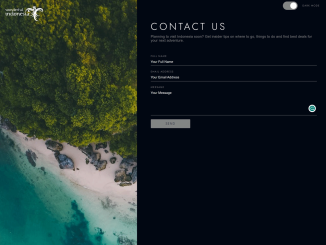
This code provides a responsive Contact Us page template with dark mode. The form comes with a background image and a user-friendly interface. It includes input fields for user name, email address, and message. Moreover, it incorporates dark mode functionality, allowing users to switch between light and dark themes.
The primary purpose of this code is to create an interactive and visually appealing contact page, complete with form validation. You can integrate this Contact Us page into your website to enhance user experience.
How to Create Contact Us Page Template With Dark Mode
1. First of all, load the Google fonts by adding the following CDN links into the head tag of your HTML document.
<link href="https://fonts.googleapis.com/css2?family=Jost:wght@200;300;400;500;600;700&display=swap" rel="stylesheet"> <link href="//db.onlinewebfonts.com/c/95cecf452d3208890088a5b4c19c7ecf?family=Helvetica+Neue+ME" rel="stylesheet" type="text/css"/>
2. Create the HTML structure for the Contact Us page as follows:
<div class="contact-container">
<div class="left-col">
<img class="logo" src="https://www.indonesia.travel/content/dam/indtravelrevamp/en/logo.png"/>
</div>
<div class="right-col">
<div class="theme-switch-wrapper">
<label class="theme-switch" for="checkbox">
<input type="checkbox" id="checkbox" />
<div class="slider round"></div>
</label>
<div class="description">Dark Mode</div>
</div>
<h1>Contact us</h1>
<p>Planning to visit Indonesia soon? Get insider tips on where to go, things to do and find best deals for your next adventure.</p>
<form id="contact-form" method="post">
<label for="name">Full name</label>
<input type="text" id="name" name="name" placeholder="Your Full Name" required>
<label for="email">Email Address</label>
<input type="email" id="email" name="email" placeholder="Your Email Address" required>
<label for="message">Message</label>
<textarea rows="6" placeholder="Your Message" id="message" name="message" required></textarea>
<!--<a href="javascript:void(0)">--><button type="submit" id="submit" name="submit">Send</button><!--</a>-->
</form>
<div id="error"></div>
<div id="success-msg"></div>
</div>
</div>
3. Now, add the following CSS code to your project to style the Contact Us page. You can modify the CSS rules in order to customize the contact form according to your needs.
:root {
--primary-color: #010712;
--secondary-color: #818386;
--bg-color: #FCFDFD;
--button-color: #3B3636;
--h1-color: #3F444C;
}
.cd__main{
position: relative;
}
[data-theme="dark"] {
--primary-color: #FCFDFD;
--secondary-color: #818386;
--bg-color: #010712;
--button-color: #818386;
--h1-color: #FCFDFD;
}
* {
margin: 0;
box-sizing: border-box;
transition: all 0.3s ease-in-out;
}
.contact-container {
display: flex;
width: 100vw;
height: 100vh;
background: var(--bg-color);
}
.left-col {
width: 45vw;
height: 100%;
background-image: url("https://images.pexels.com/photos/931018/pexels-photo-931018.jpeg?auto=compress&cs=tinysrgb&dpr=2&w=500");
background-size: cover;
background-repeat: no-repeat;
}
.logo {
width: 10rem;
padding: 1.5rem;
}
.right-col {
background: var(--bg-color);
width: 50vw;
height: 100vh;
padding: 5rem 3.5rem;
}
h1, label, button, .description {
font-family: 'Jost', sans-serif;
font-weight: 400;
letter-spacing: 0.1rem;
}
.contact-container h1 {
color:var(--h1-color);
text-transform: uppercase;
font-size: 2.5rem;
letter-spacing: 0.5rem;
font-weight: 300;
}
.contact-container p {
color: var(--secondary-color);
font-size: 0.9rem;
letter-spacing: 0.01rem;
width: 40vw;
margin: 0.25rem 0;
}
label, .description {
color: var(--secondary-color);
text-transform: uppercase;
font-size: 0.625rem;
}
.contact-container form {
width: 31.25rem;
position: relative;
margin-top: 2rem;
padding: 1rem 0;
}
input, textarea, label {
width: 40vw;
display: block;
}
p, placeholder, input, textarea {
font-family: 'Helvetica Neue', sans-serif;
}
.contact-container input::placeholder, textarea::placeholder {
color: var(--primary-color);
}
input, textarea {
color: var(--primary-color);
font-weight: 500;
background: var(--bg-color);
border: none;
