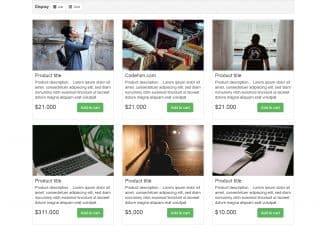
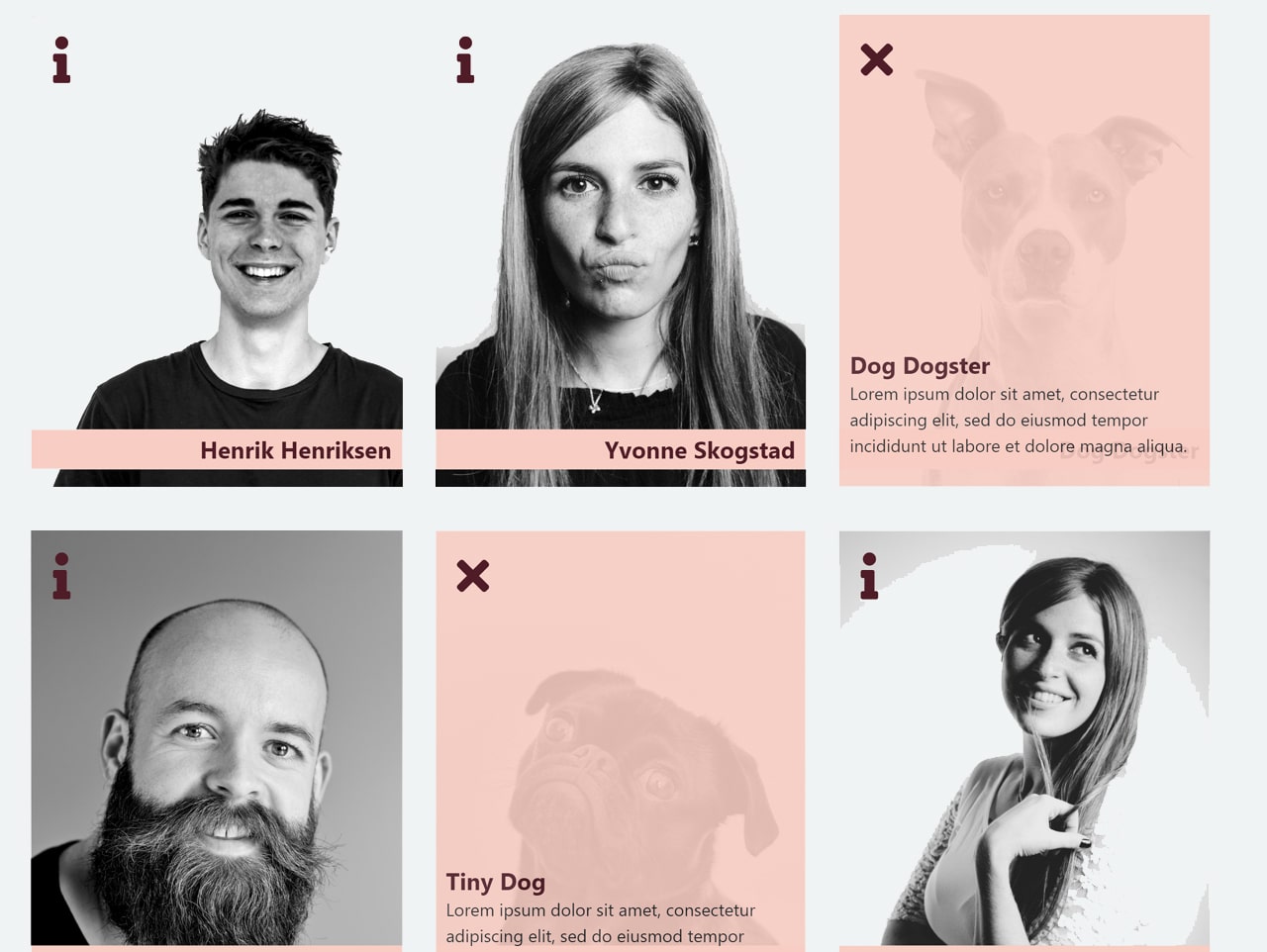
Simple, easy to use and clean Bootstrap & jQuery powered portfolio image gallery that is best for team introduction or products gallery.
