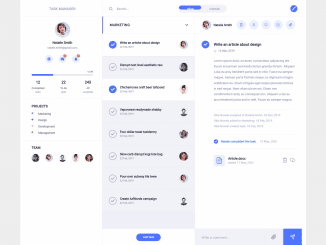
This CSS grid based template helps you to build an interactive UI for task manager apps. It comes with all necessary features for the task management system. You can implement this template to your project to enhance user experience.
How to Create Task manager UI with CSS Grid
1. First of all, load the Normalize CSS into the head tag of your HTML document.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
2. Create the HTML structure as follows:
<div class="container">
<div class="user-profile-area">
<div class="task-manager">task manager</div>
<div class="side-wrapper">
<div class="user-profile">
<img src="https://assets.codepen.io/3364143/Screen+Shot+2020-08-01+at+12.24.16.png" alt="" class="user-photo">
<div class="user-name">Natalie Smith</div>
<div class="user-mail">natalie.smith@gmail.com</div>
</div>
<div class="user-notification">
<div class="notify">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 14 14" fill="currentColor">
<path d="M13.533 5.6h-.961a.894.894 0 01-.834-.57.906.906 0 01.197-.985l.675-.675a.466.466 0 000-.66l-1.32-1.32a.466.466 0 00-.66 0l-.676.677a.9.9 0 01-.994.191.906.906 0 01-.56-.837V.467A.467.467 0 007.933 0H6.067A.467.467 0 005.6.467v.961c0 .35-.199.68-.57.834a.902.902 0 01-.983-.195L3.37 1.39a.466.466 0 00-.66 0L1.39 2.71a.466.466 0 000 .66l.675.675c.25.25.343.63.193.995a.902.902 0 01-.834.56H.467A.467.467 0 000 6.067v1.866c0 .258.21.467.467.467h.961c.35 0 .683.202.834.57a.904.904 0 01-.197.984l-.675.676a.466.466 0 000 .66l1.32 1.32a.466.466 0 00.66 0l.68-.68a.894.894 0 01.994-.187.897.897 0 01.556.829v.961c0 .258.21.467.467.467h1.866c.258 0 .467-.21.467-.467v-.961c0-.35.202-.683.57-.834a.904.904 0 01.984.197l.676.675a.466.466 0 00.66 0l1.32-1.32a.466.466 0 000-.66l-.68-.68a.894.894 0 01-.187-.994.897.897 0 01.829-.556h.961c.258 0 .467-.21.467-.467V6.067a.467.467 0 00-.467-.467zM7 9.333C5.713 9.333 4.667 8.287 4.667 7S5.713 4.667 7 4.667 9.333 5.713 9.333 7 8.287 9.333 7 9.333z" /></svg>
</div>
<div class="notify alert">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" fill="currentColor">
<path d="M10.688 95.156C80.958 154.667 204.26 259.365 240.5 292.01c4.865 4.406 10.083 6.646 15.5 6.646 5.406 0 10.615-2.219 15.469-6.604 36.271-32.677 159.573-137.385 229.844-196.896 4.375-3.698 5.042-10.198 1.5-14.719C494.625 69.99 482.417 64 469.333 64H42.667c-13.083 0-25.292 5.99-33.479 16.438-3.542 4.52-2.875 11.02 1.5 14.718z" />
<path d="M505.813 127.406a10.618 10.618 0 00-11.375 1.542C416.51 195.01 317.052 279.688 285.76 307.885c-17.563 15.854-41.938 15.854-59.542-.021-33.354-30.052-145.042-125-208.656-178.917a10.674 10.674 0 00-11.375-1.542A10.674 10.674 0 000 137.083v268.25C0 428.865 19.135 448 42.667 448h426.667C492.865 448 512 428.865 512 405.333v-268.25a10.66 10.66 0 00-6.187-9.677z" /></svg>
</div>
<div class="notify alert">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" fill="currentColor">
<path d="M467.812 431.851l-36.629-61.056a181.363 181.363 0 01-25.856-93.312V224c0-67.52-45.056-124.629-106.667-143.04V42.667C298.66 19.136 279.524 0 255.993 0s-42.667 19.136-42.667 42.667V80.96C151.716 99.371 106.66 156.48 106.66 224v53.483c0 32.853-8.939 65.109-25.835 93.291L44.196 431.83a10.653 10.653 0 00-.128 10.752c1.899 3.349 5.419 5.419 9.259 5.419H458.66c3.84 0 7.381-2.069 9.28-5.397 1.899-3.329 1.835-7.468-.128-10.753zM188.815 469.333C200.847 494.464 226.319 512 255.993 512s55.147-17.536 67.179-42.667H188.815z" /></svg>
</div>
</div>
<div class="progress-status">12/34</div>
<div class="progress">
<div class="progress-bar"></div>
</div>
<div class="task-status">
<div class="task-stat">
<div class="task-number">12</div>
<div class="task-condition">Completed</div>
<div class="task-tasks">tasks</div>
</div>
<div class="task-stat">
<div class="task-number">22</div>
<div class="task-condition">To do</div>
<div class="task-tasks">tasks</div>
</div>
<div class="task-stat">
<div class="task-number">243</div>
<div class="task-condition">All</div>
<div class="task-tasks">completed</div>
</div>
</div>
</div>
<div class="side-wrapper">
<div class="project-title">Projects</div>
<div class="project-name">
<div class="project-department">Marketing</div>
