
Star Trails Animation On Mousemove in JavaScript
This JavaScript code creates a star trails animation on mousemove event. Stars appear as you move the mouse. It calculates…

This JavaScript code creates a star trails animation on mousemove event. Stars appear as you move the mouse. It calculates…

This code snippet helps you to create a trophy animation using HTML and CSS. It generates confetti and star animations….

This code creates a Sparkle Motion effect using SVG and Vanilla JS. It generates colorful sparks on user interaction. The…

This code creates a gradient text glow effect using CSS. It animates the text color smoothly. It helps add eye-catching…

This JavaScript code creates 25 seconds of confetti animation on a single click. It utilizes tsParticles for confetti effects. The…

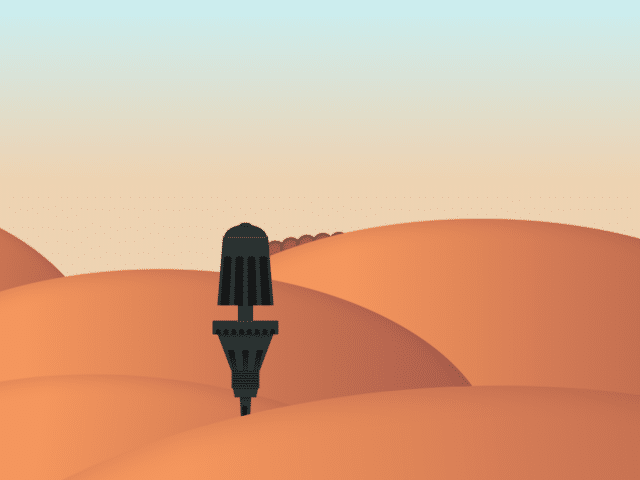
This code creates an animation of a dune thumper using pure CSS. The animation mimics the movement of a thumper…

This code creates a text reveal animation using CSS. It reveals text gradually for visual appeal. The animation reveals text…

This code creates a 3D counter animation using CSS3. It displays numbers rotating in three-dimensional space. The animation simulates a…

This code creates an animated notification bell icon using SVG and CSS3. It displays a bell button. When hovered over,…

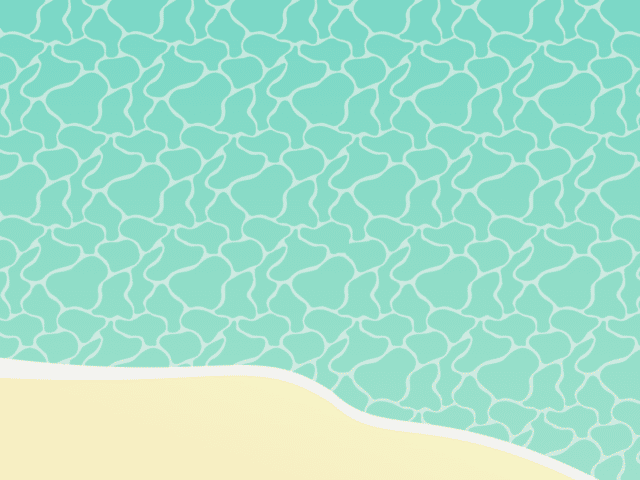
This code creates a beach water animation using CSS3. The waves move infinitely, simulating ocean waves. The sand shifts dynamically,…

This code creates a reflection shadow effect on an image using CSS. It duplicates the image and flips it vertically…

This code creates a dynamic rain-like effect, transporting you into a retro-futuristic world. The method involves the manipulation of CSS…

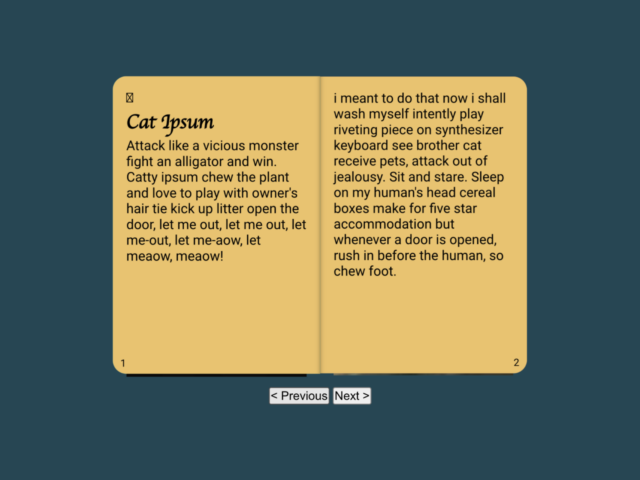
This HTML & CSS code snippet helps you to create a visually engaging 3D booklet animation effect with pages that…

