This code provides a simple HTML and CSS implementation for creating a Vertical Timeline. It uses CSS styles to structure and design the timeline, making it visually appealing and easy to read. This code is helpful for displaying educational or chronological information in a vertical timeline format on a webpage.
How to Create a Simple Vertical Timeline Using HTML & CSS
1. First of all, load the Font Awesome CSS (for icons) and Google Fonts API by adding the following CDN links into the head tag of your HTML document.
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css'> <link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700'>
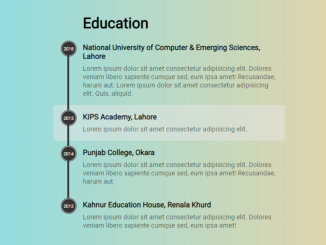
2. Inside the <body>, create a <div> with the class “education” to represent your timeline. Then, add individual timeline items using the “education__content” class. Customize the content within each block to match your own information. Here’s an example:
<div class='education'>
<div class='education__heading'>
<h4>Education</h4>
</div>
<div class='education__content'>
<h5>National University of Computer & Emerging Sciences, Lahore</h5>
<span class='year'>2018</span>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores veniam libero sapiente cumque sed, eum ipsa amet! Recusandae, harum aut. Lorem ipsum dolor sit amet consectetur adipisicing elit. Quis, aliquid.</p>
</div>
<div class='education__content'>
<h5>KIPS Academy, Lahore</h5>
<span class='year'>2015</span>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<div class='education__content'>
<h5>Punjab College, Okara</h5>
<span class='year'>2014</span>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores veniam libero sapiente cumque sed, eum ipsa amet! Recusandae, harum aut.</p>
</div>
<div class='education__content'>
<h5>Kahnur Education House, Renala Khurd</h5>
<span class='year'>2012</span>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores veniam libero sapiente cumque sed, eum ipsa amet!</p>
</div>
</div>
3. In your external CSS file (styles.css), apply the following CSS styles. These styles define the appearance of your vertical timeline, including fonts, colors, and animations. Feel free to customize the styles further to match your website’s design. You can adjust fonts, colors, padding, and more to make the timeline fit your brand.
* {
box-sizing: border-box;
}
body {
padding: 2rem;
margin: 0;
height: 100vh;
display: grid;
place-items: center;
background-color: white;
font-family: "Poppins", sans-serif;
}
.education {
width: min(500px, 95vw);
}
.education__heading {
padding-inline-start: 4rem;
}
.education__heading h4 {
font-size: 2rem;
margin-block: 0.5rem;
}
.education__content {
position: relative;
padding: 1rem 1rem 1rem 4rem;
cursor: pointer;
transition: background 0.3s ease-in-out;
}
.education__content h5 {
color: rgba(0, 0, 0, 0.9);
font-size: 1rem;
margin-block: 0;
}
.education__content p {
color: rgba(0, 0, 0, 0.6);
font-size: 0.9rem;
margin-block-start: 0.5rem;
margin-block-end: 0;
}
.education__content .year {
position: absolute;
content: var(--year);
width: 2rem;
aspect-ratio: 1;
display: flex;
justify-content: center;
align-items: center;
font-size: 0.6rem;
color: white;
border-radius: 50%;
background-color: #333;
box-shadow: inset 0 0 0 1px white;
border: 1px solid #333;
left: 1rem;
top: 0.74rem;
}
.education__content:hover {
background-color: rgba(230, 230, 230, 0.48);
border-radius: 0.25rem;
}
.education__content:not(:last-child):before {
position: absolute;
content: "";
width: 4px;
background-color: #333;
left: calc(2rem - 2px);
top: 2.74rem;
bottom: -0.74rem;
z-index: 1;
}
That’s it! You’ve successfully created a simple HTML CSS vertical timeline to showcase your events or educational history on your website. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.