border-bottom: 1px solid var(--secondary-color);
padding: 0.5rem 0;
margin-bottom: 1rem;
outline: none;
}
textarea {
resize: none;
}
button {
text-transform: uppercase;
font-weight: 300;
background: var(--button-color);
color: var(--bg-color);
width: 10rem;
height: 2.25rem;
border: none;
border-radius: 2px;
outline: none;
cursor: pointer;
}
input:hover, textarea:hover, button:hover {
opacity: 0.5;
}
button:active {
opacity: 0.8;
}
/* Toggle Switch */
.theme-switch-wrapper {
display: flex;
align-items: center;
text-align: center;
width: 160px;
position: absolute;
top: 0.5rem;
right: 0;
}
.description {
margin-left: 1.25rem;
}
.theme-switch {
display: inline-block;
height: 34px;
position: relative;
width: 60px;
}
.theme-switch input {
display:none;
}
.slider {
background-color: #ccc;
bottom: 0;
cursor: pointer;
left: 0;
position: absolute;
right: 0;
top: 0;
transition: .4s;
}
.slider:before {
background-color: #fff;
bottom: 0.25rem;
content: "";
width: 26px;
height: 26px;
left: 0.25rem;
position: absolute;
transition: .4s;
}
input:checked + .slider {
background-color: var(--button-color);
}
input:checked + .slider:before {
transform: translateX(26px);
}
.slider.round {
border-radius: 34px;
}
.slider.round:before {
border-radius: 50%;
}
#error, #success-msg {
width: 40vw;
margin: 0.125rem 0;
font-size: 0.75rem;
text-transform: uppercase;
font-family: 'Jost';
color: var(--secondary-color);
}
}
#success-msg {
transition-delay: 3s;
}
@media only screen and (max-width: 950px) {
.logo {
width: 8rem;
}
h1 {
font-size: 1.75rem;
}
p {
font-size: 0.7rem;
}
input, textarea, button {
font-size: 0.65rem;
}
.description {
font-size: 0.3rem;
margin-left: 0.4rem;
}
button {
width: 7rem;
}
.theme-switch-wrapper {
width: 120px;
}
.theme-switch {
height: 28px;
width: 50px;
}
.theme-switch input {
display:none;
}
.slider:before {
background-color: #fff;
bottom: 0.25rem;
content: "";
width: 20px;
height: 20px;
left: 0.25rem;
position: absolute;
transition: .4s;
}
input:checked + .slider:before {
transform: translateX(16px);
}
.slider.round {
border-radius: 15px;
}
.slider.round:before {
border-radius: 50%;
}
}
3. Finally, add the following JavaScript code (for form validation) between the <script> tag just before closing the body tag.
const toggleSwitch = document.querySelector('.theme-switch input[type="checkbox"]');
function switchTheme(e) {
if (e.target.checked) {
document.documentElement.setAttribute('data-theme', 'dark');
}
else {
document.documentElement.setAttribute('data-theme', 'light');
}
}
toggleSwitch.addEventListener('change', switchTheme, false);
const name = document.getElementById('name');
const email = document.getElementById('email');
const message = document.getElementById('message');
const contactForm = document.getElementById('contact-form');
const errorElement = document.getElementById('error');
const successMsg = document.getElementById('success-msg');
const submitBtn = document.getElementById('submit');
const validate = (e) => {
e.preventDefault();
if (name.value.length < 3) {
errorElement.innerHTML = 'Your name should be at least 3 characters long.';
return false;
}
if (!(email.value.includes('.') && (email.value.includes('@')))) {
errorElement.innerHTML = 'Please enter a valid email address.';
return false;
}
if (!emailIsValid(email.value)) {
errorElement.innerHTML = 'Please enter a valid email address.';
return false;
}
if (message.value.length < 15) {
errorElement.innerHTML = 'Please write a longer message.';
return false;
}
errorElement.innerHTML = '';
successMsg.innerHTML = 'Thank you! I will get back to you as soon as possible.';
e.preventDefault();
setTimeout(function () {
successMsg.innerHTML = '';
document.getElementById('contact-form').reset();
}, 6000);
return true;
}
const emailIsValid = email => {
return /^[^\s@]+@[^\s@]+\.[^\s@]+$/.test(email);
}
submitBtn.addEventListener('click', validate);
That’s it! hopefully, you have successfully integrated this Contact Us Page template into your project. If you have any questions or suggestions, feel free to comment below.
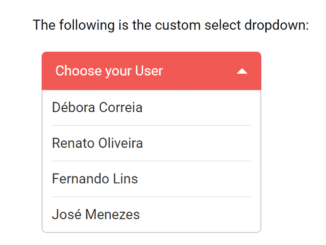
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.