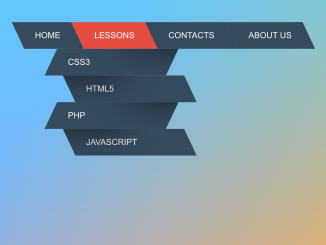
This code creates a stylish dropdown menu using pure CSS. The menu has hover effects and smooth transitions. It helps in designing visually appealing navigation menus for websites.
You can use this code for website navigation menus. It offers a sleek dropdown style that enhances user experience.
How to Create a Stylish Dropdown Menu
1. First of all, load the Modernizr JS and Prefixfree JS by adding the following CDN links into the head tag of your HTML document.
<script src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
2. Create an unordered list (<ul>) with the class “menu” to structure your navigation. Each list item (<li>) represents a menu item, and submenus are nested within parent items.
<ul class="menu cf">
<li><a href="#">Home</a></li>
<li>
<a href="#">Lessons</a>
<ul class="submenu">
<li><a href="#">CSS3</a></li>
<li><a href="#">HTML5</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</li>
<li><a href="#">Contacts</a></li>
<li><a href="#">About Us</a></li>
</ul>
3. The CSS styles define the appearance of the menu. It includes transformations for hover effects and positioning for the dropdowns. Modify the colors, fonts, sizes, or positions in the CSS to fit your website’s design.
html {
height: 100%;
}
body{
background:
-webkit-linear-gradient(rgba(5, 610, 255, 0.4), rgba(135, 60, 255, 0.0) 80%),
-webkit-linear-gradient(-45deg, rgba(120, 155, 255, 0.9) 25%, rgba(255, 160, 65, 0.9) 76%) !important;
}
.cf:before, .cf:after {
content:" ";
display: table;
}
.cf:after {
clear: both;
}
.cf {
*zoom: 1;
}
.menu {
list-style:none;
margin: 50px auto;
width: 800px;
width: -moz-fit-content;
width: -webkit-fit-content;
width: fit-content;
}
.menu > li {
background: #34495e;
float: left;
position: relative;
-webkit-transform: skewX(25deg);
}
.menu a {
display: block;
color: #fff;
text-transform: uppercase;
text-decoration: none;
font-family: Arial, Helvetica;
font-size: 14px;
}
.menu li:hover {
background: #e74c3c;
}
.menu > li > a {
-webkit-transform: skewX(-25deg);
padding: 1em 2em;
}
/* Dropdown */
.submenu {
position: absolute;
width: 200px;
left: 50%;
margin-left: -100px;
-webkit-transform: skewX(-25deg);
-webkit-transform-origin: left top;
}
.submenu li {
background-color: #34495e;
position: relative;
overflow: hidden;
}
.submenu > li > a {
padding: 1em 2em;
}
.submenu > li::after {
content:'';
position: absolute;
top: -125%;
height: 100%;
width: 100%;
box-shadow: 0 0 50px rgba(0, 0, 0, .9);
}
/* Odd stuff */
.submenu > li:nth-child(odd) {
-webkit-transform: skewX(-25deg) translateX(0);
}
.submenu > li:nth-child(odd) > a {
-webkit-transform: skewX(25deg);
}
.submenu > li:nth-child(odd)::after {
right: -50%;
-webkit-transform: skewX(-25deg) rotate(3deg);
}
/* Even stuff */
.submenu > li:nth-child(even) {
-webkit-transform: skewX(25deg) translateX(0);
}
.submenu > li:nth-child(even) > a {
-webkit-transform: skewX(-25deg);
}
.submenu > li:nth-child(even)::after {
left: -50%;
-webkit-transform: skewX(25deg) rotate(3deg);
}
/* Show dropdown */
.submenu, .submenu li {
opacity: 0;
visibility: hidden;
}
.submenu li {
transition: .2s ease -webkit-transform;
}
.menu > li:hover .submenu, .menu > li:hover .submenu li {
opacity: 1;
visibility: visible;
}
.menu > li:hover .submenu li:nth-child(even) {
-webkit-transform: skewX(25deg) translateX(15px);
}
.menu > li:hover .submenu li:nth-child(odd) {
-webkit-transform: skewX(-25deg) translateX(-15px);
}
That’s all! hopefully, you have successfully created a stylish dropdown menu using pure CSS. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.