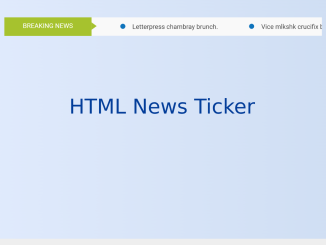
This code creates a horizontal news scroller using HTML, CSS, and animations. The news scroller displays a list of news items that scroll from right to left. The user can hover over the news scroller to pause the animation.
You can use this news ticker to display a horizontal news scroller on a website. This can be useful for displaying news headlines, sports scores, or other types of information that need to be updated frequently.
How to Create Horizontal News Scroller in HTML & CSS
1. Begin by adding the Normalize.css library to ensure consistent styling across different browsers. Insert the following link in your HTML file’s <head> section:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
2. Copy the following HTML code into the body of your HTML file. This markup includes the necessary structure for the news ticker. Feel free to customize the content within the .ticker__item divs to match your news items.
<div class="ticker-wrap"> <div class="ticker-heading">Breaking News</div> <div class="ticker"> <div class="ticker__item">Letterpress chambray brunch.</div> <div class="ticker__item">Vice mlkshk crucifix beard chillwave meditation hoodie asymmetrical Helvetica.</div> <div class="ticker__item">Ugh PBR&B kale chips Echo Park.</div> <div class="ticker__item">Gluten-free mumblecore chambray mixtape food truck. </div> </div> </div>
3. Integrate the following CSS code into your project’s stylesheet or within a <style> tag in the HTML file. This CSS defines the appearance and animation of the news ticker.
@-webkit-keyframes ticker {
0% {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
visibility: visible;
}
100% {
-webkit-transform: translate3d(-100%, 0, 0);
transform: translate3d(-100%, 0, 0);
}
}
@keyframes ticker {
0% {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
visibility: visible;
}
100% {
-webkit-transform: translate3d(-100%, 0, 0);
transform: translate3d(-100%, 0, 0);
}
}
.ticker-heading {
position: absolute;
background: #A6C22F;
display: block;
left: 0;
top: 0;
height: 2.5rem;
padding: 11px 40px;
z-index: 2;
color: white;
text-transform: uppercase;
font-size: 0.875rem;
}
.ticker-wrap .ticker__item:before {
content: "";
height: 11px;
width: 11px;
display: inline-block;
background-color: #1074bc;
border-radius: 100%;
position: relative;
margin-right: 15px;
}
.ticker-heading:after {
content: "";
width: 0;
height: 0;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left: 11px solid #A6C22F;
position: absolute;
margin-left: 40px;
}
.ticker-wrap {
position: relative;
bottom: 0;
width: 100%;
overflow: hidden;
height: 2.5rem;
background-color: #f9f9f9;
padding-left: 100%;
box-sizing: content-box;
}
.ticker-wrap .ticker:hover {
-webkit-animation-play-state: paused;
-moz-animation-play-state: paused;
-ms-animation-play-state: paused;
-o-animation-play-state: paused;
animation-play-state: paused;
}
.ticker-wrap .ticker {
display: inline-block;
height: 2.5rem;
line-height: 2.5rem;
white-space: nowrap;
padding-right: 100%;
box-sizing: content-box;
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
animation-timing-function: linear;
-webkit-animation-name: ticker;
animation-name: ticker;
-webkit-animation-duration: 30s;
animation-duration: 30s;
}
.ticker-wrap .ticker__item {
display: inline-block;
padding: 0 2rem;
font-size: 0.875rem;
color: #454545;
}
Customize the styling to match your website’s theme. You can modify colors, fonts, and other properties in the CSS code. Pay attention to the .ticker-heading and .ticker__item classes for specific customization.
That’s all! hopefully, you have successfully integrated this Horizontal News Scroller HTML code into your website. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.