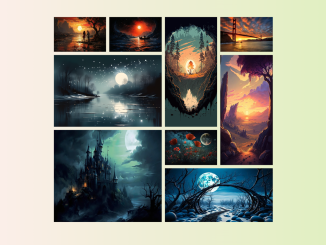
This HTML & CSS code snippet helps you to arrange your images in a responsive grid layout with different sizes. It utilizes CSS grid properties to arrange images with various sizes and positions.
You can use this grid layout image in your gallery project, photography website, or personal portfolio to showcase your work. Moreover, you can customize the design and layout according to your needs.
How to Create CSS Image Grid Different Sizes
1. First, let’s set up the HTML structure for our image grid. Place the following code within the <body> of your HTML document:
<div class="parent">
<img class="general val1" src="https://cdn.pixabay.com/photo/2023/07/11/17/24/ai-generated-8121001_1280.jpg" />
<img class="general val2" src="https://cdn.pixabay.com/photo/2023/08/03/13/49/ai-generated-8167209_640.png" />
<img class="general val3" src="https://cdn.pixabay.com/photo/2022/12/03/16/26/crater-7633035_640.png" />
<img class="general val4" src="https://cdn.pixabay.com/photo/2023/08/04/08/35/ai-generated-8168687_640.jpg" />
<img class="general val5" src="https://cdn.pixabay.com/photo/2023/07/28/12/29/ai-generated-8155175_640.png" />
<img class="general val6" src="https://cdn.pixabay.com/photo/2023/02/20/20/44/ai-generated-7803070_640.jpg" />
<img class="general val7" src="https://cdn.pixabay.com/photo/2023/07/03/09/36/ai-generated-8103801_1280.jpg" />
<img class="general val8" src="https://cdn.pixabay.com/photo/2023/02/17/10/44/ai-generated-7795744_640.jpg" />
<img class="general val9" src="https://cdn.pixabay.com/photo/2023/08/03/11/57/ai-generated-8166964_640.jpg" />
</div>
Make sure each image has a unique class name (e.g., val1, val2, etc.) and a valid src attribute pointing to your image file.
2. Now, it’s time to style our image grid. The following CSS code will help you achieve the desired layout. Ensure that you include this CSS code within your HTML document or link to an external CSS file.
It creates a responsive grid using CSS grid properties. It also assigns specific columns and rows for each image class, which will determine their positions and sizes within the grid.
body{
background-color: black;
}
.parent {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-column-gap: 10px;
grid-row-gap: 10px;
}
.general {
width: 100%;
height: 100%;
}
.val1 {
grid-column: 1 / span 1;
grid-row: 1 / span 1;
}
.val2 {
grid-column: 2 / span 1;
grid-row: 1 / span 1;
}
.val3 {
grid-column: 3 / span 1;
grid-row: 1 / span 2;
}
.val4 {
grid-column: 4 / span 1;
grid-row: 1 / span 1;
}
.val5 {
grid-column: 1 / span 2;
grid-row: 2 / span 1;
}
.val6 {
grid-column: 4 / span 1;
grid-row: 2 / span 2;
}
.val7 {
grid-column: 1 / span 2;
grid-row: 3 / span 2;
}
.val8 {
grid-column: 3 / span 1;
grid-row: 3 / span 1;
}
.val9 {
grid-column: 3 / span 2;
grid-row: 4 / span 1;
}
@media (min-width: 320px) {
.parent {
margin: 20px;
}
}
@media (min-width: 480px) {
.parent {
margin: 20px 50px;
}
}
@media (min-width: 600px) {
.parent {
margin: 50px 150px;
}
}
@media (min-width: 801px) {
.parent {
margin: 50px 200px;
}
}
@media (min-width: 1025px) {
.parent {
margin: 50px 300px;
}
}
That’s all! You’ve successfully created a responsive CSS image grid with different sizes. This code allows you to showcase your images in an elegant and organized manner on your website. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.