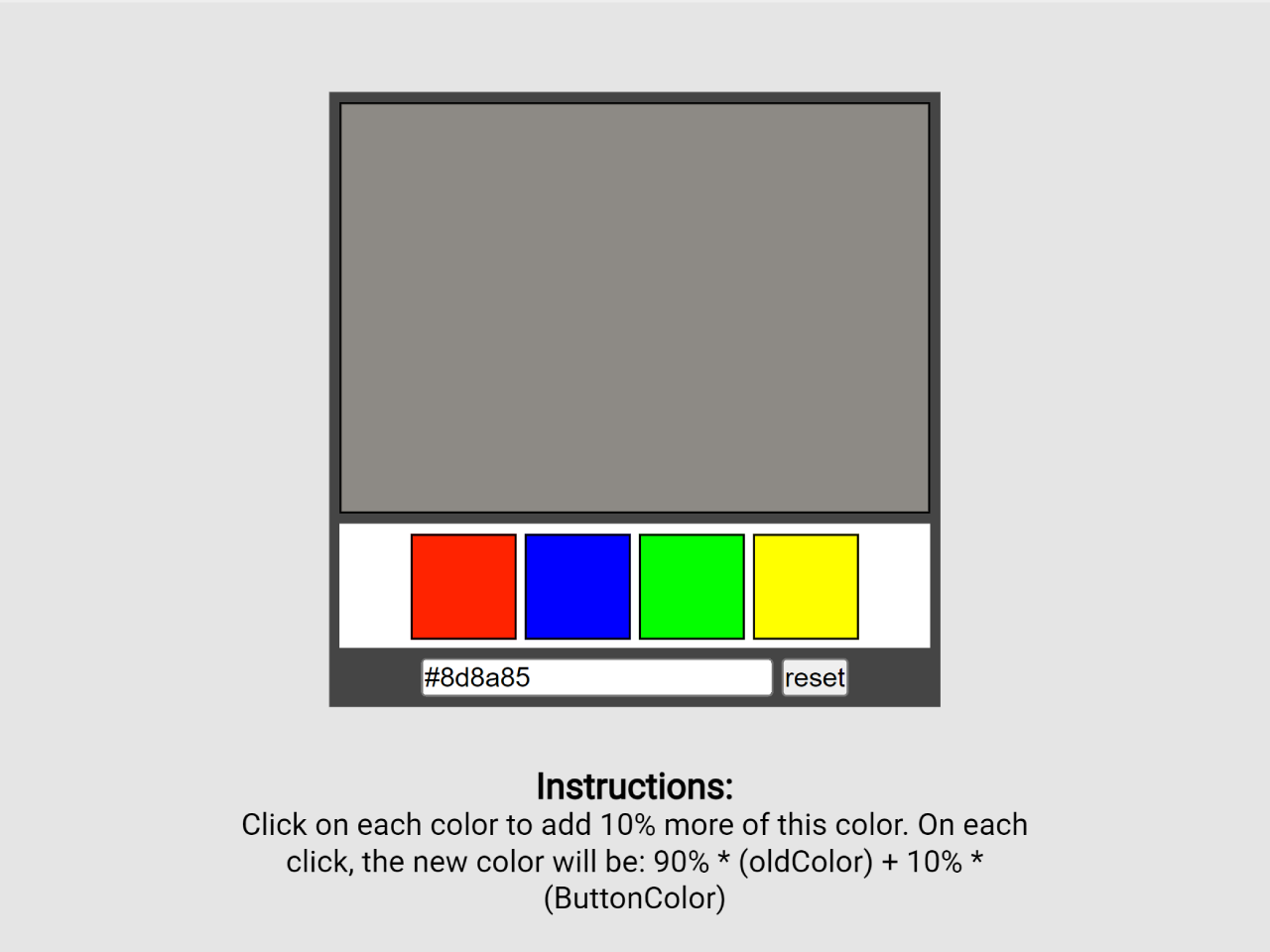
This JavaScript code creates an interactive HTML color mixer with red, blue, green, and yellow buttons. It allows users to click a color button to add 10% of its color to the preview. The new color is calculated as 90% old color + 10% button color. Similarly, the preview updates instantly and the corresponding hex code is displayed.
