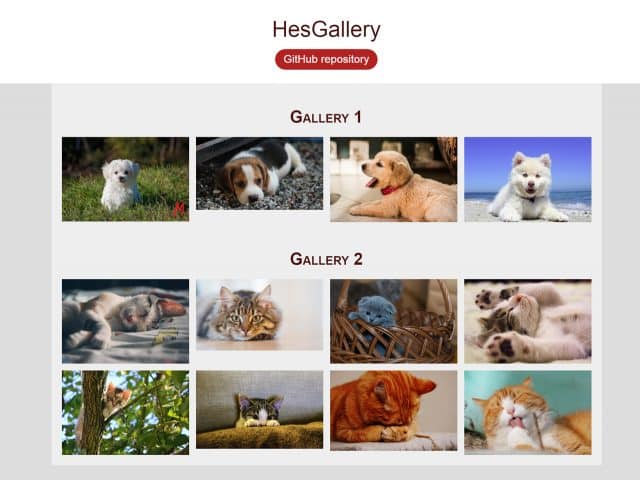
The HesGallery is a responsive, cross-platform, customizable, and dependency-free CSS grid powered image gallery plugin. It uses pure CSS and…

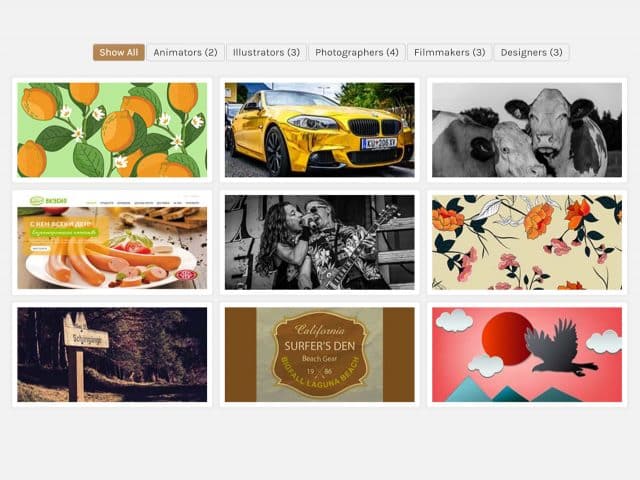
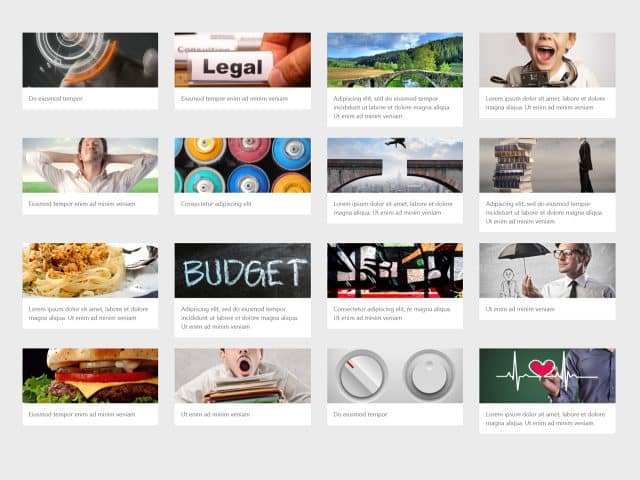
Yet another lightweight and responsive filter gallery with jQuery and CSS3. The plugin, “Filtered Image Gallery” provides a responsive grid…

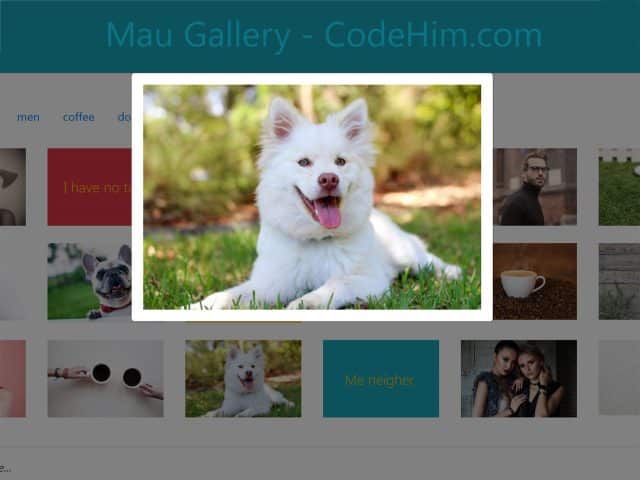
A lightweight, cross-browser, and mobile-friendly plugin for jQuery to create a portfolio gallery with a categories filter. The Mau Gallery…