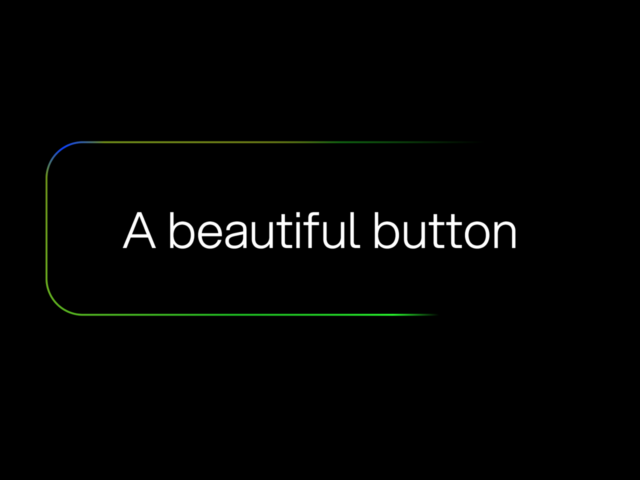
This HTML & CSS code snippet helps you to create an animated button with shimmering Border Gradient Effect. The button…

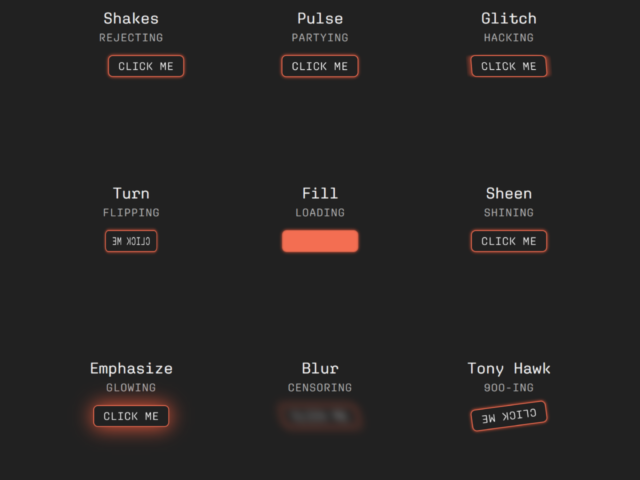
This CSS library offers a variety of dynamic effects like shaking, pulsing, glitching, flipping, and more effects for buttons. Seamlessly…

This JavaScript code snippet helps you to change text automatically on a web page. It cycles through phrases. JavaScript manages…

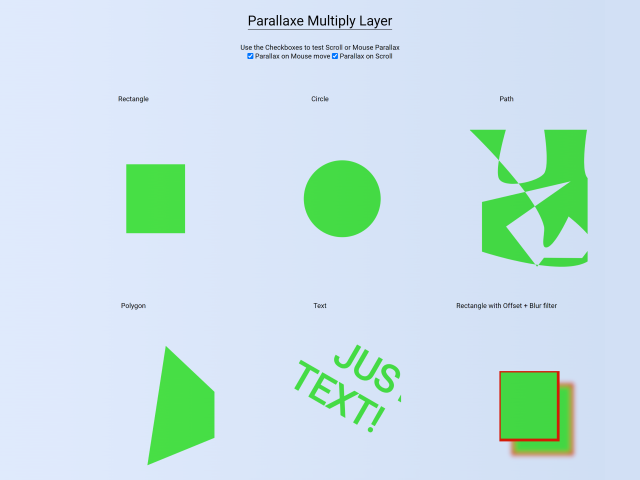
This JavaScript code creates a multi-layer parallax effect. It uses mouse movement and scrolling to animate various shapes and text…

