The “incircle” is a lightweight and well developed plugin for jQuery. It is useful to set text on a circle and style it with CSS. You just need to create a list of text, then this plugin arrnage it into a circular/radial view.
Moreover, this plugin comes with multiple options to create circular text. Besides this, you can also wrap any HTML element inside the circle. Likewise, you can define custom size and color for the circle.
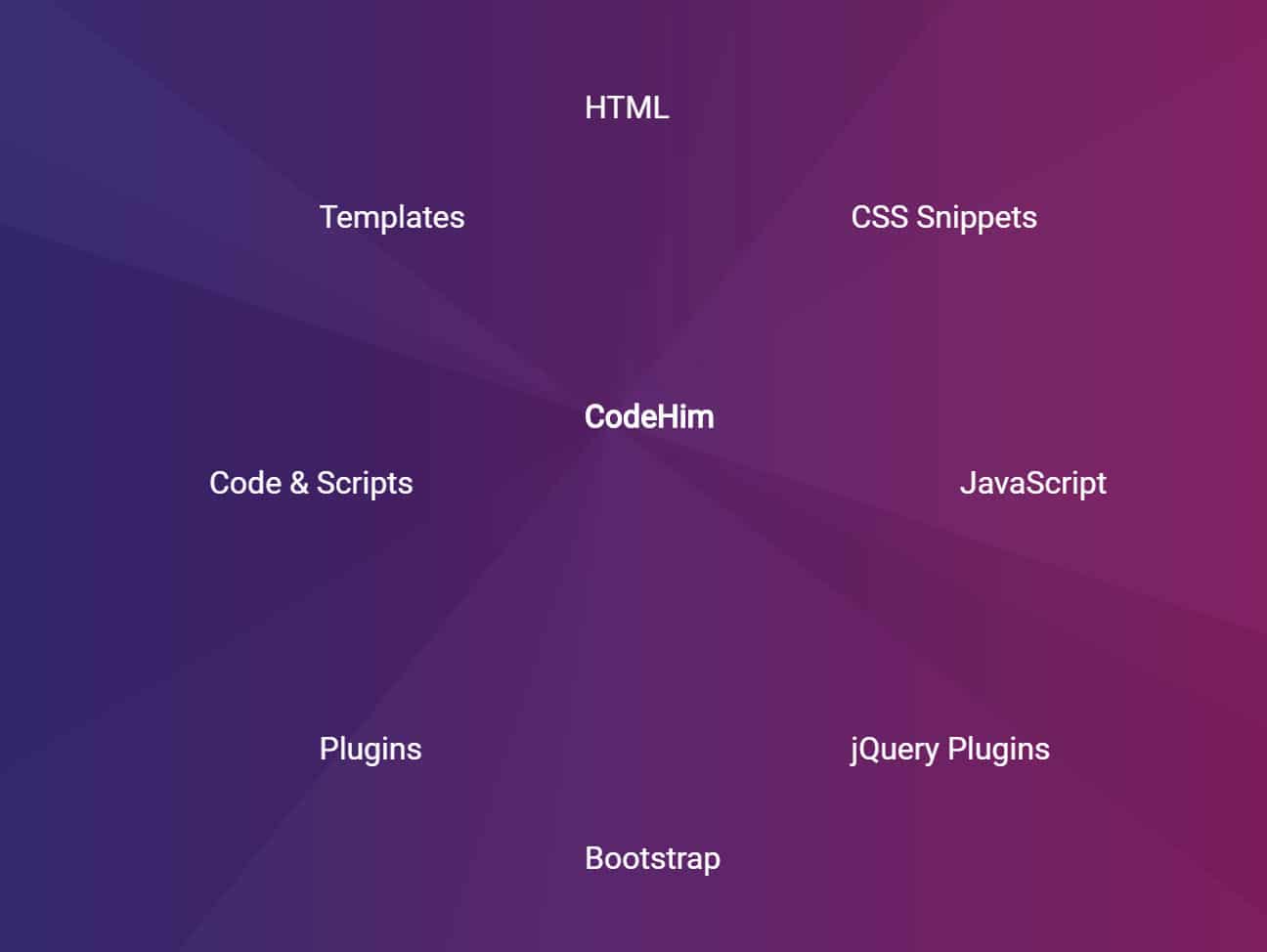
Plugin Overview and Preview
| Plugin: | incircle |
| Author: | peppelauro |
| Category: | Text & Input |
| Published: | January 18, 2024 |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 6 KB |
| Dependencies: | jQuery 3.0 or Latest version |

How to Set Text on a Circle with CSS and jQuery
1. To create “set text on a circle css”, we need to getting started with incircle plugin. So, load the jQuery script file into your HTML page.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
2. Similarly, include the incircle’s JavaScript file in your HTML document.
<!-- incircle JS --> <script src="js/jquery.incircle.js"></script>
3. Create HTML unordered list and wrap it inside the div element just like below:
<div class="circle">
<ul id="ex3">
<li><span class="codehim">CodeHim</span></li>
<li>HTML</li>
<li>CSS Snippets</li>
<li>JavaScript</li>
<li>jQuery Plugins</li>
<li>Bootstrap</li>
<li>Plugins</li>
<li>Code & Scripts</li>
<li>Templates</li>
</ul>
</div>
4. Define some basic CSS styles for circle. Keep its position relative and set the same values for height & width.
.circle{
position: relative;
width:500px;
height:500px;
margin: 10px auto;
}
5. Finally, call the plugin in jQuery document ready function to active the incircle.
$(document).ready(function(){
$('#ex3').incircle();
});
Advance Configuration Options
The following are some advanced configuration options to create / customize set text on a circle.
| Option | Default | Type | Description |
|---|---|---|---|
| color | “#556b2f” | String |
This option define the color for text. Example: $('#ex3').incircle({
color : "#556b2f",
});
|
| backgroundColor | “white” | String |
It defines the background color for the circle. Example: $('#ex3').incircle({
backgroundColor : "white",
});
|
| type | 1 | Number |
Defines the type of the circular text. Possible options are: circle type – 1 whole, 0.5 half, 0.25 quarter. Example: $('#ex3').incircle({
type : 1,
});
|
| radius | “12em” | String |
This option defines the radius from the center. Example: $('#ex3').incircle({
radius : "12em",
});
|
| start | -90 | Number |
The number value where to start shifting text. Example: $('#ex3').incircle({
start : -90,
});
|
| top | “200px” | String |
The top absolute value of text element. Example: $('#ex3').incircle({
top : "200px",
});
|
| left | “200px” | String |
It defines the left position of the text. Example: $('#ex3').incircle({
left : "200px",
});
|
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.