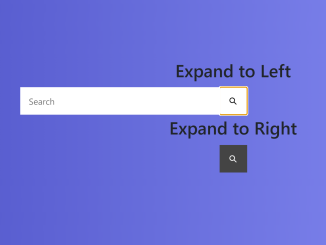
This CSS code snippet helps you to create an expanding search bar for Bootstrap 5 projects. It expands left or right when clicked for a more user-friendly search experience. It utilizes Bootstrap 5 and custom CSS to create animated, expandable search bars. This code is helpful for adding interactive search functionality to your website.
How to Create Expanding Search Bar Bootstrap 5
1. First, include the Bootstrap 5 CSS by adding the following link in the <head> section of your HTML file.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
2. The following HTML code creates two search bars, one expanding to the left and the other to the right. The classes used here are essential for styling and functionality. Copy the code of a search box that you want to place on your website’s navbar.
<h2> Expand to Left </h2>
<div class="search-container">
<form action="#" method="get">
<input class="search expandright" id="searchright" type="search" name="q" placeholder="Search">
<label class="button searchbutton" for="searchright"><span class="mglass">⚲</span></label>
</form>
</div>
<h2> Expand to Right</h2>
<div class="search-container">
<form action="#" method="get">
<input class="search" id="searchleft" type="search" name="q" placeholder="Search">
<label class="button searchbutton" for="searchleft"><span class="mglass">⚲</span></label>
</form>
</div>
3. You’ll need to add some CSS to make the search bars look and behave as intended. Here’s the CSS code:
body {
font-family: sans-serif;
background-color: #111;
}
.cd__main{
background: linear-gradient(to right, #4e54c8, #8f94fb) !important;
align-items: center;
flex-direction: column !important;
}
.button {
display: inline-block;
margin: 4px 2px;
background-color: #444;
font-size: 14px;
padding-left: 32px;
padding-right: 32px;
height: 50px;
line-height: 50px;
text-align: center;
color: white;
text-decoration: none;
cursor: pointer;
-moz-user-select: none;
-khtml-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
.button:hover {
transition-duration: 0.4s;
-moz-transition-duration: 0.4s;
-webkit-transition-duration: 0.4s;
-o-transition-duration: 0.4s;
background-color: white;
color: black;
}
.search-container {
position: relative;
display: inline-block;
margin: 4px 2px;
height: 50px;
width: 50px;
vertical-align: bottom;
}
.mglass {
display: inline-block;
pointer-events: none;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
}
.searchbutton {
position: absolute;
font-size: 22px;
width: 100%;
margin: 0;
padding: 0;
}
.search:focus + .searchbutton {
transition-duration: 0.4s;
-moz-transition-duration: 0.4s;
-webkit-transition-duration: 0.4s;
-o-transition-duration: 0.4s;
background-color: white;
color: black;
}
.search {
position: absolute;
left: 49px; /* Button width-1px (Not 50px/100% because that will sometimes show a 1px line between the search box and button) */
background-color: white;
outline: none;
border: none;
padding: 0;
width: 0;
height: 100%;
z-index: 10;
transition-duration: 0.4s;
-moz-transition-duration: 0.4s;
-webkit-transition-duration: 0.4s;
-o-transition-duration: 0.4s;
}
.search:focus {
width: 363px; /* Bar width+1px */
padding: 0 16px 0 0;
}
.expandright {
left: auto;
right: 49px; /* Button width-1px */
}
.expandright:focus {
padding: 0 0 0 16px;
}
You can customize the CSS to match your website’s design.
That’s it! You’ve successfully created expanding search bars using Bootstrap 5. These search bars will not only enhance the functionality of your website but also add a touch of elegance. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.