
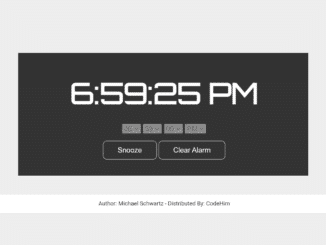
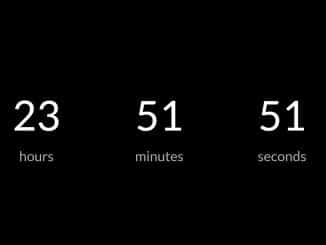
This JavaScript code snippet helps you to create an alarm clock with sound. It comes with a digital clock that shows the current time and alarm settings interface. Users can easily set an alarm for a certain time, when the alarm starts, the user can turn it off or snooze for the next five minutes.
You can integrate this alarm code snippet in your project as a reminder or allow users to set an alarm for a certain time. Similarly, it can also be used in quiz app with timer or limited-time offers to alert the users with sound.
How to Create JavaScript Alarm Clock with Sound
1. First of all, load the Normalize CSS and Orbitron (digital clock fonts) CSS into the head tag of your webpage.
<!-- Normalize CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <!-- Orbitron Fonts CSS --> <link href="https://fonts.googleapis.com/css?family=Orbitron" rel="stylesheet">
2. After that, create a div element with a class name “clock-wrapper” and place the h2 heading element with a class name “clock” inside it. Similarly, create the select elements for hours, minutes, seconds, and AM/PM for alarm settings. Likewise, create two buttons for a snooze and set an alarm. So, the complete HTML structure for the clock and alarm settings is as follows:
<div class="table clock-wrapper">
<div class="cell">
<h2 id="clock" class="clock"></h2>
<select id="hours"></select>
<select id="minutes"></select>
<select id="seconds"></select>
<select id="ampm">
<option value="AM">AM</option>
<option value="PM">PM</option>
</select>
<p>
<button id="snooze" class="hide">Snooze</button>
<button id="startstop">Set Alarm</button>
</p>
</div>
</div>
3. Now, style the clock using the following CSS styles. You can define your own CSS or modify it in order to customize the alarm clock according to your needs.
.clock-wrapper{
line-height: 2;
}
/* header */
.clock-wrapper h2 {
font-family: 'Orbitron', sans-serif;
font-size: 4em;
color: #fff;
}
/* buttons */
.clock-wrapper button {
cursor: pointer;
margin: 0 5px;
padding: 10px 30px;
background: transparent;
border: 1px solid #ccc;
border-radius: 8px;
outline: 0;
color: #fff;
transition: all ease 300ms;
margin: 10px 0;
}
.clock-wrapper button:hover {
color: #333;
background: #fff;
}
/* center content vertically and horizontally */
.table {
display: table;
width: 100%;
height: 100%;
}
.cell {
display: table-cell;
vertical-align: middle;
cursor: default;
}
/* variable misc classes */
.hide {
display: none;
}
4. Finally, add the following JavaScript function between the <script> tag before closing the body tag and done.
// set our variables
var time, alarm, currentH, currentM,
activeAlarm = false,
sound = new Audio("https://freesound.org/data/previews/316/316847_4939433-lq.mp3");
/*
audio sound source: https://freesound.org/people/SieuAmThanh/sounds/397787/
*/
// loop alarm
sound.loop = true;
// define a function to display the current time
function displayTime() {
var now = new Date();
time = now.toLocaleTimeString();
clock.textContent = time;
// time = "1:00:00 AM";
// watch for alarm
if (time === alarm) {
sound.play();
// show snooze button
snooze.className = "";
}
setTimeout(displayTime, 1000);
}
displayTime();
// add option values relative towards time
function addMinSecVals(id) {
var select = id;
var min = 59;
for (i = 0; i <= min; i++) {
// defined as new Option(text, value)
select.options[select.options.length] = new Option(i < 10 ? "0" + i : i, i < 10 ? "0" + i : i);
}
}
function addHours(id) {
var select = id;
var hour = 12;
for (i = 1; i <= hour; i++) {
// defined as new Option(text, value)
select.options[select.options.length] = new Option(i < 10 ? "0" + i : i, i);
}
}
addMinSecVals(minutes);
addMinSecVals(seconds);
addHours(hours);
// set and clear alarm
startstop.onclick = function() {
// set the alarm
if (activeAlarm === false) {
hours.disabled = true;
minutes.disabled = true;
seconds.disabled = true;
ampm.disabled = true;
alarm = hours.value + ":" + minutes.value + ":" + seconds.value + " " + ampm.value;
this.textContent = "Clear Alarm";
activeAlarm = true;
} else {
// clear the alarm
hours.disabled = false;
minutes.disabled = false;
seconds.disabled = false;
ampm.disabled = false;
sound.pause();
alarm = "00:00:00 AM";
this.textContent = "Set Alarm";
// hide snooze button
snooze.className = "hide";
activeAlarm = false;
}
};
// snooze for 5 minutes
snooze.onclick = function() {
if (activeAlarm === true) {
// grab the current hour and minute
currentH = time.substr(0, time.length - 9);
currentM = time.substr(currentH.length + 1, time.length - 8);
if (currentM >= "55") {
minutes.value = "00";
hours.value = parseInt(currentH) + 1;
} else {
if (parseInt(currentM) + 5 <= 9) {
minutes.value = "0" + parseInt(currentM + 5);
} else {
minutes.value = parseInt(currentM) + 5;
}
}
// hide snooze button
snooze.className = "hide";
// now reset alarm
startstop.click();
startstop.click();
} else {
return false;
}
};
That’s all! Hopefully, you have successfully integrated this alarm clock into your project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.











doesn’t work in FF