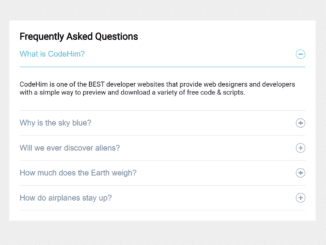
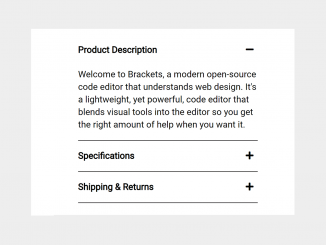
This lightweight JavaScript code snippet helps you to create an accordion with plus minus icons. It is based on a simple idea to make the content collapsible using true/false for the aria-expanded attribute. The accordion uses CSS for animated plus and minus symbols without relying on any icons library.
Basically, the developer designed this accordion component for FAQs. But it can also be used to place anything (text, images, forms, etc) inside the expanded area. Moreover, the accordion can be customized with additional CSS as per your requirements.
How to Create JavaScript Accordion with Plus Minus
1. First of all, create a div element with a class name “accordion” and place two div elements for accordion-item and accordion-content. Inside the accordion-item, create the button element with aria-expanded attribute to detect whether an element is in an expanded or collapsed state.
Inside this button, place a span element with the class name “accordion-title”. Similarly, create div element with class name “accordion-content” and place your content inside it. So, the following is the complete HTML structure for the accordion:
<div class="container">
<h2>Frequently Asked Questions</h2>
<div class="accordion">
<div class="accordion-item">
<button id="accordion-button-1" aria-expanded="false"><span class="accordion-title">Accordion Title</span><span class="icon" aria-hidden="true"></span></button>
<div class="accordion-content">
<p>Your Content Goes Here...</p>
</div>
</div>
<div class="accordion-item">
<button id="accordion-button-2" aria-expanded="false"><span class="accordion-title"> Accordion Title</span><span class="icon" aria-hidden="true"></span></button>
<div class="accordion-content">
<p>Your Content Goes Here...</p>
</div>
</div>
<div class="accordion-item">
<button id="accordion-button-3" aria-expanded="false"><span class="accordion-title">Accordion Title</span><span class="icon" aria-hidden="true"></span></button>
<div class="accordion-content">
<p>Your Content Goes Here...</p>
</div>
</div>
<div class="accordion-item">
<button id="accordion-button-4" aria-expanded="false"><span class="accordion-title">Accordion Title</span><span class="icon" aria-hidden="true"></span></button>
<div class="accordion-content">
<p>Your Content Goes Here...</p>
</div>
</div>
<div class="accordion-item">
<button id="accordion-button-5" aria-expanded="false"><span class="accordion-title">Accordion Title</span><span class="icon" aria-hidden="true"></span></button>
<div class="accordion-content">
<p>Your Content Goes Here...</p>
</div>
</div>
</div>
</div>
2. After that, style the accordion using the following CSS styles. You can set the custom values for font, color, margin, and padding in order to customize the accordion.
.container {
margin: 0 auto;
width: 100%;
}
.accordion .accordion-item {
border-bottom: 1px solid #e5e5e5;
}
.accordion .accordion-item button[aria-expanded=true] {
border-bottom: 1px solid #03b5d2;
}
.accordion button {
position: relative;
display: block;
text-align: left;
width: 100%;
padding: 1em 0;
color: #7288a2;
font-size: 1.15rem;
font-weight: 400;
border: none;
background: none;
outline: none;
}
.accordion button:hover, .accordion button:focus {
cursor: pointer;
color: #03b5d2;
}
.accordion button:hover::after, .accordion button:focus::after {
cursor: pointer;
color: #03b5d2;
border: 1px solid #03b5d2;
}
.accordion button .accordion-title {
padding: 1em 1.5em 1em 0;
}
.accordion button .icon {
display: inline-block;
position: absolute;
top: 18px;
right: 0;
width: 22px;
height: 22px;
border: 1px solid;
border-radius: 22px;
}
.accordion button .icon::before {
display: block;
position: absolute;
content: "";
top: 9px;
left: 5px;
width: 10px;
height: 2px;
background: currentColor;
}
.accordion button .icon::after {
display: block;
position: absolute;
content: "";
top: 5px;
left: 9px;
width: 2px;
height: 10px;
background: currentColor;
}
.accordion button[aria-expanded=true] {
color: #03b5d2;
}
.accordion button[aria-expanded=true] .icon::after {
width: 0;
}
.accordion button[aria-expanded=true] + .accordion-content {
opacity: 1;
max-height: 9em;
transition: all 200ms linear;
will-change: opacity, max-height;
}
.accordion .accordion-content {
opacity: 0;
max-height: 0;
overflow: hidden;
transition: opacity 200ms linear, max-height 200ms linear;
will-change: opacity, max-height;
}
.accordion .accordion-content p {
font-size: 1rem;
font-weight: 300;
margin: 2em 0;
}
3. Finally, include the following JavaScript function between the <script> tag before closing the body tag to functionalize the accordion.
const items = document.querySelectorAll(".accordion button");
function toggleAccordion() {
const itemToggle = this.getAttribute('aria-expanded');
for (i = 0; i < items.length; i++) {
items[i].setAttribute('aria-expanded', 'false');
}
if (itemToggle == 'false') {
this.setAttribute('aria-expanded', 'true');
}
}
items.forEach(item => item.addEventListener('click', toggleAccordion));
That’s all! hopefully, you have successfully integrated this JavaScript accordion into your project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.