
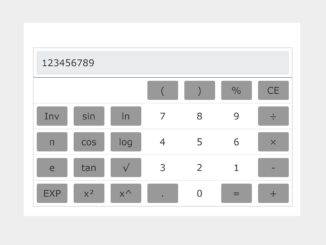
This JavaScript code snippet helps you to create a scientific calculator program. It comes with a simple user interface to perform exponents, log, natural log (ln), trig functions on numbers. Similarly, it can do basic mathematics including addition, subtraction, multiplication, and division.
Whether you are working on an educational website template or want to make a general-purpose scientific calculator program, this code snippet might be helpful for you. You can integrate this calculator on your web project to help users to solve trigonometric functions or logarithms problems.
How to Create Scientific Calculator
1. Create the HTML structure for the scientific calculator as follows:
<table class="calculator table">
<thead>
<tr>
<td colspan=7>
<div class="output form-group">
<input type="text" class="ans form-control" readonly name="">
</div>
</td>
</tr>
</thead>
<tbody class="actions">
<tr>
<td colspan=3></td>
<td>
<button class="btn btn-op" data-value='*('>(</button>
</td>
<td>
<button class="btn btn-op" data-value=')'>)</button>
</td>
<td>
<button class="btn btn-op" data-value='%'>%</button>
</td>
<td>
<button class="btn btn-op" data-value='ce'>CE</button>
</td>
</tr>
<tr>
<td>
<button class="btn btn-op" data-value='inv'>Inv</button>
</td>
<td>
<button class="btn btn-op" data-value='sin'>sin</button>
</td>
<td>
<button class="btn btn-op" data-value='ln'>ln</button>
</td>
<td>
<button class="btn" data-value='7'>7</button>
</td>
<td>
<button class="btn" data-value='8'>8</button>
</td>
<td>
<button class="btn" data-value='9'>9</button>
</td>
<td>
<button class="btn btn-op" data-value='/'>÷</button>
</td>
</tr>
<tr>
<td>
<button class="btn btn-op" data-value='*3.14'>π</button>
</td>
<td>
<button class="btn btn-op" data-value='cos'>cos</button>
</td>
<td>
<button class="btn btn-op" data-value='log'>log</button>
</td>
<td>
<button class="btn" data-value='4'>4</button>
</td>
<td>
<button class="btn" data-value='5'>5</button>
</td>
<td>
<button class="btn" data-value='6'>6</button>
</td>
<td>
<button class="btn btn-op" data-value='*'> ×</button>
</td>
</tr>
<tr>
<td>
<button class="btn btn-op" data-value='e'>e</button>
</td>
<td>
<button class="btn btn-op" data-value='tan'>tan</button>
</td>
<td>
<button class="btn btn-op" data-value='radic'>√</button>
</td>
<td>
<button class="btn" data-value='3'>3</button>
</td>
<td>
<button class="btn" data-value='2'>2</button>
</td>
<td>
<button class="btn" data-value='1'>1</button>
</td>
<td>
<button class="btn btn-op" data-value='-'>-</button>
</td>
</tr>
<tr>
<td>
<button class="btn btn-op" data-value='exp'>EXP</button>
</td>
<td>
<button class="btn btn-op" data-value='x^2'>x²</button>
</td>
<td>
<button class="btn btn-op" data-value='**'>x^</button>
</td>
<td>
<button class="btn btn-op" data-value='.'>.</button>
</td>
<td>
<button class="btn" data-value='0'>0</button>
</td>
<td>
<button class="btn btn-op" data-value='='>=</button>
</td>
<td>
<button class="btn btn-op" data-value='+'>+</button>
</td>
</tr>
</tbody>
</table>
2. After that, use the following CSS to style the calculator interface.
.calculator{
border:2px solid #ddd;
width: 280px;
box-sizing: border-box;
margin: 40px auto 0;
font-family: verdana;
}
.calculator .form-control{
height: 60px;
}
.calculator .form-group{
margin-bottom: 0;
}
.calculator input[type=text]{
font-size: 1.5rem;
color:#333;
}
.calculator .btn {
font-size: 1.5rem;
color:#333;
width: 80px;
}
.calculator .btn-op {
background-color: #999999;
}
3. Finally, add the following JavaScript code for the scientific calculator between the <script> tag before closing the body tag and done.
const actions = document.querySelector('.actions');
const ans = document.querySelector('.ans');
console.log(actions);
console.log(ans);
let expression = '';
let a=0;
actions.addEventListener('click', (e) => {
console.log(e.target);
const value = e.target.dataset['value'];
if(value !== undefined) {
// I'm good to go.
if(value == 'ce') {
expression = '';
ans.value = 0;
return true;
}
else if(value == 'x^2'){
expression =square();
}
else if(value == 'radic'){
expression = Math.sqrt(expression);
}
else if(value == 'log'){
expression = Math.log(expression);
}
else if(value == 'sin'){
expression = Math.sin(expression);
}
else if(value == 'cos'){
expression = Math.cos(expression);
}
else if(value == 'tan'){
expression = Math.tan(expression);
}
else if(value == '=') {
const answer = eval(expression);
expression = answer;
} else {
expression += value;
}
if(expression == undefined) {
expression = '';
ans.value = 0;
} else {
ans.value = expression;
}
// expression += value;
}
});
const square =()=> {
return eval(expression*expression);
}
That’s all! Hopefully, you have successfully integrated this scientific calculator into your project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.











Ooh wow