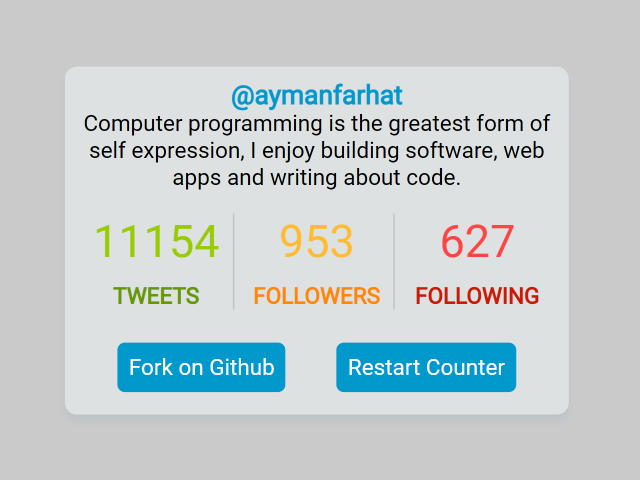
This JavaScript code snippet helps you to count digits from start to end value. It’s useful for displaying dynamic numerical…

Adding a success check animation to your website can be a fun and engaging way to provide instant feedback to…

This code provides a CSS Loading Progress Bar Animation. It creates a stylish progress bar for visual loading feedback. The…

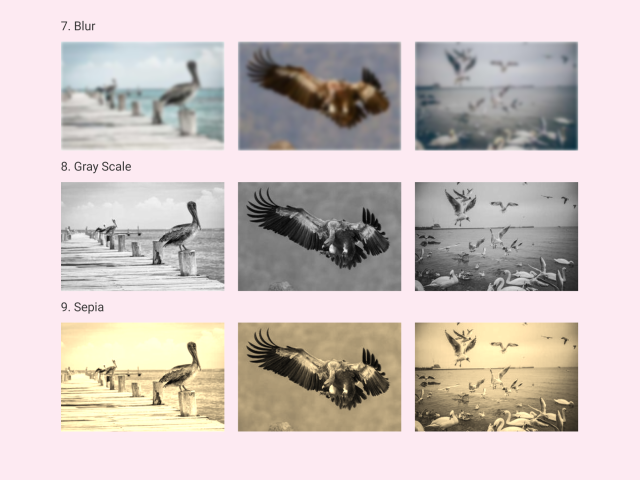
This code provides a collection of CSS3 Image Hover Effects. It allows you to enhance the appearance of images on…

This CSS code snippet helps you to create a heartbeat animation. It utilizes CSS3 keyframes to create a heartbeat effect….

This CSS Glowing Border Animation code creates an animated glowing border effect on a specified HTML element. The core role…

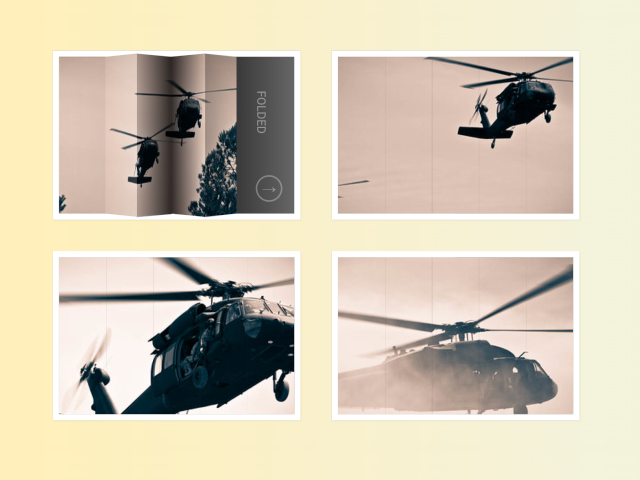
This code creates captivating 3D thumbnail hover effects for images. It works by transforming images into slices, giving them a…
Free Web Design Code & Scripts - CodeHim is one of the BEST developer websites that provide web designers and developers with a simple way to preview and download a variety of free code & scripts. All codes published on CodeHim are open source, distributed under OSD-compliant license which grants all the rights to use, study, change and share the software in modified and unmodified form. Before publishing, we test and review each code snippet to avoid errors, but we cannot warrant the full correctness of all content. All trademarks, trade names, logos, and icons are the property of their respective owners... find out more...