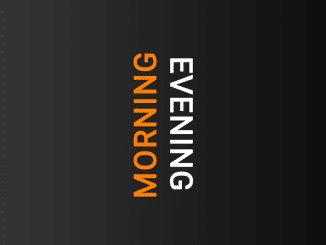
This code creates vertical text that goes from bottom to top using CSS. It styles text in two columns. It adds a stylish and distinctive element to your website design, making your content stand out. This technique is particularly useful for headings, banners, or any text that you want to display in a unique and eye-catching way.
How to Create CSS Vertical Text Bottom To Top
1. Start by setting up the HTML structure. You can use a container element (div) and add the text you want to make vertical within it. For example:
<div class="container"> <h1>Morning</h1> <h1>Evening</h1> </div>
2. Now, let’s apply the CSS styles to achieve the vertical text effect. We’ll use the “writing-mode” property along with rotations.
@import url("https://fonts.googleapis.com/css2?family=Raleway:wght@200&display=swap");
body {
display: grid;
height: 100vh;
font-family: "Raleway", sans-serif;
background: #000;
}
.container {
display: flex;
align-items: center;
justify-content: center;
margin: 4rem;
font-size: 40px;
text-transform: uppercase;
letter-spacing: 4px;
}
.container h1:nth-child(1) {
color: #fe8000;
writing-mode: vertical-lr;
transform: rotate(180deg);
}
.container h1:nth-child(2) {
color: #fff;
writing-mode: vertical-lr;
}
- The CSS code sets up a gradient background, font, and styling for the container.
- It uses the
writing-modeproperty withvertical-lrto make the text flow vertically from bottom to top. - The
transformproperty rotates the first heading to achieve the desired effect.
That’s all! hopefully, you have successfully created Vertical Text. This effect can be used for headings, banners, or any text element, making your content visually appealing and unique. Experiment with different fonts, colors, and text sizes to achieve the desired look for your website.
If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.