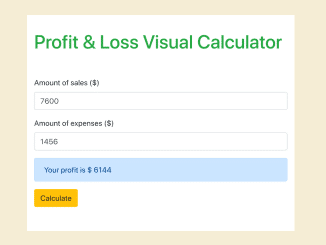
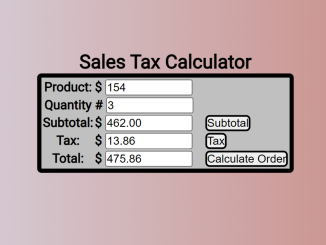
This JavaScript code powers a Profit and loss Visual Calculator. It takes your sales and expenses amounts to calculate your profit or loss instantly. Just enter the sales and expenses figures, hit ‘Calculate,’ and get immediate feedback on your financial situation.
You can use this code on websites needing quick profit and loss calculations. It’s handy for small businesses or entrepreneurs to swiftly determine their financial standing.
How to Create a Profit & Loss Calculator in JavaScript
1. First of all, load the Bootstrap CSS by adding the following CDN link into the head tag of your HTML document.
<link rel='stylesheet' href='https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css'>
2. Copy the following HTML code into your webpage where you want to display the calculator.
<div class="container-fluid">
<div class="row">
<div class="col-md"></div>
<div class="col col-md-6">
<div class="spacer-0">
<h1 class="text-success">Profit & Loss Visual Calculator</h1>
<div class="spacer-2">
<div class="form-group">
<label>Amount of sales ($)</label>
<input id="input-sales" type="number"
class="form-control" required />
</div>
<div class="form-group">
<label>Amount of expenses ($)</label>
<input id="input-losses" type="number"
class="form-control" required />
</div>
<div id="profit-n-loss-result"
class="alert alert-primary d-none"></div>
<button id="calculator-profit-n-loss"
class="btn btn-warning">
Calculate</button>
<!-- Not functional in codepen --->
<!--
<button id="refresh-calculator"
class="btn btn-danger text-white float-right">
Refresh</button>
-->
</div>
</div>
</div>
<div class="col-md greyed"></div>
</div>
</div>
3. The CSS code is there to style the calculator’s elements. Ensure the following CSS is included in your HTML or in a linked stylesheet.
.greyed {
background-color: #f8f9fa;
}
.spacer-0 {
margin: 2rem 0;
}
.spacer-2 {
margin: 3.2rem 0;
}
4. Finally, copy the following JavaScript code into a <script> tag within your HTML file or link an external JavaScript file.
// Profit & Loss Calculator
var calculator = document
.getElementById('calculator-profit-n-loss')
.addEventListener('click', profit_N_loss);
var refresh_calculator = document
.getElementById('refresh-calculator')
.addEventListener('click', refresh_calc);
function refresh_calc() {
location.reload();
}
function profit_N_loss(income_raw, loss_raw) {
var income_raw = document.getElementById('input-sales').value;
var loss_raw = document.getElementById('input-losses').value;
income = parseInt(income_raw);
loss = parseInt(loss_raw);
var value = income - loss;
var result_div = document.getElementById('profit-n-loss-result');
result_div.classList.remove('d-none');
if (value > 0) {
result_div.innerHTML = 'Your profit is $ ' + value;
} else {
result_div.innerHTML = 'Your loss is $ ' + value;
}
}
That’s all! hopefully, you have successfully created a Profit and loss Calculator on your website. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.