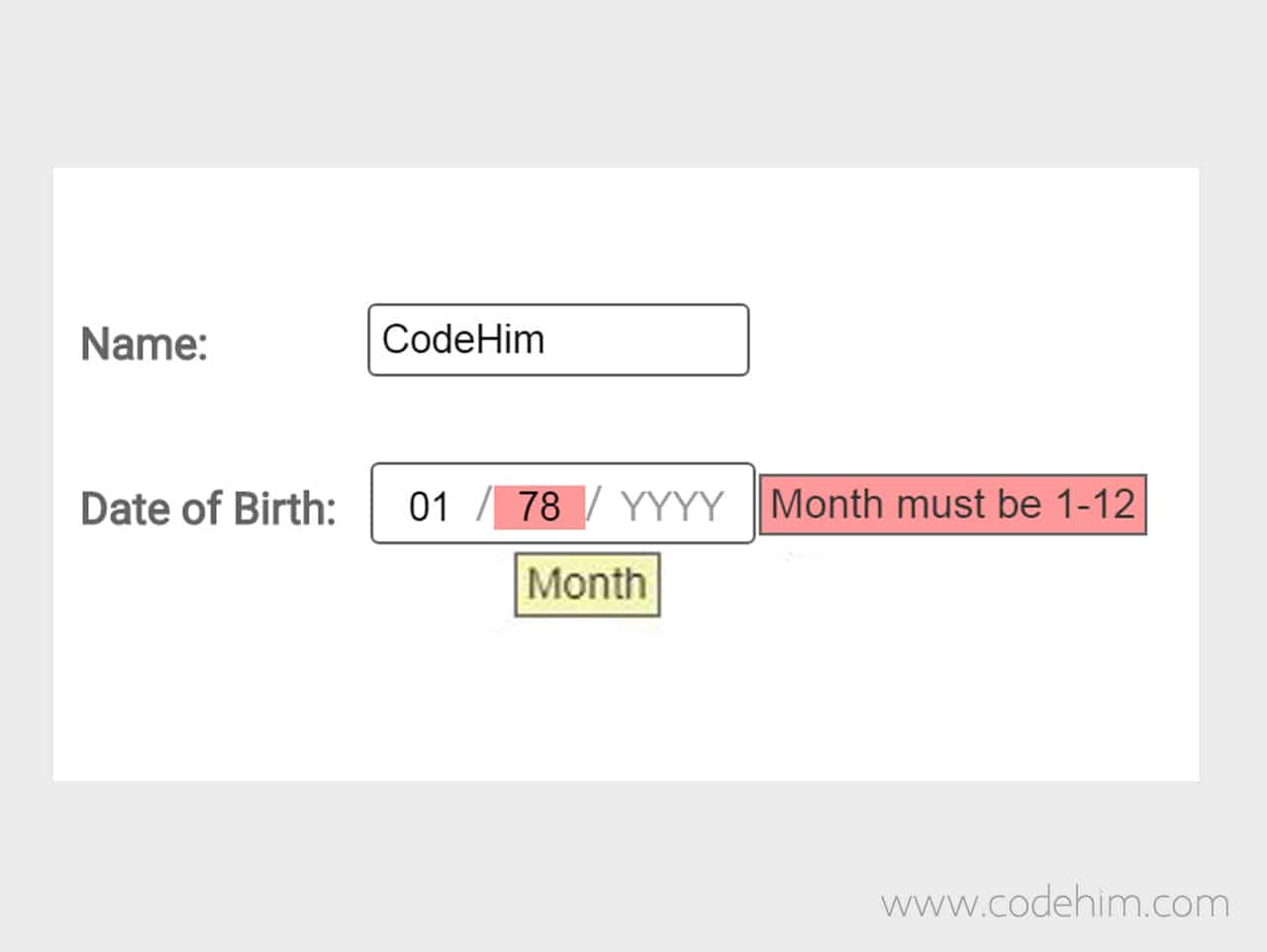
The “datetextentry.js” is a well developed, powerful and multi-feature jQuery plugin for date format validation. This plugin is useful to create awesome date inputs with custom placeholders, tooltips, separators and errors. It can be used to validate date of birth, current date, future date (days, months and years) or general purpose date input with multiple configuration options.
Furthermore, the plugin uses JavaScript regular expression to check invalid / valid date. You can also set the custom (mm/dd/yyyy or dd-mm-yyyy) date format.
