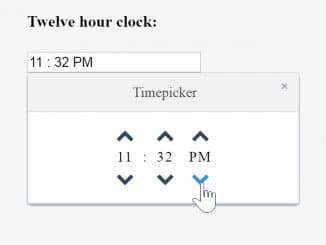
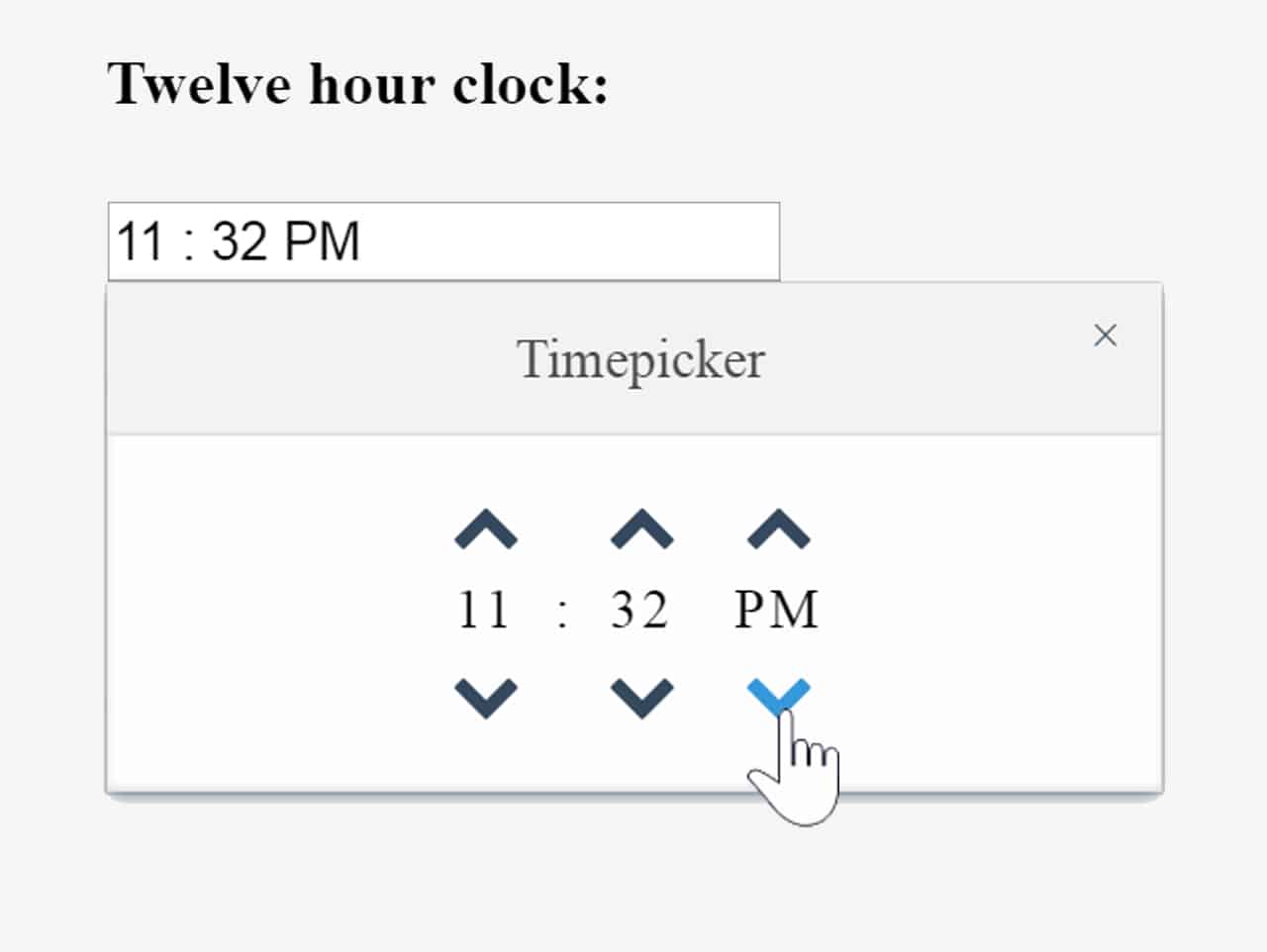
Wickedpicker is a configurable jQuery timepicker 12 hour format with AM PM.
The plugin also offers to pick specific & current time in both 12 and 24 hour time format along with multiple customization options.
Moreover, the plugin can be used to pick time in multiple inputs on the same page.
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | wickedpicker |
| Author: | Eric Gagnon |
| Licence: | MIT Licence |
| Published: | January 12, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 29 KB |
How to Use Timepicker with 12 Hour Format :
1. Load the jQuery and timepicker‘s JavaScript and CSS files into HTML document in order to getting started with 12 hour time picker.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- Timepicker Js --> <script src="dist/wickedpicker.min.js"></script> <!-- Timepicker CSS --> <link rel="stylesheet" href="dist/wickedpicker.min.css">
2. In step 2, create an input element with a unique id or class that will be used to handle picked time.
<input type="text" id="timepicker-12-hr" name="timepicker-12-hr" class="timepicker-12-hr">
3. Now, initialize the plugin (with default settings) in jQuery document ready function to active the timepicker.
$(document).ready(function(){
$('.timepicker-12-hr').wickedpicker();
});
4. The following are the all available options to customize the working of plugin.
$('.timepicker-12-hr').wickedpicker({
now: "12:35", //hh:mm 24 hour format only, defaults to current time
twentyFour: false, //Display 24 hour format, defaults to false
upArrow: 'wickedpicker__controls__control-up', //The up arrow class selector to use, for custom CSS
downArrow: 'wickedpicker__controls__control-down', //The down arrow class selector to use, for custom CSS
close: 'wickedpicker__close', //The close class selector to use, for custom CSS
hoverState: 'hover-state', //The hover state class to use, for custom CSS
title: 'Timepicker', //The Wickedpicker's title,
showSeconds: false, //Whether or not to show seconds,
timeSeparator: ' : ', // The string to put in between hours and minutes (and seconds)
secondsInterval: 1, //Change interval for seconds, defaults to 1,
minutesInterval: 1, //Change interval for minutes, defaults to 1
beforeShow: null, //A function to be called before the Wickedpicker is shown
afterShow: null, //A function to be called after the Wickedpicker is closed/hidden
show: null, //A function to be called when the Wickedpicker is shown
clearable: false, //Make the picker's input clearable (has clickable "x")
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.