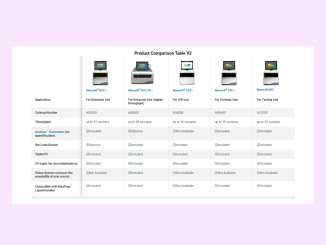
This HTML & CSS template comes with a responsive product comparison table with key features and details. It employs HTML and CSS to display product information effectively, helping users compare products at a glance.
You can use this Comparison Template for different kinds of websites, making it a great tool to engage your audience. Moreover, it helps your website visitors save time and make smart choices while shopping. It also makes your website look better and can lead to more sales.
How to Create Product Comparison Table in HTML
1. First, ensure that you’ve linked the CSS files for Font Awesome icons and Google Fonts in the HTML file’s <head> section. These links are necessary for the icons and fonts used in the template.
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css'> <link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous"/> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,400;0,500;0,700;1,400&display=swap" rel="stylesheet">
2. Create the HTML structure for product comparison as follows. Replace the sample product data with your own. Each product is represented as a row in the table, and you can add or remove rows as needed.
<h2>Product Comparison Table V2</h2>
<div class="zui-wrapper">
<div class="instruction">
<em><i class="fas fa-arrows-alt-h"></i> Swipe for more products</em>
</div>
<div id="container" class="zui-scroller">
<table class="zui-table">
<thead>
<tr>
<th class="zui-sticky-col"> </th>
<th id="product-col" class="table-col">
<img class="product-img" src="https://scv10mr-cdnpre-p-cus-00.azureedge.net/-/media/images/promega-worldwide/global/templates/product-comparison-page/maxwell-rscinstrument.jpg?rev=f5c81f5d6b0e4ad08583aaa2e42b9ce3&sc_lang=en">
<h5>
<a href="#" class="product-link">Maxwell<sup>®</sup> RSC
<span>»</span>
</a>
</h5>
</th>
<th class="table-col">
<img class="product-img" src="https://scv10mr-cdnpre-p-cus-00.azureedge.net/-/media/images/promega-worldwide/europe/promega-germany/lp/1908-maxwell-demo/de-1908-maxwell-rsc48-blank.jpg?rev=11270ae5b13f4aca82c1a22a0fa43d34&sc_lang=en">
<h5>
<a href="#" class="product-link">Maxwell<sup>®</sup> RSC 48
<span>»</span>
</a>
</h5>
</th>
<th class="table-col">
<img class="product-img" src="https://scv10mr-cdnpre-p-cus-00.azureedge.net/-/media/images/promega-worldwide/global/templates/product-comparison-page/maxwell-cscinstrument.jpg?rev=98b8a176d8834e96a582e2b987667794&sc_lang=en">
<h5>
<a href="#" class="product-link">
Maxwell<sup>®</sup> CSC<span>»</span>
</a>
</h5>
</th>
<th class="table-col">
<img class="product-img" src="https://scv10mr-cdnpre-p-cus-00.azureedge.net/-/media/images/promega-worldwide/global/templates/product-comparison-page/maxwell-fscinstrument.jpg?rev=590466656dba4476aa38f989038d904b&sc_lang=en">
<h5>
<a href="#" class="product-link">
Maxwell<sup>®</sup> FSC
<span>»</span>
</a>
</h5>
</th>
<th class="table-col">
<img class="product-img" src="https://scv10mr-cdnpre-p-cus-00.azureedge.net/-/media/images/promega-worldwide/global/templates/product-comparison-page/maxwell-fscinstrument.jpg?rev=590466656dba4476aa38f989038d904b&sc_lang=en">
<h5>
<a href="#" class="product-link">Maxwell ABC</a></h5>
</th>
</tr>
</thead>
<tbody>
<tr>
<td class="zui-sticky-col">Application</td>
<td><strong>For Research Use</strong></td>
<td><strong>For Research Use (higher throughput)</strong></td>
<td><strong>For IVD use</strong></td>
<td><strong>For Forensic Use</strong></td>
<td><strong>For Testing Use</strong></td>
</tr>
<tr>
<td class="zui-sticky-col zui-stripe-row">Catalog Number</td>
<td>AS4500</td>
<td>AS8500</td>
<td>AS6000</td>
<td>AS4600</td>
<td>AS1000</td>
</tr>
<tr>
<td class="zui-sticky-col">Throughput</td>
<td>up to 16 samples</td>
<td>up to 48 samples</td>
<td>up to 16 samples</td>
<td>up to 16 samples</td>
<td>up to 32 samples</td>
</tr>
<tr>
<td class="zui-sticky-col zui-stripe-row">
<a href="#" class="product-link">Quantus<sup>™</sup> Flurometer</a> (for quantification)
</td>
<td><i class="far fa-check-circle"></i>Included</td>
<td><i class="far fa-plus-circle"></i>Optional</td>
<td><i class="far fa-times-circle"></i>Not Available</td>
<td><i class="far fa-check-circle"></i>Included</td>
<td><i class="far fa-check-circle"></i>Included</td>
</tr>
<tr>
<td class="zui-sticky-col">Bar Code Reader</td>
<td><i class="far fa-plus-circle"></i>Optional</td>
<td><i class="far fa-check-circle"></i>Included</td>
<td><i class="far fa-check-circle"></i>Included</td>