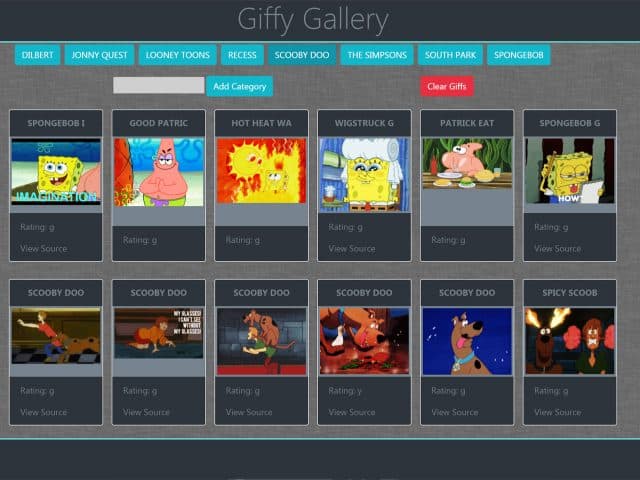
The Giffy Gallery is a jQuery & Bootstrap-powered plugin to embed Giphy images on websites. It use the GIPHY API…

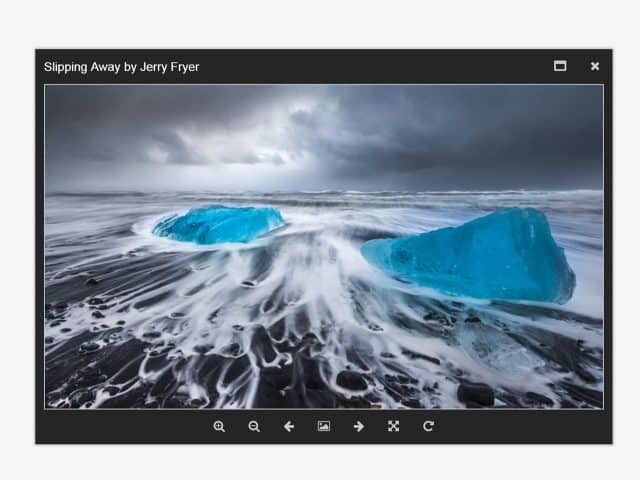
The Magnify is a cross-browser (support IE7+) and responsive jQuery image Viewer with zoom and rotate to show images in…

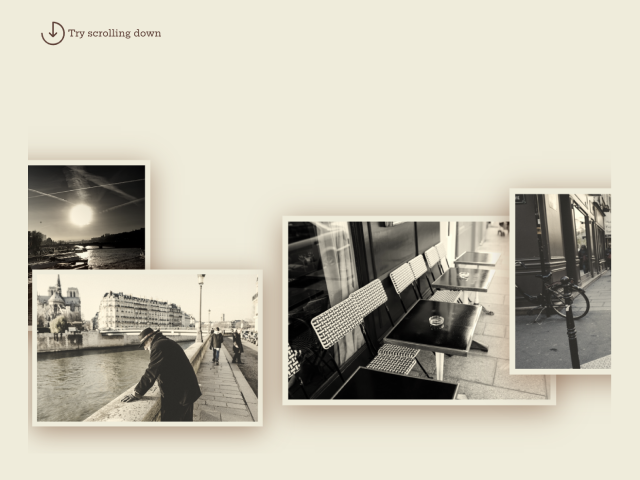
This code creates a CSS-only horizontal scrolling parallax gallery. It arranges images in a scrollable horizontal layout. Each image responds…

Bootstrap image gallery with lightbox. A lightweight jQuery plugin that creates a responsive grid layout image gallery from a list…

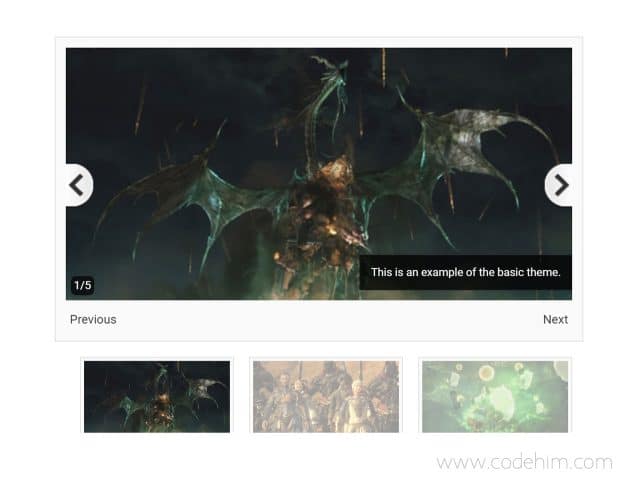
The “PikaChoose” is a multi-features, cross-browser, and multi-layout jQuery image gallery plugin. It creates a beautiful jQuery-based image gallery with…
Free Web Design Code & Scripts - CodeHim is one of the BEST developer websites that provide web designers and developers with a simple way to preview and download a variety of free code & scripts. All codes published on CodeHim are open source, distributed under OSD-compliant license which grants all the rights to use, study, change and share the software in modified and unmodified form. Before publishing, we test and review each code snippet to avoid errors, but we cannot warrant the full correctness of all content. All trademarks, trade names, logos, and icons are the property of their respective owners... find out more...