Moreover, the users can easily revert to the default white color using a reset button. Easily experiment with color combinations in this user-friendly interface.
How to Create a Simple HTML Color Mixer in JavaScript
1. First of all, copy the following HTML code, and paste it into your HTML file. This code includes a color preview, color buttons, and an informational section:
<div id="container"> <div id='preview'></div> <div id="controller"> <div class="red"></div> <div class="blue"></div> <div class="green"></div> <div class="yellow"></div> </div> <div id="infos"> <input id="colorHex" type="text" value="#ffffff" readonly> <input id="resetButton" type="button" value="reset"></input> </div> </div> <div class="instruction"> <h3>Instructions:</h3> <p>Click on each color to add 10% more of this color. On each click, the new color will be: 90% * (oldColor) + 10% * (ButtonColor)</p> </div>
2. Now, copy the CSS code and paste it into your stylesheet. This will style the color mixer interface, making it visually appealing and user-friendly.
body {
text-align: center;
}
.instruction {
padding-top: 350px;
}
#container {
background-color: rgba(1, 1, 1, 0.7);
width: 300px;
text-align: center;
position: absolute;
margin-top: 20px;
left: 50%;
margin-left: -150px;
}
#preview {
height: 200px;
margin: 5px;
border: 1px solid black;
background-color: rgb(255, 255, 255);
}
.red {
width: 50px;
height: 50px;
background-color: rgb(255, 0, 0);
}
.blue {
width: 50px;
height: 50px;
background-color: rgb(0, 0, 255);
}
.green {
width: 50px;
height: 50px;
background-color: rgb(0, 255, 0);
}
.yellow {
width: 50px;
height: 50px;
background-color: rgb(255, 255, 0);
}
#controller div {
display: inline-block;
margin-top: 5px;
border: 1px solid black;
-moz-user-select: none;
-khtml-user-select: none;
-webkit-user-select: none;
-o-user-select: none;
}
#controller {
margin-top: 10px;
background-color: rgb(255, 255, 255);
margin: 5px;
-moz-user-select: none;
-khtml-user-select: none;
-webkit-user-select: none;
-o-user-select: none;
}
#infos {
padding-bottom: 5px;
}
3. Finally, copy the JavaScript code and add it to your HTML file, either in the <head> or just before the closing </body> tag. This code handles the color mixing logic and user interactions.
var controller = document.getElementById("controller");
var buttons = controller.children;
var preview = document.getElementById("preview");
var hexInput = document.getElementById("colorHex");
for (var i = 0; i < buttons.length; i++) {
(function(i) {
buttons[i].addEventListener('click', function() {
var buttonColor = getColors(window.getComputedStyle(buttons[i], null).backgroundColor);
var oldColor = getColors(window.getComputedStyle(preview, null).backgroundColor);
var newColor = [Math.floor(0.9 * oldColor[0] + 0.1 * buttonColor[0]), Math.floor(0.9 * oldColor[1] + 0.1 * buttonColor[1]), Math.floor(0.9 * oldColor[2] + 0.1 * buttonColor[2])];
preview.style.backgroundColor = "rgb(" + newColor[0] + "," + newColor[1] + "," + newColor[2] + ")";
console.log("rgb(" + newColor[0] + "," + newColor[1] + "," + newColor[2] + ")");
hexInput.value = "#" + newColor[0].toString(16) + newColor[1].toString(16) + newColor[2].toString(16);
});
})(i);
}
var resetButton = document.getElementById("resetButton");
resetButton.addEventListener('click', function() {
preview.style.backgroundColor = "#ffffff";
hexInput.value = "#ffffff";
});
var getColors = function(rgbStr) {
rgbColors = rgbStr.replace(/[^\d,]/g, '').split(',');
for (var i = 0; i < rgbColors.length; i++) {
rgbColors[i] = parseInt(rgbColors[i]);
}
return rgbColors;
};
That’s all! hopefully, you have successfully created a Simple HTML color Mixer on your web/app project. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.