<td><i class="far fa-check-circle"></i>Included</td>
<td><i class="far fa-check-circle"></i>Included</td>
</tr>
<tr>
<td class="zui-sticky-col zui-stripe-row">Tablet PC</td>
<td><i class="far fa-check-circle"></i>Included</td>
<td><i class="far fa-check-circle"></i>Included</td>
<td><i class="far fa-check-circle"></i>Included</td>
<td><i class="far fa-check-circle"></i>Included</td>
<td><i class="far fa-check-circle"></i>Included</td>
</tr>
<tr>
<td class="zui-sticky-col">UV-Light (for decontamination)</td>
<td><i class="far fa-check-circle"></i>Included</td>
<td><i class="far fa-check-circle"></i>Included</td>
<td><i class="far fa-check-circle"></i>Included</td>
<td><i class="far fa-check-circle"></i>Included</td>
<td><i class="far fa-check-circle"></i>Included</td>
</tr>
<tr>
<td class="zui-sticky-col zui-stripe-row">Vision System (reduces the possibility of user errors)</td>
<td><i class="far fa-times-circle"></i>Not Available</td>
<td><i class="far fa-check-circle"></i>Included</td>
<td><i class="far fa-times-circle"></i>Not Available</td>
<td><i class="far fa-times-circle"></i>Not Available</td>
<td><i class="far fa-times-circle"></i>Not Available</td>
</tr>
<tr>
<td class="zui-sticky-col">Compatible with MaxPrep<sup>™</sup> Liquid Handler</td>
<td><i class="far fa-check-circle"></i>Included</td>
<td><i class="far fa-check-circle"></i>Included</td>
<td><i class="far fa-times-circle"></i>Not Available</td>
<td><i class="far fa-check-circle"></i>Included</td>
<td><i class="far fa-check-circle"></i>Included</td>
</tr>
</tbody>
</table>
</div>
3. Now, copy the following CSS code provided and paste it into a separate CSS file or within a <style> tag in your HTML document. You can change fonts, colors, and table appearance to match your website’s design.
body {
font-family: 'Roboto', sans-serif;
}
.instruction {
text-align:right;
margin-bottom: 10px;
display: none;
margin-right: 10px;
}
em {
color: lightgrey;
font-size: 12px;
font-weight: ital;
}
.zui-table {
border-collapse: separate;
border-spacing: 0;
font-family: 'Roboto', sans-serif;
margin-bottom: 0;
}
h5 {
font-size: 1em;
}
tr:nth-child(even) {
background: #F3F3F3;
}
.zui-table thead th {
padding: 15px 20px;
text-align: left;
vertical-align: top;
min-width: 180px;
}
.zui-table tbody td {
color: #333;
font-size: 16px;
padding: 15px 20px;
white-space: normal;
vertical-align: top;
}
.zui-wrapper {
max-width: 1200px;
position: relative;
}
.zui-scroller {
overflow-x: scroll;
overflow-y: visible;
padding-bottom: 5px;
width: 100%;
}
.zui-table .zui-sticky-col {
left: 0;
position: sticky;
top: auto;
font-weight: 700;
min-width: 200px;
background-color: #FFFFFF;
box-shadow: inset -15px 0 10px -7px rgba(0,0,0,0.15);
}
.zui-sticky-col.zui-stripe-row {
background-color: #F3F3F3;
}
.product-img {
height: auto;
width: 150px;
}
.product-link {
color: #0371BD;
text-decoration: none;
}
th:not(:first-child),
td:not(:first-child) {
border-left: 1px solid lightgrey;
}
/* general reset/setup styling for icons - needed on all */
.svg-inline--fa {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
line-height: 1;
font-family: "Font Awesome 5 Pro";
font-weight: 500;
font-size: 23px;
padding-right: 5px;
}
.fa-check-circle{
color: #028845;
}
.fa-plus-circle {
color: #2275D3;
}
.fa-times-circle {
color: gray;
}
.scroll-button {
width: 50px;
height: 50px;
border-radius: 50%;
border: none;
background-color: #fdb813;
}
#prev-button,
#next-button {
box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);
position: absolute;
top: 50%;
}
#prev-button {
left: 230px;
display: none;
}
#next-button {
right: -25px;
}
.fa-chevron-left,
.fa-chevron-right {
font-size: 22px;
padding-right: 0;
}
/* Phone */
@media screen and (max-width: 768px) and (min-width: 320px) {
.zui-table .zui-sticky-col {
min-width: 125px;
}
.zui-table thead th {
min-width: 190px;
}
.zui-table tbody td {
font-size: 15px;
}
.product-img {
width: 100px;
height: auto;
}
/*
.scroll-button {
top: 36%;
width: 40px;
height: 40px;
}
#prev-button {
display: block;
left: 130px;
}
#next-button {
left: 35%;
}
*/
}
@media screen and (max-width: 1280px) and (min-width: 768px) {
.zui-table .zui-sticky-col {
min-width: 175px;
}
.zui-table thead th {
min-width: 180px;
}
}
@media screen and (max-width: 1280px) {
.instruction {
display: block;
}
}
That’s all! hopefully, You’ve successfully implemented this HTML Product Comparison Template on your website. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.