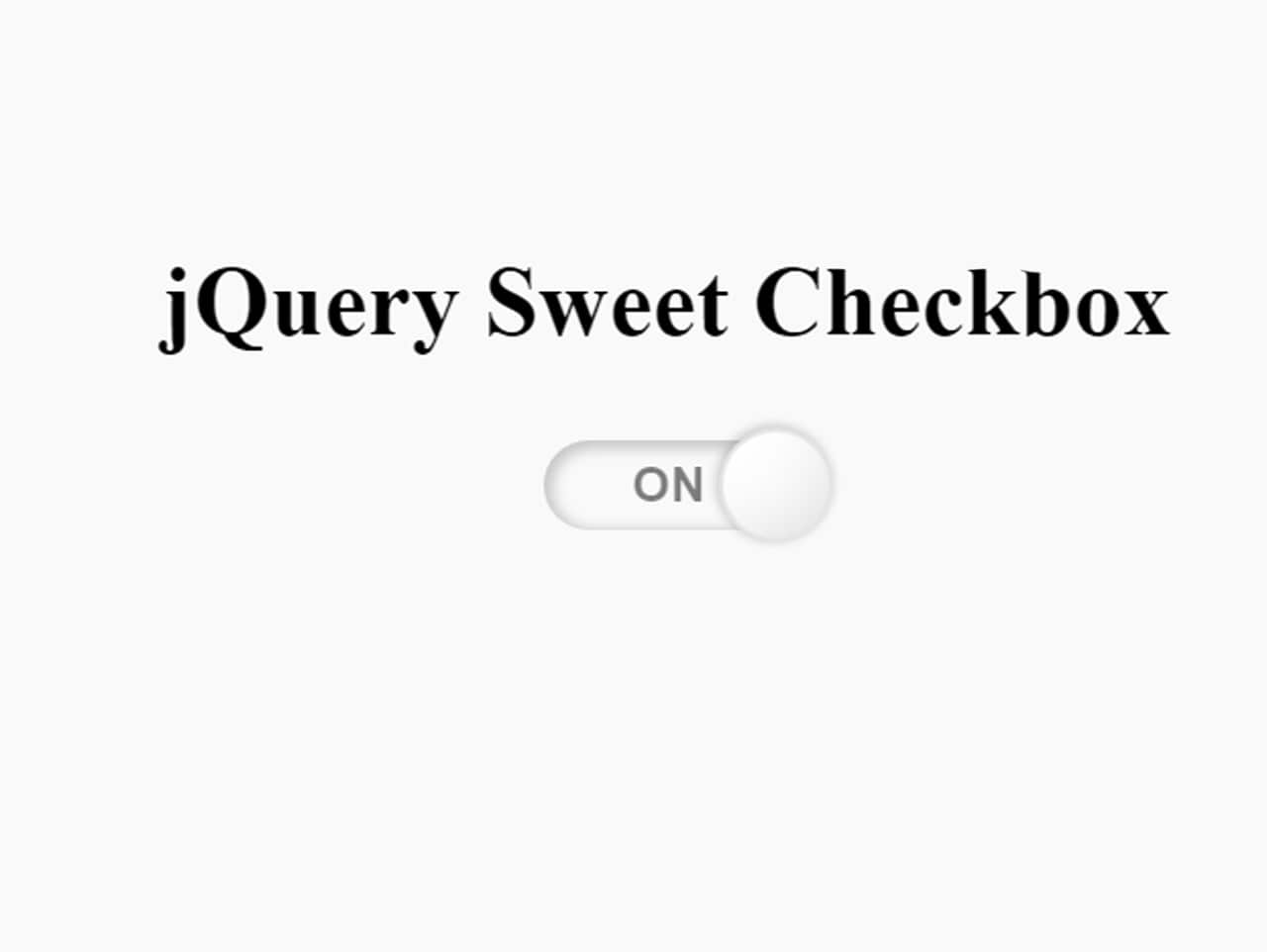
Sweet checkbox is a free jQuery plugin to create HTML toggle switch with text. It wrap standard HTML checkbox into div and style them just like on / off toggle button.
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | Sweet Checkbox |
| Author: | snowman0910 |
| Licence: | MIT Licence |
| Published: | January 12, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML & JavaScript) |
| Package Size: | 4.52 KB |
How to Use toggle switch with text:
1. Load the jQuery and Sweet Checkbox‘s JavaScript file into your page to getting started with toggle switch.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- Sweet Checkbox Js --> <script src="js/sweetCheckbox.js"></script>
2. After loading necessary assets, create input checkbox with a unique id that you want to convert into toggle switch with text.
<input name="checkbox" type="checkbox" id="myCheckbox">
3. Finally, initialize the plugin in jQuery document ready function to active the toggle switch.
$(document).ready(function(){
$("#myCheckbox").sweetCheckbox();
});
Advance Configuration Options for HTML Toggle Switch
The following are some advance configuration options to create / customize “html toggle switch with text”.
width |
This option define the height in pixels for the toggle button. Default: 60, Type: Number.
$("#myCheckbox").sweetCheckbox({
width: 100,
});
|
height |
Define the height in pixels for the toggle switch. Default: 22, Type: Number.
$("#myCheckbox").sweetCheckbox({
height: 50,
});
|
fontSize |
Define the font size for the switch’s inner text. Default: ’12px’, Type: String.
$("#myCheckbox").sweetCheckbox({
fontSize: '16px',
});
|
offText & onText |
Text displayed when the checkbox is unchecked and checked. Default: OFF and ON respectively. Type: String.
$("#myCheckbox").sweetCheckbox({
offText: 'OFF',
onText: 'ON',
});
|
wrapperClass |
Set a class for the main wrapper of the checkbox. Type: String.
$("#myCheckbox").sweetCheckbox({
wrapperClass: 'custom-class',
});
|
inputClass |
Add a class to the input that we target. Default: null, Type: String.
$("#myCheckbox").sweetCheckbox({
inputClass: 'class-name',
});
|
size |
This option useful to set the built-in size for toggle swich. Type: String.
$("#myCheckbox").sweetCheckbox({
size: 'medium',
});
|
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.