<div class="project-department">Design</div>
<div class="project-department">Development</div>
<div class="project-department">Management</div>
</div>
</div>
<div class="side-wrapper">
<div class="project-title">Team</div>
<div class="team-member">
<img src="https://images.unsplash.com/flagged/photo-1574282893982-ff1675ba4900?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1000&q=80" alt="" class="members">
<img src="https://assets.codepen.io/3364143/Screen+Shot+2020-08-01+at+12.24.16.png" alt="" class="members">
<img src="https://images.unsplash.com/flagged/photo-1570612861542-284f4c12e75f?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60" alt="" class="members">
<img src="https://images.unsplash.com/photo-1580489944761-15a19d654956?ixlib=rb-1.2.1&auto=format&fit=crop&w=998&q=80" alt="" class="members">
<img src="https://images.unsplash.com/photo-1541647376583-8934aaf3448a?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=934&q=80" alt="" class="members">
</div>
</div>
</div>
<div class="main-area">
<div class="header">
<div class="search-bar">
<input type="text" placeholder="Search...">
</div>
<div class="inbox-calendar">
<input type="checkbox" class="inbox-calendar-checkbox">
<div class="toggle-page">
<span>Inbox</span>
</div>
<div class="layer"></div>
</div>
<div class="color-menu">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 464.7 464.7"><path d="M446.6 18.1a62 62 0 00-87.6 0L342.3 35a23 23 0 10-32.5 32.5l5.4 5.4-180.6 180.6L71.9 316c-5 5-8 11.6-8.2 18.7l-.2 3.3-2.5 56.7a9.4 9.4 0 009.4 9.8h.4l30-1.3 18.4-.8 8.3-.4a37 37 0 0024.5-10.8l240.9-240.9 4.5 4.6a23 23 0 0032.5 0c9-9 9-23.6 0-32.6l16.7-16.7a62 62 0 000-87.6zm-174 209.2l-84.6 16 138-138 34.4 34.3-87.8 87.7zM64.5 423.9C28.9 423.9 0 433 0 444.3c0 11.3 28.9 20.4 64.5 20.4s64.5-9.1 64.5-20.4C129 433 100 424 64.5 424z"/></svg>
<input type="color" value="#4d76fd" class="colorpicker" id="colorpicker"></input>
</div>
</div>
<div class="main-container">
<div class="inbox-container">
<div class="inbox">
<div class="msg msg-department anim-y">
Marketing
<svg xmlns="http://www.w3.org/2000/svg" fill="currentColor" viewBox="0 0 492 492">
<path d="M484.13 124.99l-16.11-16.23a26.72 26.72 0 00-19.04-7.86c-7.2 0-13.96 2.79-19.03 7.86L246.1 292.6 62.06 108.55c-5.07-5.06-11.82-7.85-19.03-7.85s-13.97 2.79-19.04 7.85L7.87 124.68a26.94 26.94 0 000 38.06l219.14 219.93c5.06 5.06 11.81 8.63 19.08 8.63h.09c7.2 0 13.96-3.57 19.02-8.63l218.93-219.33A27.18 27.18 0 00492 144.1c0-7.2-2.8-14.06-7.87-19.12z"></path>
</svg>
</div>
<div class="msg selected-bg anim-y">
<input type="checkbox" name="msg" id="mail1" class="mail-choice" checked>
<label for="mail1"></label>
<div class="msg-content">
<div class="msg-title">Write an articke about design</div>
<div class="msg-date">22 Feb, 2019</div>
</div>
<img src="https://assets.codepen.io/3364143/Screen+Shot+2020-08-01+at+12.24.16.png" alt="" class="members mail-members">
</div>
<div class="msg anim-y">
<input type="checkbox" name="msg" id="mail2" class="mail-choice">
<label for="mail2"></label>
<div class="msg-content">
<div class="msg-title">Disrupt next level aesthetic raw</div>
<div class="msg-date">22 Feb, 2019</div>
</div>
<img src="https://images.unsplash.com/flagged/photo-1574282893982-ff1675ba4900?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1000&q=80" alt="" class="members mail-members">
</div>
<div class="msg selected-bg anim-y">
<input type="checkbox" name="msg" id="mail3" class="mail-choice" checked>
<label for="mail3"></label>
<div class="msg-content">
<div class="msg-title">Chicharrones craft beer tattooed</div>
<div class="msg-date">22 Feb, 2019</div>
</div>
<img src="https://images.unsplash.com/photo-1580489944761-15a19d654956?ixlib=rb-1.2.1&auto=format&fit=crop&w=998&q=80" alt="" class="members mail-members">
</div>
<div class="msg anim-y">
<input type="checkbox" name="msg" id="mail4" class="mail-choice">
<label for="mail4"></label>
<div class="msg-content">
<div class="msg-title">Vaporware readymade shabby</div>
<div class="msg-date">22 Feb, 2019</div>
</div>
<img src="https://images.unsplash.com/flagged/photo-1570612861542-284f4c12e75f?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60" alt="" class="members mail-members">
