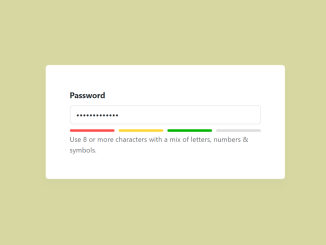
This Bootstrap 5 code snippet helps you to create a password input field with a strength meter. It visually indicates password strength. It assesses the password’s complexity and uses color-coded meter sections to show strength levels, helping you create more secure passwords effortlessly.
You can implement this code in the password input field of your registration or sign-up forms to encourage users to create strong passwords when creating accounts.
How to Create Bootstrap 5 Password Strength Meter
1. First, make sure to include the Bootstrap 5 CSS and JavaScript libraries by adding the necessary CDN links to your HTML header.
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css'> <script src='https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js'></script> <script src='https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js'></script>
2. Now, add the HTML structure to your web page. The following code demonstrates how to set up a simple password input field with the strength meter:
<body class="container-fluid bg-body-tertiary d-block">
<div class="row justify-content-center">
<div class="row justify-content-center">
<div class="col-12 col-md-6 col-lg-4" style="min-width: 500px;">
<div class="card bg-white mb-5 mt-5 border-0" style="box-shadow: 0 12px 15px rgba(0, 0, 0, 0.02);">
<div class="card-body p-5">
<label for="password-input" class="form-label fw-bold">Password</label>
<input type="password" class="form-control" id="password-input" autocomplete="off"
aria-autocomplete="list"
aria-label="Password" aria-describedby="passwordHelp">
<div class="password-meter">
<div class="meter-section rounded me-2"></div>
<div class="meter-section rounded me-2"></div>
<div class="meter-section rounded me-2"></div>
<div class="meter-section rounded"></div>
</div>
<div id="passwordHelp" class="form-text text-muted">Use 8 or more characters with a mix of
letters, numbers &
symbols.
</div>
</div>
</div>
</div>
</div>
</div>
</body>
3. Add the following CSS code to style the password strength meter. This code defines the appearance of the meter sections and differentiates them based on strength.
.password-meter {
display: flex;
height: 5px;
margin-top: 10px;
}
.meter-section {
flex: 1;
background-color: #ddd;
}
.weak {
background-color: #ff4d4d;
}
.medium {
background-color: #ffd633;
}
.strong {
background-color: #00b300;
}
.very-strong {
background-color: #009900;
}
4. To make the password strength meter functional, add the following JavaScript code. This code calculates the strength of the entered password and updates the meter sections accordingly.
const passwordInput = document.getElementById('password-input');
const meterSections = document.querySelectorAll('.meter-section');
passwordInput.addEventListener('input', updateMeter);
function updateMeter() {
const password = passwordInput.value;
let strength = calculatePasswordStrength(password);
// Remove all strength classes
meterSections.forEach((section) => {
section.classList.remove('weak', 'medium', 'strong', 'very-strong');
});
// Add the appropriate strength class based on the strength value
if (strength >= 1) {
meterSections[0].classList.add('weak');
}
if (strength >= 2) {
meterSections[1].classList.add('medium');
}
if (strength >= 3) {
meterSections[2].classList.add('strong');
}
if (strength >= 4) {
meterSections[3].classList.add('very-strong');
}
}
function calculatePasswordStrength(password) {
const lengthWeight = 0.2;
const uppercaseWeight = 0.5;
const lowercaseWeight = 0.5;
const numberWeight = 0.7;
const symbolWeight = 1;
let strength = 0;
// Calculate the strength based on the password length
strength += password.length * lengthWeight;
// Calculate the strength based on uppercase letters
if (/[A-Z]/.test(password)) {
strength += uppercaseWeight;
}
// Calculate the strength based on lowercase letters
if (/[a-z]/.test(password)) {
strength += lowercaseWeight;
}
// Calculate the strength based on numbers
if (/\d/.test(password)) {
strength += numberWeight;
}
// Calculate the strength based on symbols
if (/[^A-Za-z0-9]/.test(password)) {
strength += symbolWeight;
}
return strength;
}
That’s it! You’ve successfully implemented a Password Strength Meter. This tool enhances user security by guiding them to create stronger passwords. Feel free to customize the CSS styles to match your project’s design.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.