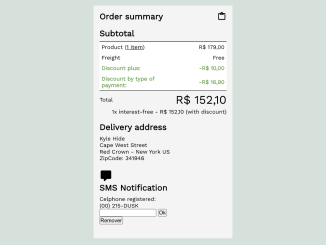
This HTML and CSS code creates an Order Summary Report UI using HTML and CSS. The code structures an order summary with sections for subtotal, delivery address, and SMS notification. The design is clean, featuring a subtle background color, clear typography, and a responsive layout for a pleasant user experience.
The subtotal section displays product details, discounts, and the total amount. The delivery address section provides information about the recipient and delivery location. Additionally, there’s an interactive SMS notification section for mobile updates. This code helps create visually appealing and organized order summary reports on e-commerce websites.
How to Create Order Summary Report UI Using HTML CSS
1. Begin by copying the following HTML code into your project. The code includes sections for order details, subtotal, delivery address, and SMS notification. Customize the content within each section according to your needs.
<section class="order">
<h1 class="order__title no-margin">Order summary</h1>
<svg id="svg-summary" width="24" height="24" viewBox="0 0 24 24">
<path d="M7,8V6H5V19H19V6H17V8H7M9,4A3,3 0 0,1 12,1A3,3 0 0,1 15,4H19A2,2 0 0,1 21,6V19A2,2 0 0,1 19,21H5A2,2 0 0,1 3,19V6A2,2 0 0,1 5,4H9M12,3A1,1 0 0,0 11,4A1,1 0 0,0 12,5A1,1 0 0,0 13,4A1,1 0 0,0 12,3Z"></path>
</svg>
<section class="order__sub-sections order__subtotal clearfix ">
<h2 class="order__subtitles no-margin">Subtotal</h2>
<table id="values" class="order__subtotal__table">
<tbody>
<tr>
<td class="first-row">Product (<a href="#">1 item</a>)</td>
<td class="first-row" align="right">R$ 179,00</td>
</tr>
<tr>
<td>Freight</td>
<td align="right">Free</td>
</tr>
<tr class="values--discounts">
<td>Discount plus:</td>
<td align="right">-R$ 10,00</td>
</tr>
<tr class="values--discounts">
<td>Discount by type of payment:</td>
<td align="right">-R$ 16,90</td>
</tr>
</tbody>
<tfoot>
<tr>
<td class="values__total">Total</td>
<td class="values--total-price">R$ 152,10</td>
</tr>
<tr>
<td colspan="2" align="right">1x interest-free - R$ 152,10 (with discount)</td>
</tr>
</tfoot>
</table>
</section>
<section class="order__sub-sections order__address">
<h2 class="order__subtitles no-margin">Delivery address</h2>
<p class="address--client no-margin">Kyle Hide</p>
<p class="address--street no-margin">Cape West Street</p>
<p class="address--region no-margin">Red Crown - New York US</p>
<p class="address--zipcode no-margin">ZipCode: 341946</p>
</section>
<section class="order__sub-sections order__sms clearfix">
<div class="sms__svg">
<svg width="32" height="32" viewBox="0 0 24 24">
<path d="M9,22A1,1 0 0,1 8,21V18H4A2,2 0 0,1 2,16V4C2,2.89 2.9,2 4,2H20A2,2 0 0,1 22,4V16A2,2 0 0,1 20,18H13.9L10.2,21.71C10,21.9 9.75,22 9.5,22V22H9Z"></path>
</svg>
</div>
<div class="sms__info">
<h2 class="order__subtitles no-margin">SMS Notification</h2>
<p class="no-margin">Celphone registered:</p>
<span>(00) 215-DUSK</span>
<form action="">
<input type="number" class="info__celphone">
<button>Ok</button>
</form>
</div>
<button class="btn-primary">Remover</button>
</section>
</section>
2. Copy the CSS code into your project to apply styles to the HTML elements. The CSS provides a clean and responsive layout, making the UI visually appealing. Feel free to adjust colors, fonts, or other styles to match your website’s theme.
@import url("https://fonts.googleapis.com/css?family=Work+Sans");
.no-margin {
margin: 0;
}
a {
color: inherit;
}
.clearfix,
.clearfix:before {
content: "";
clear: both;
display: table;
}
.order {
background-color: #f4f4f4;
font-family: "Work Sans", sans-serif;
font-size: 14px;
padding: 15px;
max-width: 320px;
}
.order .order__title {
float: left;
margin-bottom: 20px;
}
.order #svg-summary {
float: right;
}
.order .order__subtitles {
margin-bottom: 10px;
line-height: 1em;
}
.order__sub-sections {
margin-bottom: 20px;
margin-top: 20px;
width: 100%;
}
.order__subtotal__table {
border-spacing: 0;
width: 320px;
}
.order__subtotal__table tbody {
background-color: #fff;
border: 1px solid #000;
}
.order__subtotal__table tbody tr:first-child td {
border-top: 1px solid #000;
}
.order__subtotal__table tbody tr td {
padding: 5px;
}
.order__subtotal__table tbody .values--discounts {
color: #6fa450;
font-weight: bold;
}
.order__subtotal__table tfoot tr:first-child td {
border-top: 1px solid #000;
padding: 5px 0;
}
.order__subtotal__table tfoot .values--total-text,
.order__subtotal__table tfoot .values--total-price {
font-size: 1.857rem;
font-weight: bolder;
white-space: pre;
}
Inside the “order__subtotal__table” section, you can customize the product details, freight, and discount information. Update the values to reflect the specifics of your order. The CSS styles ensure a well-organized and visually pleasing display of this information.
That’s all! hopefully, you have successfully integrated this Order Summary Report UI into your web/app project. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.