</div>
<div class="msg anim-y">
<input type="checkbox" name="msg" id="mail5" class="mail-choice">
<label for="mail5"></label>
<div class="msg-content">
<div class="msg-title"> Four dollar toast taxidermy</div>
<div class="msg-date">22 Feb, 2019</div>
</div>
<img src="https://images.unsplash.com/photo-1438761681033-6461ffad8d80?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2100&q=80" alt="" class="members mail-members">
</div>
<div class="msg anim-y">
<input type="checkbox" name="msg" id="mail6" class="mail-choice">
<label for="mail6"></label>
<div class="msg-content">
<div class="msg-title">Slow-carb disrupt kogi tote bag</div>
<div class="msg-date">22 Feb, 2019</div>
</div>
<img src="https://images.unsplash.com/photo-1541647376583-8934aaf3448a?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=934&q=80" alt="" class="members mail-members">
</div>
<div class="msg anim-y">
<input type="checkbox" name="msg" id="mail7" class="mail-choice">
<label for="mail7"></label>
<div class="msg-content">
<div class="msg-title">Pour-over subway tile twee</div>
<div class="msg-date">22 Feb, 2019</div>
</div>
<img src="https://assets.codepen.io/3364143/Screen+Shot+2020-08-01+at+12.24.16.png" alt="" class="members mail-members">
</div>
<div class="msg anim-y">
<input type="checkbox" name="msg" id="mail8" class="mail-choice">
<label for="mail8"></label>
<div class="msg-content">
<div class="msg-title">Create AdWords campaign</div>
<div class="msg-date">22 Feb, 2019</div>
</div>
<img src="https://images.unsplash.com/flagged/photo-1570612861542-284f4c12e75f?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60" alt="" class="members mail-members">
</div>
</div>
<div class="add-task">
<button class="add-button">Add task</button>
</div>
</div>
<div class="mail-detail">
<div class="mail-detail-header">
<div class="mail-detail-profile">
<img src="https://assets.codepen.io/3364143/Screen+Shot+2020-08-01+at+12.24.16.png" alt="" class="members inbox-detail" />
<div class="mail-detail-name">Natalie Smith</div>
</div>
<div class="mail-icons">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-trash-2">
<path d="M3 6h18M19 6v14a2 2 0 01-2 2H7a2 2 0 01-2-2V6m3 0V4a2 2 0 012-2h4a2 2 0 012 2v2M10 11v6M14 11v6" /></svg>
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-user">
<path d="M20 21v-2a4 4 0 00-4-4H8a4 4 0 00-4 4v2" />
<circle cx="12" cy="7" r="4" /></svg>
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-tag">
<path d="M20.59 13.41l-7.17 7.17a2 2 0 01-2.83 0L2 12V2h10l8.59 8.59a2 2 0 010 2.82zM7 7h.01" /></svg>
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check-square">
<path d="M9 11l3 3L22 4" />
<path d="M21 12v7a2 2 0 01-2 2H5a2 2 0 01-2-2V5a2 2 0 012-2h11" /></svg>
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-paperclip">
<path d="M21.44 11.05l-9.19 9.19a6 6 0 01-8.49-8.49l9.19-9.19a4 4 0 015.66 5.66l-9.2 9.19a2 2 0 01-2.83-2.83l8.49-8.48" /></svg>
</div>
</div>
<div class="mail-contents">
<div class="mail-contents-subject">
<input type="checkbox" name="msg" id="mail20" class="mail-choice" checked>
<label for="mail20"></label>
<div class="mail-contents-title">Write an article about design</div>
</div>
<div class="mail">
<div class="mail-time">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-clock">
<circle cx="12" cy="12" r="10" />
<path d="M12 6v6l4 2" /></svg>
12 Mar, 2019
</div>
<div class="mail-inside">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce accumsan commodo lectus gravida dictum. Aliquam a dui eu arcu hendrerit porta sed in velit. Fusce eu semper magna. Aenean porta facilisis neque, ac dignissim magna vestibulum eu. Etiam id ligula eget neque placerat ultricies in sed neque. Nam vitae rutrum est. Etiam non condimentum ante, eu consequat orci. Aliquam a dui eu arcu hendrerit porta sed in velit. Fusce eu semper magna.</div>
<div class="mail-assign">
<div class="assignee">
<strong>Okla Nowak</strong> assigned to Natalie Smith.
<span class="assign-date">25 Nov, 2019</span>
</div>
<div class="assignee">
<strong>Okla Nowak</strong> added to Marketing.
<span class="assign-date">18 Feb, 2019</span>
</div>
<div class="assignee">
<strong>Okla Nowak </strong> created task.
