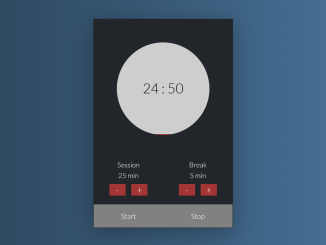
The plugin “flipTimer” helps you to create jQuery based countdown or count up timer with callback function. You can count digits / number both up and down with this plugin. You just need to set seconds, minutes, hours or days in plugin options then this plugin start counting. It comes with multiple configuration options to get desired output. It can be used to perform specific action after given time (by executing custom callback function).
Moreover, the counting digits can be fully customize with HTML and CSS according to your needs.
Plugin Overview and Preview
| Plugin: | flipTimer |
| Author: | Andrew Tait |
| Category: | Date & Time |
| Published: | January 19, 2024 |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 8 KB |
| Dependencies: | jQuery 3.0 or Latest version |

How to Create Jquery Countdown Timer With Callback
1. In the initial step, load the latest version of jQuery into your website/app.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
2. Now its time to load plugin assets. So, include plugin assets (from downloaded directory) in your web project.
<!-- flipTimer CSS --> <link rel="stylesheet" href="css/flipTimer.css"> <!-- flipTimer JS --> <script src="js/jquery.flipTimer.js"></script>
3. Create HTML div elements with class name hours, minutes and seconds respectively and wrap them into parent <div class="flipTimer">.:
<div class="flipTimer">
<div class="hours"></div>
<div class="minutes"></div>
<div class="seconds"></div>
</div>
4. In last, initialize the plugin in jQuery document ready function.
$(document).ready(function(){
$('.flipTimer').flipTimer({ direction: 'up' });
});
For more advance usage, please check the Configuration Options tab.
Changelog
11/5/2019
- integration with travis ci
02/19/2015
- Changed default date to tell todays time.
Advance Configuration Options for jQuery Countdown Timer
The following are some advanced configuration options to create jQuery countdown timer with callback function.
| Option | Default | Type | Description |
|---|---|---|---|
| seconds | false | Boolean |
The given seconds from where counting will be start. Example: $('.flipTimer').flipTimer({
seconds : false,
});
|
| minutes | false | Boolean |
The minutes option to pass minutes in number value. Example: $('.flipTimer').flipTimer({
minutes : false,
});
|
| hours | false | Boolean |
Pass hours in this option. Example: $('.flipTimer').flipTimer({
hours : false,
});
|
| days | false | Boolean |
This option used to pass days. Example: $('.flipTimer').flipTimer({
days : false,
});
|
| date | (new Date()).toDateString() | Function |
It define the date string. You can pass function or string value in this option. Example: $('.flipTimer').flipTimer({
date : (new Date()).toDateString(),
});
|
| direction | up | String |
Decide weather to count up or count down. Possible values are: “up” and “down”. Example: $('.flipTimer').flipTimer({
direction : up,
});
|
| callback | null | Function |
Custom callback function to execute after finish. Example: $('.flipTimer').flipTimer({
callback : null,
});
|
| digitTemplate | ” + ‘<div class=”digit”>’ + ‘ <div class=”digit-top”>’ + ‘ <span class=”digit-wrap”></span>’ + ‘ </div>’ + ‘ <div class=”shadow-top”></div>’ + ‘ <div class=”digit-bottom”>’ + ‘ <span class=”digit-wrap”></span>’ + ‘ </div>’ + ‘ <div class=”shadow-bottom”></div>’ + ‘</div>’ |
String |
Define the HTML structure for counting digits. Example: $('.flipTimer').flipTimer({
digitTemplate : '' +
'<div class="digit">' +
' <div class="digit-top">' +
' <span class="digit-wrap"></span>' +
' </div>' +
' <div class="shadow-top"></div>' +
' <div class="digit-bottom">' +
' <span class="digit-wrap"></span>' +
' </div>' +
' <div class="shadow-bottom"></div>' +
'</div>',
});
|
Submit Your Review
[site_reviews_form assign_to=”post_id”]
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.