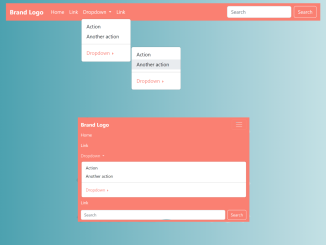
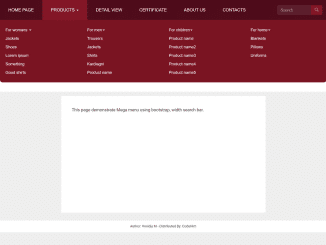
This code example creates a responsive navbar using Bootstrap 5. It ensures that your website’s navigation menu adapts to different screen sizes, making it user-friendly on both desktop and mobile devices. The core functionality includes a collapsible menu, dropdown navigation items, and a search bar.
This Navbar example is helpful for designing modern and responsive navigation menus for your web projects, enhancing user experience and accessibility. Furthermore, you can customize the navigation with additional CSS.
How to Create Bootstrap 5 Responsive Navbar Example
1. First of all, load the Bootstrap 5 CSS by adding the following CDN link into the head tag of your webpage.
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css'>
2. After that, create the HTML structure for the navbar as follows. Add your own logo and modify the menu items according to your website.
<nav class="navbar navbar-expand-lg navbar-dark" style="background-color: salmon;">
<div class="container-fluid">
<a class="navbar-brand fw-bold" href="#">Brand Logo</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li class="nav-item dropend">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li class="nav-item dropend">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li class="nav-item dropend">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link">Link</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-light" type="submit">Search</button>
</form>
</div>
</div>
</nav>
3. Now, use the following CSS code to style the navbar. Feel free to modify CSS rules to customize the navbar to match your website theme.
.navbar-nav .nav-link {
color: #fff;
}
.dropend .dropdown-toggle {
color: salmon;
margin-left: 1em;
}
.dropdown-item:hover {
background-color: lightsalmon;
color: #fff;
}
.dropdown .dropdown-menu {
display: none;
}
.dropdown:hover > .dropdown-menu,
.dropend:hover > .dropdown-menu {
display: block;
margin-top: 0.125em;
margin-left: 0.125em;
}
@media screen and (min-width: 769px) {
.dropend:hover > .dropdown-menu {
position: absolute;
top: 0;
left: 100%;
}
.dropend .dropdown-toggle {
margin-left: 0.5em;
}
}
4. Finally, load the Bootstrap 5 JS by adding the following CDN link just before closing the body element to activate the navbar toggle/dropdown functionality.
<script src='https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.2.3/js/bootstrap.min.js'></script>
That’s all! hopefully, you have successfully integrated this Bootstrap 5 responsive navbar into your project. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.