<span class="assign-date">18 Feb, 2019</span>
</div>
</div>
<div class="mail-checklist">
<input type="checkbox" name="msg" id="mail30" class="mail-choice" checked>
<label for="mail30">Natalie completed this task.</label>
<div class="mail-checklist-date">19 May, 2020</div>
</div>
<div class="mail-doc">
<div class="mail-doc-wrapper">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="1.6" stroke-linecap="round" stroke-linejoin="round" class="feather feather-file-text">
<path d="M14 2H6a2 2 0 00-2 2v16a2 2 0 002 2h12a2 2 0 002-2V8z" />
<path d="M14 2v6h6M16 13H8M16 17H8M10 9H8" /></svg>
<div class="mail-doc-detail">
<div class="mail-doc-name">Article.docx</div>
<div class="mail-doc-date">added 17 May, 2020</div>
</div>
</div>
<div class="mail-doc-icons">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-trash-2">
<path d="M3 6h18M19 6v14a2 2 0 01-2 2H7a2 2 0 01-2-2V6m3 0V4a2 2 0 012-2h4a2 2 0 012 2v2M10 11v6M14 11v6" /></svg>
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-download-cloud">
<path d="M8 17l4 4 4-4M12 12v9" />
<path d="M20.88 18.09A5 5 0 0018 9h-1.26A8 8 0 103 16.29" /></svg>
</div>
</div>
</div>
</div>
<div class="mail-textarea">
<input type="text" placeholder="Write a comment...">
<div class="textarea-icons">
<div class="attach">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-paperclip">
<path d="M21.44 11.05l-9.19 9.19a6 6 0 01-8.49-8.49l9.19-9.19a4 4 0 015.66 5.66l-9.2 9.19a2 2 0 01-2.83-2.83l8.49-8.48" /></svg>
</div>
<div class="send">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-send">
<path d="M22 2L11 13M22 2l-7 20-4-9-9-4 20-7z" /></svg>
</div>
</div>
</div>
</div>
<div class="calendar-container">
<div class="calender-tab anim-y">
<div class="week-month">
<button class=" button active">Week</button>
<button class=" button button-month">Month</button>
</div>
<div class="month-change">
<div class="current-month">October</div>
<div class="current-year">2020</div>
</div>
<div class="week-month">
<button class=" button button-weekends">Weekends</button>
<button class=" button button-task active">Add task</button>
</div>
</div>
<div class="calendar-wrapper anim-y">
<div class="calendar">
<div class="days">Monday</div>
<div class="days">Tuesday</div>
<div class="days">Wednesday</div>
<div class="days">Thursday</div>
<div class="days">Friday</div>
<div class="days">Saturday</div>
<div class="days">Sunday</div>
<div class="day not-work">31</div>
<div class="day project-market">1
<div class="hover-title">Marketing</div>
<div class="project-detail">Sales report from last month</div>
<div class="project-detail">Prepare offers for clients</div>
<div class="popup-check">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check-square"><path d="M9 11l3 3L22 4"/><path d="M21 12v7a2 2 0 01-2 2H5a2 2 0 01-2-2V5a2 2 0 012-2h11"/>
</svg>
</div>
</div>
<div class="day">2</div>
<div class="day project-design">3
<div class="project-detail design">Create 3 illustrations for blog post about design trends</div>
</div>
<div class="day">4</div>
<div class="day">5</div>
<div class="day">6</div>
<div class="day project-develop">7
<div class="project-detail develop">Take part in course about future design trends and new technologies</div>
</div>
<div class="day">8</div>
<div class="day">9</div>
<div class="day">10</div>
<div class="day">11</div>
<div class="day">12</div>
<div class="day">13</div>
<div class="day">14</div>
<div class="day project-market">15
<div class="hover-title">Marketing</div>
<div class="project-detail">Write an article about design trends</div>
<div class="popup-check">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check-square"><path d="M9 11l3 3L22 4"/><path d="M21 12v7a2 2 0 01-2 2H5a2 2 0 01-2-2V5a2 2 0 012-2h11"/>
</svg>
</div>
</div>
<div class="day">16</div>
<div class="day project-market">17
<div class="hover-title">Marketing</div>
<div class="project-detail">Create AdWords campaign</div>
<div class="project-detail">Send newsletter to clients</div>
<div class="popup-check">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check-square"><path d="M9 11l3 3L22 4"/><path d="M21 12v7a2 2 0 01-2 2H5a2 2 0 01-2-2V5a2 2 0 012-2h11"/>
</svg>
</div>
</div>
<div class="day">18</div>
<div class="day">19</div>
<div class="day">20</div>
<div class="day">21</div>
<div class="day">22</div>
<div class="day project-finance">23
<div class="hover-title">Management</div>
<div class="project-detail finance">Redesign project ui interface for clients and get feedback</div>
<div class="popup-check">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check-square"><path d="M9 11l3 3L22 4"/><path d="M21 12v7a2 2 0 01-2 2H5a2 2 0 01-2-2V5a2 2 0 012-2h11"/>
