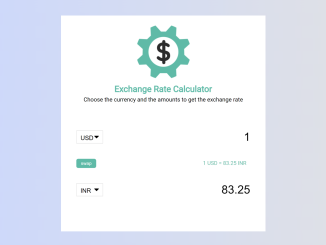
Are you looking for a hassle-free way to calculate exchange rates between different currencies? This JavaScript-based “Simple Currency Converter” offers a user-friendly solution. It allows you to easily select two currencies, enter an amount, and quickly see the exchange rate. This tool provides real-time data, making currency conversion effortless.
You can use this code on your website to provide visitors with a simple and efficient currency conversion tool. It offers real-time exchange rate data, making it valuable for e-commerce sites to display multi-currency prices and for travel websites to assist users in planning expenses.
How to Create a Simple Currency Converter In JavaScript
1. Start by creating an HTML structure on your webpage. Copy and paste the following HTML code into your HTML file within the <section class="container"> tags. This code defines the user interface elements for the currency converter.
<section class="container">
<img src="https://i.imgur.com/swbDFKF.png" alt="money image" class="money-img" />
<h1>Exchange Rate Calculator</h1>
<p>Choose the currency and the amounts to get the exchange rate</p>
<div class="container">
<!-- currency 01 -->
<div class="currency">
<select id="currency-1">
<option value="AED">AED</option>
<option value="ARS">ARS</option>
<option value="AUD">AUD</option>
<option value="BGN">BGN</option>
<option value="BRL">BRL</option>
<option value="BSD">BSD</option>
<option value="CAD">CAD</option>
<option value="CHF">CHF</option>
<option value="CLP">CLP</option>
<option value="CNY">CNY</option>
<option value="COP">COP</option>
<option value="CZK">CZK</option>
<option value="DKK">DKK</option>
<option value="DOP">DOP</option>
<option value="EGP">EGP</option>
<option value="EUR">EUR</option>
<option value="FJD">FJD</option>
<option value="GBP">GBP</option>
<option value="GTQ">GTQ</option>
<option value="HKD">HKD</option>
<option value="HRK">HRK</option>
<option value="HUF">HUF</option>
<option value="IDR">IDR</option>
<option value="ILS">ILS</option>
<option value="INR">INR</option>
<option value="ISK">ISK</option>
<option value="JPY">JPY</option>
<option value="KRW">KRW</option>
<option value="KZT">KZT</option>
<option value="MXN">MXN</option>
<option value="MYR">MYR</option>
<option value="NOK">NOK</option>
<option value="NZD">NZD</option>
<option value="PAB">PAB</option>
<option value="PEN">PEN</option>
<option value="PHP">PHP</option>
<option value="PKR">PKR</option>
<option value="PLN">PLN</option>
<option value="PYG">PYG</option>
<option value="RON">RON</option>
<option value="RUB">RUB</option>
<option value="SAR">SAR</option>
<option value="SEK">SEK</option>
<option value="SGD">SGD</option>
<option value="THB">THB</option>
<option value="TRY">TRY</option>
<option value="TWD">TWD</option>
<option value="UAH">UAH</option>
<option value="USD" selected>USD</option>
<option value="UYU">UYU</option>
<option value="VND">VND</option>
<option value="ZAR">ZAR</option>
</select>
<input type="number" id="amount-one" placeholder="0" value="1" />
</div>
<!-- swap buttoh -->
<div class="swap-container">
<button class="btn" id="swap">swap</button>
<div class="rate" id="rate"></div>
</div>
<!-- currency 02 -->
<div class="currency">
<select id="currency-2">
<option value="AED">AED</option>
<option value="ARS">ARS</option>
<option value="AUD">AUD</option>
<option value="BGN">BGN</option>
<option value="BRL">BRL</option>
<option value="BSD">BSD</option>
<option value="CAD">CAD</option>
<option value="CHF">CHF</option>
<option value="CLP">CLP</option>
<option value="CNY">CNY</option>
<option value="COP">COP</option>
<option value="CZK">CZK</option>
<option value="DKK">DKK</option>
<option value="DOP">DOP</option>
<option value="EGP">EGP</option>
<option value="EUR">EUR</option>
<option value="FJD">FJD</option>
<option value="GBP">GBP</option>
<option value="GTQ">GTQ</option>
<option value="HKD">HKD</option>
<option value="HRK">HRK</option>
<option value="HUF">HUF</option>
<option value="IDR">IDR</option>
<option value="ILS">ILS</option>
<option value="INR">INR</option>
<option value="ISK">ISK</option>
<option value="JPY">JPY</option>
<option value="KRW">KRW</option>
<option value="KZT">KZT</option>
<option value="MXN">MXN</option>
<option value="MYR">MYR</option>
<option value="NOK">NOK</option>
<option value="NZD">NZD</option>
<option value="PAB">PAB</option>
<option value="PEN">PEN</option>
<option value="PHP">PHP</option>
<option value="PKR">PKR</option>
<option value="PLN">PLN</option>
<option value="PYG">PYG</option>
<option value="RON">RON</option>
<option value="RUB">RUB</option>
<option value="SAR">SAR</option>
<option value="SEK">SEK</option>
<option value="SGD">SGD</option>
<option value="THB">THB</option>
<option value="TRY">TRY</option>
<option value="TWD">TWD</option>
<option value="UAH">UAH</option>
<option value="USD" selected>USD</option>
<option value="UYU">UYU</option>
<option value="VND">VND</option>
<option value="ZAR">ZAR</option>
</select>
<input type="number" id="amount-two" placeholder="0" value="1" />
</div>
</div>
</section>
2. The following CSS code gives your converter a visually appealing layout. Include it in your HTML file within a <style> tag or link to an external CSS file. The styles enhance the user experience.
