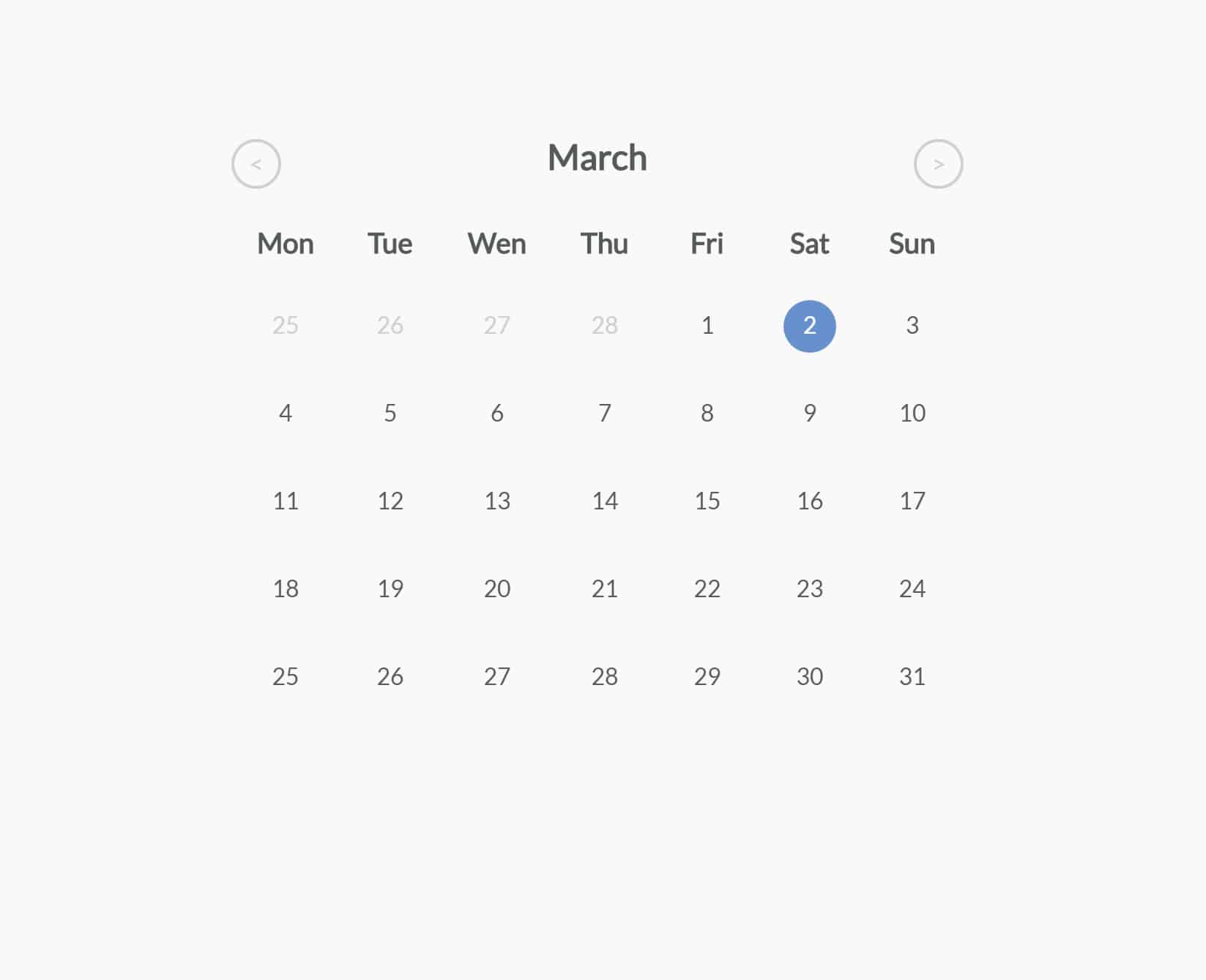
Free jQuery event calendar built with CSS and jQuery plugin to create an awesome calendar widget and add events to it.
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | simpleCalendar |
| Author: | Brospars |
| Licence: | MIT Licence |
| Published: | January 19, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 7.02 KB |
How to Use jQuery event calendar:
1. Load the jQuery, Google fonts and simpleCalendar JavaScript and CSS files into HTML document.
<!--jQuery js--> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script> <!--Google Fonts--> <link href='https://fonts.googleapis.com/css?family=Lato' rel='stylesheet' type='text/css'> <!--Simple Cale Calender CSS--> <link rel="stylesheet" href="css/simple-calendar.css"> <!--Simple Calender Js--> <script src="js/jquery.simple-calendar.js"></script>
3. Create a container (a div element) in which you want to build the calendar widget.
<div id="container" class="calendar-container"></div>
4. Initialize the plugin in jQuery document ready function to activate the calendar widget.
$(document).ready(function(){
$("#container").simpleCalendar();
});
5. All available options to customize
the working of plugin.
$("#container").simpleCalendar({
//Defaults options below
//string of months starting from january
months: ['january','february','march','april','may','june','july','august','september','october','november','december'],
days: ['sunday','monday','tuesday','wednesday','thursday','friday','saturday'], //string of days starting from sunday
minDate : "YYYY-MM-DD", // minimum date
maxDate : "YYYY-MM-DD", // maximum date
insertEvent: true, // can insert events
displayEvent: true, // display existing event
fixedStartDay: true, // Week begin always by monday
event: [], // List of events
insertCallback : function(){} // Callback when an event is added to the calendar
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.