</svg>
</div>
</div>
<div class="day">24</div>
<div class="day">25</div>
<div class="day">26</div>
<div class="day">27</div>
<div class="day">28</div>
<div class="day">29</div>
<div class="day">30</div>
<div class="day not-work">1</div>
<div class="day not-work">2</div>
<div class="day not-work">3</div>
<div class="day not-work">4</div>
</div>
</div>
</div>
</div>
</div>
</div>
3. Add the following CSS styles for task manager UI.
@import url("https://fonts.googleapis.com/css2?family=Jost:wght@300;400;500;600;700&display=swap");
:root {
--body-bg-color: #e4e6f5;
--border-color: #e5e4e9;
--theme-bg-color: #fff;
--body-color: #1b1f31;
--main-color: #7a7e9d;
--main-light-color: #a1a4b9;
--title-color: #979dc3;
--body-font: "Jost", sans-serif;
--button-bg-color: #eaeefc;
--button-color: #4d76fd;
--unselected-mail: #f1f2f7;
--calendar-border-color: #cbcfe0;
--main-container-bg: #f0f0f7;
}
* {
outline: none;
box-sizing: border-box;
}
html {
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
}
body {
font-family: var(--body-font);
background-color: var(--body-bg-color);
color: var(--body-color);
font-size: 15px;
}
img {
max-width: 100%;
}
.container {
background-color: var(--theme-bg-color);
display: flex;
max-width: 1600px;
height: 100vh;
overflow: hidden;
margin: 0 auto;
}
.user-profile-area {
width: 360px;
border-right: 1px solid var(--border-color);
display: flex;
flex-direction: column;
flex-shrink: 0;
overflow: auto;
}
.task-manager {
font-size: 15px;
color: var(--title-color);
font-weight: 700;
text-align: center;
height: 70px;
letter-spacing: 0.7px;
line-height: 70px;
position: sticky;
top: 0;
z-index: 3;
text-transform: uppercase;
background-color: var(--theme-bg-color);
border-bottom: 1px solid var(--border-color);
}
.user-photo {
width: 70px;
height: 70px;
border-radius: 50%;
object-fit: cover;
}
.user-name {
font-weight: 600;
margin: 15px 0 8px;
}
.user-mail {
color: var(--main-light-color);
font-size: 12px;
font-weight: 600;
}
.user-profile {
display: flex;
flex-direction: column;
text-align: center;
align-items: center;
}
.side-wrapper {
padding: 25px 40px;
border-bottom: 1px solid var(--border-color);
}
.side-wrapper:last-child {
border-bottom: none;
}
.user-notification {
display: flex;
justify-content: center;
align-items: center;
margin-top: 25px;
}
.user-notification svg {
width: 36px;
padding: 10px;
flex-shrink: 0;
border-radius: 50%;
overflow: visible;
background-color: var(--button-bg-color);
color: var(--button-color);
}
.notify {
position: relative;
}
.notify:not(:last-child) {
margin-right: 25px;
}
.notify.alert {
position: relative;
}
.notify.alert:before {
content: "2";
font-size: 9px;
font-weight: 700;
position: absolute;
background-color: #ff537b;
width: 14px;
height: 14px;
border-radius: 50%;
top: -3px;
display: flex;
justify-content: center;
align-items: center;
right: 0px;
color: #fff;
}
.notify.alert:last-child:before {
content: "5";
}
.progress {
margin-top: 5px;
border-radius: 4px;
background-color: #e7e7ef;
height: 8px;
overflow: hidden;
}
.progress-bar {
background-color: var(--button-color);
border-radius: 4px;
width: 35%;
height: 100%;
animation: progressAnimation 6s;
transition: 0.3s linear both;
transition-property: width, background-color;
}
.progress-status {
margin-top: 30px;
text-align: right;
color: var(--main-color);
font-size: 10px;
font-weight: 600;
}
@keyframes progressAnimation {
0% {
width: 5%;
background-color: #a2b6f5;
}
100% {
width: 35%;
}
}
.task-status {
margin-top: 20px;
display: flex;
align-items: center;
justify-content: space-between;
}
.task-stat {
text-align: center;
}
.task-number {
font-size: 17px;
font-weight: 700;
margin-bottom: 10px;
}
.task-condition {
font-size: 12px;
color: var(--main-color);
font-weight: 700;
}
.task-tasks {
margin-top: 4px;
font-size: 10px;
font-weight: 600;
color: var(--main-light-color);
}
.project-title {
text-transform: uppercase;
font-weight: 700;
margin-bottom: 18px;
}
.project-department {
position: relative;
vertical-align: middle;
padding: 0 30px;
color: var(--main-color);
font-size: 13px;
font-weight: 600;
margin-top: 14px;
}
.project-department:before {
position: absolute;
content: "";
width: 8px;
height: 8px;
border-radius: 50%;
top: 10;
left: 0;
}
.project-department:nth-child(1):before {
border: 3px solid #b36dfb;
}
.project-department:nth-child(2):before {
border: 3px solid #625be8;
}
.project-department:nth-child(3):before {
border: 3px solid #fec267;
}
.project-department:nth-child(4):before {
border: 3px solid #fc6679;
}
.members {
width: 36px;
height: 36px;
object-fit: cover;
border-radius: 50%;
}
.team-member {
display: flex;
justify-content: space-between;
}
.main-area {
display: flex;
flex-direction: column;
flex-grow: 1;
overflow: hidden;
}
.header {
height: 70px;
width: 100%;
border-bottom: 1px solid var(--border-color);
}
.search-bar {
height: 70px;
position: relative;
}
.search-bar input {
height: 100%;
width: 100%;
display: block;
background-color: transparent;
border: none;
color: var(--body-color);
padding: 0 35px;
