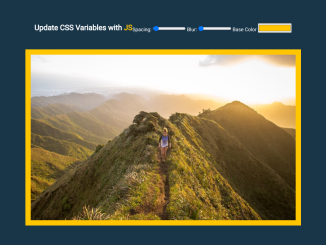
This JavaScript code enables you to change CSS root variable values in HTML and update the page’s styling. The core function involves dynamically altering CSS variables using input elements like sliders and color pickers. This allows you to customize aspects like spacing, color, and blur, enhancing the visual design of your webpage.
It empowers you to enhance user experience by letting them control spacing, color, and blur effects, all in real-time.
How to Change Root CSS Variable Using JavaScript
1. First, create the HTML structure for your project. Inside the <div class="controls">, add input elements like sliders and color pickers. These inputs will allow users to interact with your CSS variables:
<h2>Update CSS Variables with <span class="hl">JS</span></h2>
<div class="controls">
<label for="spacing">Spacing:</label>
<input
id="spacing"
type="range"
name="spacing"
min="10"
max="200"
value="10"
data-sizing="px"
/>
<label for="blur">Blur:</label>
<input
id="blur"
type="range"
name="blur"
min="0"
max="25"
value="10"
data-sizing="px"
/>
<label for="base">Base Color</label>
<input id="base" type="color" name="base" value="#ffc600" />
</div>
<img src="https://source.unsplash.com/7bwQXzbF6KE/800x500" />
2. In your CSS, define the CSS variables you want to control. These variables will be used to update the styling of your web page. You can set initial values for these variables in the :root selector.
:root {
/* CSS Variables */
--base: #ffc600;
--spacing: 10px;
--blur: 10px;
}
img {
padding: var(--spacing);
background: var(--base);
filter: blur(var(--blur));
}
.hl {
color: var(--base);
}
body {
text-align: center;
background: #193549;
color: white;
font-family: "helvetica neue", sans-serif;
font-weight: 100;
font-size: 50px;
}
.controls {
margin-bottom: 50px;
}
input {
width: 100px;
}
3. Finally, use the following JavaScript code to update CSS variables dynamically. It selects the input elements and adds event listeners to them. When users interact with these input elements, the handleUpdate function is triggered, dynamically updating the CSS variables according to the user’s input.
const inputs = document.querySelectorAll(".controls input");
console.log(inputs);
function handleUpdate() {
const suffix = this.dataset.sizing || "";
document.documentElement.style.setProperty(
`--${this.name}`,
this.value + suffix
);
}
inputs.forEach(input => input.addEventListener("change", handleUpdate));
inputs.forEach(input => input.addEventListener("mousemove", handleUpdate));
That’s all! hopefully, you have successfully created a functionality to change CSS variables using JavaScript. If you have any questions or suggestions, feel free to comment below.
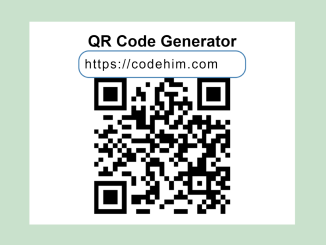
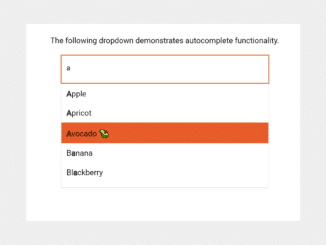
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.