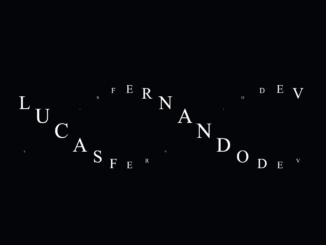
This code creates cool animated text using JavaScript. Characters move in a spiral motion. It’s visually engaging and dynamic. You can use this code to add eye-catching animated text to your website. It enhances visual appeal.
How to Create Cool Animated Text In Javascript
1. Begin by creating a new HTML file or opening an existing one in your text editor. Inside the <body> tag, create the container elements where you want your animated text to appear. For example:
<div id="spiral" class="spiral"></div> <div id="spiral2" class="spiral"></div>
2. Next, style your container elements and define the animation properties. Here’s a basic CSS setup:
body{
min-height: 720px;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
background: #040509 !important;
overflow: hidden;
font-size: 62.5%
}
/* The @property CSS at-rule is part of the CSS Houdini umbrella of APIs. It */
@property --angle {
syntax: '<angle>';
initial-value: 0deg;
inherits: false;
}
.spiral{
display: flex;
align-items: center;
gap: 10px;
position: absolute;
color: #e0ecef;
font-family: "sans-serif";
}
@keyframes spiral{
0%{
--angle: 0deg;
}
100%{
--angle: 360deg;
}
}
.character{
font-size: 2.8rem;
color: white;
text-transform: uppercase;
transform: translateY(calc(sin(var(--angle)) * 100px)) scale(calc(cos(var(--angle)) * 0.5 + 0.5));
animation: spiral 4s linear infinite;
}
@media (max-width: 490px){
.character{
font-size: 2.2rem
}
}
3. Now, let’s add the JavaScript code to create the animation effect. Copy the following JavaScript code and paste it into your HTML file, preferably just before the closing </body> tag.
let isFirefox = typeof InstallTrigger !== 'undefined';
const words = "lucasfernandodev";
let ANGLE = 360;
const ANIMATION_DURATION = 4000;
const animation = () => {
ANGLE -= 1; // Incremento do ângulo
document.querySelectorAll(".spiral *").forEach((el, i) => {
const translateY = Math.sin(ANGLE * (Math.PI / 120)) * 100;
const scale = Math.cos(ANGLE * (Math.PI / 120)) * 0.5 + 0.5;
const offset = parseInt(el.dataset.offset);
const delay = i * (ANIMATION_DURATION / 16) - offset;
setTimeout(() => {
el.style.transform = `translateY(${translateY}px) scale(${scale})`;
}, delay);
});
requestAnimationFrame(animation);
};
const characters = words.split("").forEach((char, i) => {
const createElement = (offset) => {
const div = document.createElement("div");
div.innerText = char;
div.classList.add("character");
div.setAttribute("data-offset", offset);
div.style.animationDelay = `-${i * (ANIMATION_DURATION / 16) - offset}ms`
return div;
};
document.querySelector("#spiral").append(createElement(0));
document
.querySelector("#spiral2")
.append(createElement((isFirefox ? 1 : -1) * (ANIMATION_DURATION / 2)));
});
// @property CSS doesn't work in Firefox, so it must be animated using JavaScript.
if(isFirefox){
animation();
}
Save your HTML file and open it in a web browser. You should now see the cool animated text effect displayed on your website. You can customize the text by changing the words variable in the JavaScript code to your desired text.
Experiment with different styling and text options to create unique effects that suit your website’s design.
That’s all! hopefully, you have successfully created Cool Animated Text on your website. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.