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg xmlns='http://www.w3.org/2000/svg' width='24' height='24' viewBox='0 0 24 24' fill='none' stroke='%23a1a4b9' stroke-width='3' stroke-linecap='round' stroke-linejoin='round' class='feather feather-search'%3e%3ccircle cx='11' cy='11' r='8'/%3e%3cpath d='M21 21l-4.35-4.35'/%3e%3c/svg%3e");
background-repeat: no-repeat;
background-size: 18px;
background-position: 0 50%;
font-family: var(--body-font);
font-weight: 600;
font-size: 14px;
}
.search-bar input::placeholder {
color: var(--main-light-color);
}
.header {
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 20px 0 30px;
}
.inbox-calendar {
margin-right: 200px;
}
.color-menu {
flex-shrink: 0;
}
.msg {
padding: 30px;
background-color: var(--unselected-mail);
border-bottom: 1px solid var(--border-color);
display: flex;
align-items: center;
transition: 0.4s ease;
}
.msg-title {
font-weight: 600;
font-size: 14px;
}
.msg-date {
font-size: 11px;
color: var(--main-light-color);
font-weight: 600;
margin-top: 5px;
}
.selected-bg {
background-color: var(--theme-bg-color);
}
.msg-department {
display: flex;
justify-content: space-between;
text-transform: uppercase;
position: sticky;
top: 0;
left: 0;
z-index: 3;
font-weight: 700;
letter-spacing: 0.8px;
background-color: var(--theme-bg-color);
border-left: 4px solid #b36dfb;
}
.msg-department svg {
width: 12px;
}
.inbox {
overflow: auto;
}
.inbox-container {
border-right: 1px solid var(--border-color);
width: 420px;
display: flex;
flex-direction: column;
overflow: auto;
flex-shrink: 0;
}
.main-container {
display: flex;
flex-grow: 1;
overflow: hidden;
background-color: var(--main-container-bg);
}
.mail-members {
width: 40px;
height: 40px;
margin-left: auto;
}
.mail-choice {
display: none;
}
.mail-choice + label:before {
content: "";
display: flex;
width: 35px;
height: 35px;
border: 2px solid var(--main-light-color);
margin-right: 15px;
border-radius: 50%;
transition: 0.3s;
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg xmlns='http://www.w3.org/2000/svg' width='20' height='28' viewBox='0 0 24 24' fill='none' stroke='%23a1a4b9' stroke-width='4' stroke-linecap='round' stroke-linejoin='round' class='feather feather-check'%3e%3cpath d='M20 6L9 17l-5-5'/%3e%3c/svg%3e");
background-repeat: no-repeat;
background-position: center;
cursor: pointer;
}
.mail-choice:checked + label:before {
border-color: green;
background-color: var(--button-color);
border-color: var(--button-color);
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg xmlns='http://www.w3.org/2000/svg' width='20' height='28' viewBox='0 0 24 24' fill='none' stroke='%23fff' stroke-width='4' stroke-linecap='round' stroke-linejoin='round' class='feather feather-check'%3e%3cpath d='M20 6L9 17l-5-5'/%3e%3c/svg%3e");
}
.mail-choice:checked .msg {
background-color: red;
}
.add-task {
position: sticky;
flex-shrink: 0;
bottom: 0;
left: 0;
height: 80px;
margin-top: auto;
border-top: 1px solid var(--border-color);
display: flex;
align-items: center;
background-color: var(--theme-bg-color);
animation: slideUp 0.45s 0.4s both;
}
.add-button {
position: sticky;
bottom: 10px;
background-color: var(--button-color);
border: 0;
margin: auto;
padding: 10px 30px;
color: #fff;
font-size: 12px;
font-weight: 600;
border-radius: 20px;
flex-shrink: 0;
z-index: 1;
cursor: pointer;
}
.mail-detail {
display: flex;
animation: slideX 0.6s both;
flex-direction: column;
overflow: auto;
background-color: var(--theme-bg-color);
}
.mail-detail-profile {
display: flex;
align-items: center;
}
.mail-detail-header {
border-bottom: 1px solid var(--border-color);
padding: 16px 30px;
display: flex;
align-items: center;
justify-content: space-between;
}
.mail-detail-name {
font-size: 14px;
font-weight: 600;
margin-left: 10px;
white-space: nowrap;
}
@keyframes slideX {
0% {
opacity: 0;
transform: translateX(200px);
}
}
.inbox-detail {
width: 44px;
height: 44px;
}
.mail-icons {
flex-shrink: 0;
}
.mail-icons svg {
width: 42px;
height: 42px;
padding: 13px;
flex-shrink: 0;
margin-left: 10px;
border-radius: 50%;
overflow: visible;
background-color: var(--button-bg-color);
color: var(--button-color);
}
.mail-icons svg:first-child {
margin-left: 0;
}
.mail-contents {
padding: 30px;
}
.mail-contents-subject {
display: flex;
align-items: center;
}
.mail-contents-title {
font-weight: 700;
font-size: 17px;
margin-left: 5px;
}
.mail {
padding-left: 55px;
font-size: 14px;
color: var(--main-light-color);
}
.mail-time {
font-weight: 600;
display: flex;
align-items: center;
font-size: 13px;
}
.mail-time svg {
width: 12px;
margin-right: 8px;
}
.mail-inside {
padding: 20px 0 30px;
border-bottom: 1px solid var(--border-color);
color: var(--main-color);
line-height: 1.8em;
}
.mail-checklist {
padding: 20px 0;
display: flex;
align-items: center;
border-bottom: 1px solid var(--border-color);
}
.mail-checklist .mail-choice + label:before {
width: 20px;
height: 20px;
flex-shrink: 0;
margin-right: 12px;
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg xmlns='http://www.w3.org/2000/svg' width='14' height='18' viewBox='0 0 24 24' fill='none' stroke='%23fff' stroke-width='4' stroke-linecap='round' stroke-linejoin='round' class='feather feather-check'%3e%3cpath d='M20 6L9 17l-5-5'/%3e%3c/svg%3e");