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | bootstrap-portfolio-image-gallery |
| Author: | Adahab |
| Licence: | MIT Licence |
| Published: | March 3, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version, Bootstrap 4.1.3 |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 698 KB |
How to Use Image Portfolio Gallery:
1. Load the jQuery, Popper, Bootstrap and Portfolio Gallery javascript files into your HTML document.
<!--jQuery--> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script> <!--Popper.js--> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <!--Bootstrap JS--> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> <!--Portfolio Gallery JS--> <script src="jquery/gallery-plugin.js"></script>
2. Also Include the CSS files.
<!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!--Fontawesome--> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous"> <!--Portfolio Gallery CSS--> <link rel="stylesheet" type="text/css" media="screen" href="./style/gallery.css">
3. Create HTML structure for your portfolio like below.
<div class="[ container-fluid ]">
<div id="employee-gallery" class="[ row ]">
<!--employee nr 1-->
<div id="henrik-henriksen" class="[ col-xs-12 col-sm-12 col-md-6 col-lg-4 col-xl-4 ][ employee ]"><!--CHANGE ID HERE-->
<i class="[ fas fa-info ][ employee__info-button ]"></i>
<div class="[ employee__info ]">
<p class="[ employee__info--text ]">
<span class="[ employee__info--title ]">Henrik Henriksen</span><br><!--CHANGE NAME HERE-->
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<!--CHANGE TEXT ABOUT PERSON HERE-->
</p>
</div>
<p class="[ employee__name ]">Henrik Henriksen</p><!--CHANGE NAME HERE-->
</div>
<!--employee nr 2-->
<div id="yvonne-skogstad" class="[ col-xs-12 col-sm-12 col-md-6 col-lg-4 col-xl-4 ][ employee ]"><!--CHANGE ID HERE-->
<i class="[ fas fa-info ][ employee__info-button ]"></i>
<div class="[ employee__info ]">
<p class="[ employee__info--text ]">
<span class="[ employee__info--title ]">Yvonne Skogstad</span><br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<!--CHANGE TEXT ABOUT PERSON HERE-->
</p>
</div>
<p class="[ employee__name ]">Yvonne Skogstad</p><!--CHANGE NAME HERE-->
</div>
<!--employee nr 3-->
<div id="dog-dogster" class="[ col-xs-12 col-sm-12 col-md-6 col-lg-4 col-xl-4 ][ employee ]"><!--CHANGE ID HERE-->
<i class="[ fas fa-info ][ employee__info-button ]"></i>
<div class="[ employee__info ]">
<p class="[ employee__info--text ]">
<span class="[ employee__info--title ]">Dog Dogster</span><br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<!--CHANGE TEXT ABOUT PERSON HERE-->
</p>
</div>
<p class="[ employee__name ]">Dog Dogster</p><!--CHANGE NAME HERE-->
</div>
<!--employee nr 4-->
<div id="john-johnsen" class="[ col-xs-12 col-sm-12 col-md-6 col-lg-4 col-xl-4 ][ employee ]"><!--CHANGE ID HERE-->
<i class="[ fas fa-info ][ employee__info-button ]"></i>
<div class="[ employee__info ]">
<p class="[ employee__info--text ]">
<span class="[ employee__info--title ]">John Johnsen</span><br><!--CHANGE NAME HERE-->
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<!--CHANGE TEXT ABOUT PERSON HERE-->
</p>
</div>
<p class="[ employee__name ]">John Johnsen</p><!--CHANGE NAME HERE-->
</div>
<!--employee nr 5-->
<div id="tiny-dog" class="[ col-xs-12 col-sm-12 col-md-6 col-lg-4 col-xl-4 ][ employee ]"><!--CHANGE ID HERE-->
<i class="[ fas fa-info ][ employee__info-button ]"></i>
<div class="[ employee__info ]">
<p class="[ employee__info--text ]">
<span class="[ employee__info--title ]">Tiny Dog</span><br><!--CHANGE NAME HERE-->
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<!--CHANGE TEXT ABOUT PERSON HERE-->
</p>
</div>
<p class="[ employee__name ]">Tiny Dog</p><!--CHANGE NAME HERE-->
</div>
<!--employee nr 6-->
<div id="frida-fransen" class="[ col-xs-12 col-sm-12 col-md-6 col-lg-4 col-xl-4 ][ employee ]"><!--CHANGE ID HERE-->
<i class="[ fas fa-info ][ employee__info-button ]"></i>
<div class="[ employee__info ]">
<p class="[ employee__info--text ]">
<span class="[ employee__info--title ]">Frida Fransen</span><br><!--CHANGE NAME HERE-->
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<!--CHANGE TEXT ABOUT PERSON HERE-->
</p>
</div>
<p class="[ employee__name ]">Frida Fransen</p><!--CHANGE NAME HERE-->
</div>
</div>
</div>
For more advanced usage, please browse the demo page.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.