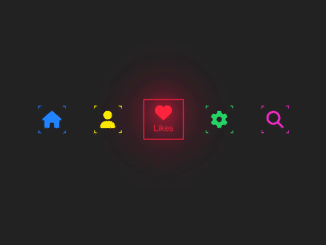
This code adds a CSS glow to a transparent PNG image on hover. The .shadowfilter class applies a drop shadow filter to the image. The transition property ensures that the glow effect animates smoothly when the user hovers over the image.
Moreover, the .shadowfilter CSS class applies the drop-shadow filter to the image. The -webkit-filter property is used to support older browsers. The -webkit-transition property is used to animate the glow effect when the image is hovered over.
How to Create Glow Effect for Transparent PNG Image Using CSS
1. First of all, create the HTML structure for your webpage. Place the image you want to apply the glow effect to within a <div> element with a unique ID, like “logo.” Make sure to include a <p> element to display a message prompting users to hover over the image.
<p>Hover the image below</p> <div id="logo"> <img class="shadowfilter" src="http://www.frypangraphics.com/images/logo.png" /> </div>
2. Now, let’s add the necessary CSS styles to achieve the desired image glow effect. This includes defining the main styles for the webpage and customizing the appearance of the image and its hover effect.
body {
background-color:#333
}
p {
font-family:sans-serif;
text-align:center;
}
#logo {
margin:0 35% 0 35%;
width:30%;
height:auto;
}
#logo img {
width:100%;
height:auto;
}
.shadowfilter {
-webkit-filter: drop-shadow(0px 0px 4px rgba(255,255,255,0.80));
-webkit-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
transition: all 0.5s linear;
}.shadowfilter:hover {
-webkit-filter: drop-shadow(0px 0px 10px rgba(255, 255, 255, 0.8));
}
That’s all! hopefully, you have successfully created an image glow effect on your website. Feel free to customize the code further to suit your website’s design and enhance user interaction. If you have any questions or suggestions, comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.