}
.mail-checklist label {
display: flex;
align-items: center;
color: var(--button-color);
font-weight: 600;
font-size: 13px;
}
.mail-checklist-date {
margin-left: 16px;
font-size: 13px;
}
.assignee {
font-size: 13px;
margin-bottom: 10px;
}
.assignee :last-child {
margin-bottom: 0;
}
.mail-assign {
padding: 20px 0;
border-bottom: 1px solid var(--border-color);
}
.mail-doc {
display: flex;
align-items: center;
padding: 30px 0;
flex-shrink: 0;
justify-content: space-between;
}
.mail-doc-name {
color: var(--body-color);
font-weight: 600;
font-size: 15px;
margin-bottom: 3px;
}
.mail-doc-date {
font-size: 13px;
}
.mail-doc-wrapper {
display: flex;
align-items: center;
}
.mail-doc-wrapper svg {
margin-right: 15px;
background-color: var(--button-bg-color);
color: var(--button-color);
width: 50px;
padding: 9px;
border-radius: 4px;
}
.mail-doc-icons svg:not(:last-child) {
margin-right: 8px;
}
.mail-textarea {
display: flex;
background-color: var(--unselected-mail);
padding: 30px 0;
border-top: 1px solid var(--border-color);
position: sticky;
bottom: 0;
justify-content: space-between;
margin-top: auto;
left: 0;
overflow: hidden;
height: 80px;
flex-shrink: 0;
}
.mail-textarea input {
border: none;
background-color: transparent;
font-size: 15px;
width: 100%;
padding: 0 30px;
color: var(--main-color);
}
.mail-textarea input::placeholder {
color: var(--main-light-color);
}
.textarea-icons {
display: flex;
align-items: center;
}
.attach {
padding: 30px;
border-right: 1px solid var(--border-color);
border-left: 1px solid var(--border-color);
}
.attach svg {
color: var(--main-color);
}
.send {
padding: 30px;
background-color: var(--button-color);
}
.send svg {
color: var(--theme-bg-color);
}
.inbox-calendar-checkbox {
position: relative;
width: 100%;
height: 100%;
padding: 0;
margin: 0;
opacity: 0;
z-index: 3;
cursor: pointer;
}
.toggle-page {
overflow: hidden;
z-index: 2;
}
.inbox-calendar {
position: relative;
width: 220px;
border-radius: 20px;
height: 36px;
display: flex;
align-items: center;
overflow: hidden;
flex-shrink: 0;
}
.layer {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
background-color: var(--unselected-mail);
transition: 0.3s ease all;
z-index: 1;
}
.toggle-page:before,
.toggle-page:after,
.toggle-page span {
position: absolute;
top: 4px;
width: 100px;
height: 10px;
font-size: 12px;
font-weight: bold;
text-align: center;
line-height: 1;
padding: 9px 4px;
border-radius: 20px;
transition: 0.3s ease all;
}
.toggle-page:before {
content: "";
left: 4px;
background-color: var(--button-color);
}
.toggle-page span {
color: var(--theme-bg-color);
z-index: 1;
left: 6px;
}
.toggle-page:after {
content: "Calendar";
right: 4px;
color: var(--main-light-color);
}
.inbox-calendar-checkbox:checked + .toggle-page span {
color: var(--main-light-color);
}
.inbox-calendar-checkbox:checked + .toggle-page:before {
left: 109px;
}
.inbox-calendar-checkbox:checked + .toggle-page:after {
color: var(--theme-bg-color);
}
.calendar {
display: grid;
width: 100%;
grid-template-columns: repeat(7, minmax(195px, 1fr));
grid-template-rows: 57px;
grid-auto-rows: 120px;
overflow: auto;
}
.calendar-wrapper {
width: 100%;
margin: auto;
margin-top: 0;
overflow: auto;
border-radius: 10px;
background: #fff;
max-width: 975px;
border: 1px solid var(--calendar-border-color);
}
.days {
font-size: 12px;
font-weight: 700;
color: var(--main-color);
text-align: center;
line-height: 60px;
}
.days:not(:nth-of-type(7n + 7)) {
border-right: 1px solid var(--calendar-border-color);
}
.day {
padding: 15px;
overflow: hidden;
font-weight: 700;
font-size: 13px;
border-right: 1px solid var(--calendar-border-color);
border-top: 1px solid var(--calendar-border-color);
}
.day:nth-of-type(7n + 7) {
border-right: 0;
}
.day.not-work {
color: var(--main-color);
}
.day.project-market {
background-color: #f5eafd;
border-left: 3px solid #b86df7;
transition: 0.2s ease;
cursor: pointer;
display: flex;
flex-direction: column;
}
.day.project-market:hover {
transform: scale(1.3);
border: 0;
border-radius: 4px;
background-image: linear-gradient(to top, #6625dc, #7739e3, #874cea, #965df1, #a46ef8);
color: #fff;
font-size: 15px;
}
.day.project-market:hover .project-detail {
color: #fff;
font-size: 9px;
}
.day.project-market:hover .project-detail:before {
top: 2px;
}
.day.project-market:hover .hover-title {
display: block;
font-size: 8px;
padding-left: 18px;
margin-top: 5px 0 3px;
}
.day.project-market:hover .popup-check {
display: block;
width: 12px;
margin-left: auto;
margin-top: 6px;
}
.day.project-design {
background-color: #eeeffd;
border-left: 3px solid #736eeb;
}
.day.project-develop {
background-color: #fef6e8;
border-left: 3px solid #ffc263;
}
.day.project-finance {
background-color: #fee9ec;
border-left: 3px solid #ff647a;
transition: 0.2s ease;
cursor: pointer;
}
.day.project-finance:hover {
background-image: linear-gradient(to top, #f7224b, #fa3d5d, #fd526e, #fe637e, #ff748e);
transform: scale(1.3);
border: 0;
border-radius: 4px;
color: #fff;
font-size: 15px;
}
.day.project-finance:hover .popup-check {