Plugin Overview
| Plugin: | datetextentry |
| Author: | Grant McLean |
| Licence: | MIT Licence |
| Published: | January 17, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 15.1 KB |
How to Use Date Format Validation Plugin
1. To validate your date input fields, we need to getting started with “date text entry” plugin. So, load jQuery JavaScript library and date validator CSS and JS file into your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Date Text Entry CSS --> <link rel="stylesheet" type="text/css" href="css/jquery.datetextentry.css"> <!-- Date Text Entry JS --> <script src="js/jquery.datetextentry.js"></script>
2. Now, create an input element with a unique id in your HTML form. This input will be used to insert date.
<input id="dob" name="dob" class="text" value="">
3. Finally, initialize the plugin in jQuery document ready function to active the date validator plugin with all default settings.
$(document).ready(function(){
$('#dob').datetextentry();
});
Advance Configuration Options for Date Format Validation
The following are some advanced configuration options to create / customize “date format validation”.
| Option | Description, Default, Type |
|---|---|
field_order |
This option is useful to change the date format in input. Default: “DMY”, Type: String.
$('#dob').datetextentry({
field_order: 'DMY',
});
|
separator |
It define the seprator among the days, months and year. Default: ‘/’, Type: String.
$('#dob').datetextentry({
separator: '-',
});
|
field_width_day , field_width_month ,field_width_year andfield_width_sep |
These options are used to use the custom width for day, month, year and separator respectively. Type: Number.
$('#dob').datetextentry({
field_width_day: 40,
field_width_month: 40,
field_width_year: 60,
field_width_sep: 4,
});
|
show_tooltips |
Decide weather to show tooltip text with date input. Default: true, Type: Boolean.
$('#dob').datetextentry({
show_tooltips: true,
});
|
field_tip_text_day ,field_tip_text_month and field_tip_text_year |
These options are useful to set custom tooltip text for day, month and year respectively. Type: String. The example shows the defaults.
$('#dob').datetextentry({
field_tip_text_day : 'Day',
field_tip_text_month : 'Month',
field_tip_text_year : 'Year',
});
|
tooltip_x and tooltip_y |
These options define the x and y coordinates for tooltip. Type: Number.
$('#dob').datetextentry({
tooltip_x : 0,
tooltip_y : 6,
});
|
show_hints |
Enable / disable placeholder hints (dd/mm/yyyy) in date input. Default: true, Type: Boolean.
$('#dob').datetextentry({
show_hints : true,
});
|
field_hint_text_day , field_hint_text_month and field_hint_text_year |
These options are define the hint / placeholder text for date input. Type: String.
$('#dob').datetextentry({
field_hint_text_day : 'DD',
field_hint_text_month : 'MM',
field_hint_text_year : 'YYYY',
});
|
show_errors |
Decide whether to show error to users for date validation. Default: true, Type: Boolean.
$('#dob').datetextentry({
show_errors : true,
});
|
errorbox_x and errorbox_y |
These option define the x and y coordinates for error message box. Type: Number.
$('#dob').datetextentry({
errorbox_x : 8,
errorbox_y : 3,
});
|
| Set of erros |
The following mentioned options (with default values) define the text for errors. Type: String.
$('#dob').datetextentry({
E_DAY_NAN : 'Day must be a number',
E_DAY_TOO_BIG : 'Day must be 1-31',
E_DAY_TOO_SMALL : 'Day must be 1-31',
E_BAD_DAY_FOR_MONTH : 'Only %d days in %m %y',
E_MONTH_NAN : 'Month must be a number',
E_MONTH_TOO_BIG : 'Month must be 1-12',
E_MONTH_TOO_SMALL : 'Month must be 1-12',
E_YEAR_NAN : 'Year must be a number',
E_YEAR_LENGTH : 'Year must be 4 digits',
E_YEAR_TOO_SMALL : 'Year must not be before %y',
E_YEAR_TOO_BIG : 'Year must not be after %y',
E_MIN_DATE : 'Date must not be earlier than %DATE',
E_MAX_DATE : 'Date must not be later than %DATE',
E_REQUIRED_FIELD : 'This field is required',
});
|
month_name |
An array of month names. Type: array.
$('#dob').datetextentry({
month_name : [
'January', 'February', 'March', 'April',
'May', 'June', 'July', 'August', 'September',
'October', 'November', 'December'
]
});
|
Tip: Browse options with live demo to create advanced date format validation in jQuery. Best of luck! 🙂
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.