:root {
--primary-color: #5fbaa7;
}
* {
box-sizing: border-box;
}
.container{
background: #fff;
max-width: 640px;
margin: 12px auto;
padding: 25px;
text-align: center;
}
body {
background-color: #f4f4f4;
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.money-img {
width: 150px;
}
h1 {
color: var(--primary-color);
text-align: center;
margin: 5px 0 0 0;
/* color: blue; */
}
p {
text-align: center;
margin: 5px 0 0 0;
}
.btn {
color: #fff;
background-color: var(--primary-color);
cursor: pointer;
font-size: 12px;
border-radius: 5px;
padding: 5px 12px;
border: none;
}
.currency {
padding: 40px 0;
display: flex;
justify-content: space-between;
align-items: center;
}
.currency select {
padding: 10px 20px 5px 10px;
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
border: 1px solid #dedede;
background: transparent;
font-size: 16px;
background-image: url("data:image/svg+xml;charset=US-ASCII,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%22292.4%22%20height%3D%22292.4%22%3E%3Cpath%20fill%3D%22%20000002%22%20d%3D%22M287%2069.4a17.6%2017.6%200%200%200-13-5.4H18.4c-5%200-9.3%201.8-12.9%205.4A17.6%2017.6%200%200%200%200%2082.2c0%205%201.8%209.3%205.4%2012.9l128%20127.9c3.6%203.6%207.8%205.4%2012.8%205.4s9.2-1.8%2012.8-5.4L287%2095c3.5-3.5%205.4-7.8%205.4-12.8%200-5-1.9-9.2-5.5-12.8z%22%2F%3E%3C%2Fsvg%3E");
background-position: right 10px top 50%, 0, 0;
background-size: 12px auto, 100%;
background-repeat: no-repeat;
}
.currency input {
border: 0;
background: transparent;
font-size: 30px;
text-align: right;
}
.swap-container {
display: flex;
justify-content: space-between;
align-items: center;
}
.rate {
color: var(--primary-color);
font-size: 14px;
padding: 0 10px;
}
select:focus,
input:focus,
button:focus {
outline: 0;
}
@media (max-width: 600px) {
.currency input {
width: 200px;
}
}
3. To enable the currency conversion functionality, you need to integrate the JavaScript code. Place this code within a <script> tag at the bottom of your HTML, just before the closing </body> tag.
const currency_1 = document.getElementById("currency-1");
const amountOne = document.getElementById("amount-one");
const currency_2 = document.getElementById("currency-2");
const amountTwo = document.getElementById("amount-two");
const rateE1 = document.getElementById("rate");
const swap = document.getElementById("swap");
//Calculate Rates
function calculate() {
let currency_One = currency_1.value;
let currency_Two = currency_2.value;
fetch(`https://api.exchangerate-api.com/v4/latest/${currency_One}`)
.then((res) => res.json())
.then((data) => {
const rate = data.rates[currency_Two];
rateE1.innerHTML = `1 ${currency_One} = ${rate} ${currency_Two} `;
amountTwo.value = (rate * amountOne.value).toFixed(2);
});
}
//Event Listensers
currency_1.addEventListener("change", calculate);
amountOne.addEventListener("input", calculate);
currency_2.addEventListener("change", calculate);
amountTwo.addEventListener("input", calculate);
swap.addEventListener("click", () => {
const temp = currency_1.value;
currency_1.value = currency_2.value;
currency_2.value = temp;
amountOne.value = amountTwo.value;
calculate();
});
calculate();
The JavaScript code fetches fresh exchange rate data from an external API. It does this using the fetch function to send a request to the “https://api.exchangerate-api.com” URL, which provides up-to-date currency exchange rate information.
You can further customize the converter to match your website’s design and functionality. Modify the HTML structure and CSS styles as needed. You can also adjust the initial values and currency options.
That’s all! hopefully, you have successfully created a Simple Currency Converter using JavaScript. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.