display: block;
width: 12px;
margin-left: auto;
margin-top: 10px;
}
.day.project-finance:hover .project-detail {
color: #fff;
font-size: 9px;
}
.day.project-finance:hover .project-detail:before {
top: 2px;
background-color: #ce283e;
}
.day.project-finance:hover .hover-title {
display: block;
font-size: 8px;
padding-left: 18px;
margin-top: 5px;
}
.hover-title {
display: none;
color: #fff;
}
.popup-check {
display: none;
}
.hide {
display: none;
}
.project-detail {
color: #783cae;
font-size: 10px;
position: relative;
margin-top: 5px;
padding-left: 20px;
line-height: 1.4em;
}
.project-detail + .project-detail {
margin-top: 5px;
}
.project-detail:before {
content: "";
position: absolute;
width: 6px;
height: 6px;
border-radius: 50%;
background-color: #b86df7;
top: 4px;
left: 10px;
}
.project-detail.design {
color: #4844c1;
}
.project-detail.design:before {
background-color: #6f69ea;
}
.project-detail.develop {
color: #de9d3a;
}
.project-detail.develop:before {
background-color: #ffc263;
}
.project-detail.finance {
color: #e85b6f;
}
.project-detail.finance:before {
background-color: #fd667a;
}
.week-month {
display: flex;
height: 30px;
}
.button {
border: 1px solid var(--button-color);
border-radius: 25px 0 0 25px;
color: var(--button-color);
padding: 8px 16px;
font-weight: 600;
font-family: var(--body-font);
font-size: 12px;
flex-shrink: 0;
cursor: pointer;
background-color: transparent;
}
.button.active {
background-color: var(--button-color);
color: var(--theme-bg-color);
}
.button-month {
border-radius: 0 25px 25px 0;
margin-left: -2px;
}
.calender-tab {
display: flex;
align-items: center;
justify-content: space-between;
max-width: 975px;
margin: 0 auto;
width: 100%;
padding-bottom: 30px;
}
.current-month {
position: relative;
padding: 0 10px;
font-weight: 600;
}
.current-year {
font-size: 12px;
color: var(--main-color);
font-weight: 600;
margin-top: 5px;
}
.month-change {
display: flex;
flex-direction: column;
align-items: center;
}
.button-weekends,
.button-task {
border-radius: 25px;
}
.button-task {
margin-left: 15px;
}
.button-weekends {
border-color: var(--main-light-color);
color: var(--main-light-color);
}
.calendar-container {
flex-direction: column;
width: 100%;
padding: 30px 50px;
overflow: auto;
display: none;
}
.calendar-container.calendar-show {
display: flex;
}
.color-menu {
flex-shrink: 0;
border-radius: 50%;
position: relative;
overflow: hidden;
width: 32px;
height: 32px;
}
.color-menu svg {
position: absolute;
z-index: 8;
width: 17px;
top: 7px;
right: 8px;
fill: #fff;
pointer-events: none;
}
.colorpicker {
border: none;
border-radius: 50%;
width: 50px;
height: 55px;
top: -8px;
right: -8px;
position: absolute;
cursor: pointer;
}
@media screen and (max-width: 1270px) {
.mail-icons svg:not(:first-child) {
display: none;
}
}
@media screen and (max-width: 1160px) {
.inbox-container {
width: 370px;
}
.user-profile-area {
width: 320px;
}
}
@media screen and (max-width: 1070px) {
.inbox-container {
display: none;
}
.mail-detail-header .mail-icons svg {
display: inline-block;
}
}
@media screen and (max-width: 960px) {
.inbox-calendar {
margin-right: 100px;
}
}
@media screen and (max-width: 870px) {
.user-profile-area {
display: none;
}
}
@media screen and (max-width: 530px) {
.search-bar {
display: none;
}
.mail-textarea {
padding: 0;
height: 60px;
}
.button-weekends {
display: none;
}
}
@media screen and (max-width: 485px) {
.mail-icons svg:not(:first-child) {
display: none;
}
.inbox-calendar {
margin-right: 0;
}
.calendar-container {
padding: 30px 20px;
}
}
@media screen and (max-width: 370px) {
.mail-doc-icons,
.mail-checklist-date {
display: none;
}
}
.anim-y {
animation: slideUp 0.6s both;
}
.anim-y:nth-child(2) {
animation-delay: 0.28s;
}
.anim-y:nth-child(3) {
animation-delay: 0.42s;
}
.anim-y:nth-child(4) {
animation-delay: 0.56s;
}
.anim-y:nth-child(5) {
animation-delay: 0.7s;
}
.anim-y:nth-child(6) {
animation-delay: 0.84s;
}
.anim-y:nth-child(7) {
animation-delay: 0.98s;
}
.anim-y:nth-child(8) {
animation-delay: 1.12s;
}
.anim-y:nth-child(9) {
animation-delay: 1.26s;
}
.anim-y:nth-child(10) {
animation-delay: 1.4s;
}
@keyframes slideUp {
0% {
transform: translateY(76px) scale(0.92);
opacity: 0;
}
}
4. Now, load the jQuery JavaScript library by adding the following CDN link to the end of your HTML:
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
5. Finally, add the following JavaScript function to activate the task manager UI functionalities.
$('.mail-choice').change(function() {
if($(this).is(":checked")) {
$(this).parent().addClass('selected-bg');
} else {
$(this).parent().removeClass('selected-bg');
}
});
const colorInput = document.getElementById("colorpicker");
colorInput.addEventListener("input", (e) => {
document.body.style.setProperty("--button-color", e.target.value);
});
$('.inbox-calendar').click(function(){
$('.calendar-container').toggleClass('calendar-show');
$('.inbox-container').toggleClass('hide');
$('.mail-detail').toggleClass('hide');
});
That’s all! hopefully, you have successfully created Task manager UI. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.