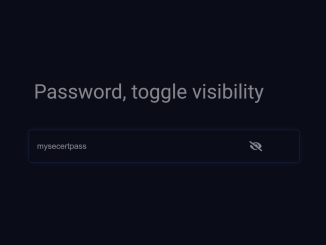
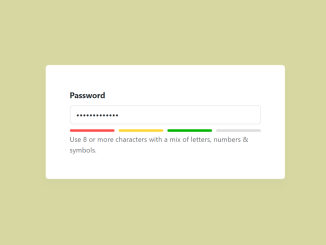
This code snippet provides a password visibility toggle feature on a web page. It lets you switch between showing and hiding the password you input. The core function is to change the input field type from password to text when the user clicks the eye icon, making it helpful for enhancing user experience during password entry.
You can use this code in login or registration forms on your website to improve user experience. It allows users to easily toggle between hidden and visible passwords, reducing input errors.
How to Create a Feature to Toggle Password Visibility in JavaScript
1. First of all, load the Normalize CSS and Font Awesome Icons kit by adding the following CDN link into the head tag of your HTML document.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <script src='https://kit.fontawesome.com/263341f1b6.js'></script>
2. Create an HTML structure that includes an input field for the password and an eye icon for toggling visibility.
<h2>Password, toggle visibility</h2> <div class="wrapper"> <input type="password" id="password" placeholder="Enter Password" /> <div class="input-icon" id="icon"> <i class="fas fa-eye"></i> </div> </div>
3. Now, use the following CSS to style your password input field and the eye icon. Customize the appearance to match your website’s design.
:root {
--text-color: rgba(255, 255, 255, 0.5);
--bg-color: #0a0c18;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-size: 10px;
background: var(--bg-color);
}
h2 {
font-size: 3.5em;
font-weight: 400;
color: var(--text-color);
margin-bottom: 50px;
}
.wrapper {
width: 450px;
position: relative;
}
input {
width: 100%;
height: 50px;
background: transparent;
outline: none;
border-radius: 5px;
padding: 5px 40px 5px 15px;
font-size: 1.3rem;
line-height: 1.5;
font-weight: 100;
color: var(--text-color);
box-shadow: -3px -3px 10px -5px rgba(63, 81, 181, 0.2),
3px 3px 10px -5px rgba(63, 81, 181, 0.2);
border: 1px solid rgba(63, 81, 181, 0.25);
transition: 0.3s all ease;
}
input::-webkit-input-placeholder {
color: var(--text-color);
font-weight: 100;
}
input:focus {
background: #080a14;
box-shadow: -3px -3px 10px -5px rgba(63, 81, 181, 0.5),
3px 3px 10px -5px rgba(63, 81, 181, 0.5);
border: 1px solid rgba(63, 81, 181, 0.3);
}
.input-icon {
position: absolute;
top: 0;
right: 10px;
width: 30px;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
}
.input-icon i {
font-size: 1.2rem;
color: var(--text-color);
}
4. Finally, add the following JavaScript code to make the password visibility toggle work. Include the following JavaScript in your HTML file:
const inputIcon = document.querySelector(".input-icon");
inputIcon.addEventListener("click", toggleVisibility);
function toggleVisibility() {
const input = document.querySelector("#password");
const toggleIcon = document.querySelector(".input-icon i");
if (input.type === "password") {
input.type = "text";
toggleIcon.className = "fas fa-eye-slash";
} else {
input.type = "password";
toggleIcon.className = "fas fa-eye";
}
}
That’s all! hopefully, you have successfully created a password visibility toggle functionality using JavaScript. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.