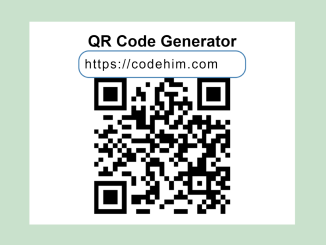
This “Pure JavaScript QR Code Generator” code allows you to generate QR codes based on the text input you provide. It uses a JavaScript library to create QR codes dynamically as you enter text. This tool is helpful for quickly generating QR codes for various purposes.
You can use this code on your website to generate QR codes for links, text, or data. It’s beneficial for easily creating QR codes for sharing URLs, contact information, or access points.
How to Create a Pure Javascript QR Code Generator
1. To begin, make sure you have the following HTML elements in your webpage:
<h1>QR Code Generator</h1> <input type="text" spellcheck="false" id="text" value="https://google.com" /> <div id="qrcode"></div>
2. You can customize the appearance of the QR code by modifying the CSS. Feel free to adjust styles such as the input field’s design or the QR code’s size.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 80%;
height: 100vh;
margin: auto;
display: grid;
place-items: center;
}
h1 {
font-family: sans-serif;
}
input {
padding: 10px;
border-radius: 20px;
border: 2px solid steelblue;
font-size: 1.5rem;
letter-spacing: 2px;
outline: none;
}
3. Now, load the qrcode JS by adding the following CDN link before closing the body tag:
<script src='https://cdnjs.cloudflare.com/ajax/libs/qrcodejs/1.0.0/qrcode.min.js'></script>
4. Finally, add the following JavaScript code between <script> tag (or external JS file) in your webpage. This code initializes the QR code generator and handles user input.
const qrcode = document.getElementById("qrcode");
const textInput = document.getElementById("text");
const qr = new QRCode(qrcode);
textInput.oninput = (e) => {
qr.makeCode(e.target.value.trim());
};
qr.makeCode(textInput.value.trim());
That’s all! hopefully, you have successfully created a QR code Generator for your web/app project. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.