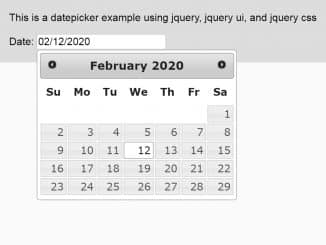
A lightweight, simple and easy to use jQuery datepicker plugin for year only. The plugin creates beautiful CSS based calendar that contains only years. Users can easily navigate years through next & previous buttons and select specific year from the calendar.
You can define pre-selected, starting and ending year. In short, All elements of year calendar can be customize with CSS and with plugin’s configuration options.
Plugin Overview
| Plugin: | Year Picker |
| Author: | Saravanan |
| Licence: | MIT Licence |
| Published: | January 20, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version and Moment.js 2.24.0 |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 7.65 KB |
How to Use jQuery Year only Datepicker
1. To getting started with YearPicker, first of all load jQuery JavaScript library and Moment.js into your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Moment Js --> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment.min.js"></script>
2. After that, also include YearPicker‘s CSS and JavaScript files.
<!-- Year Picker CSS --> <link rel="stylesheet" href="css/yearpicker.css" /> <!-- Year Picker Js --> <script src="js/yearpicker.js"></script>
3. Create input element in HTML with type="text" and add class name "yearpicker form-control" in which selected year will be inserted.
<input type="text" class="yearpicker form-control" value="" />
4. Finally, initialize the plugin in jQuery document ready function. Define selected year, start and end year in plugin’s configuration options.
$(document).ready(function() {
$(".yearpicker").yearpicker({
year: 2021,
startYear: 2019,
endYear: 2050,
});
});
Advance Configuration Options for jQuery Year Picker
The following are some advance configuration options to create / customize “Year Picker Calendar”.
| Option | Description, Default, Type |
|---|---|
year |
Define the initial year. Default: null, Type: Number.
$('.yearpicker').yearpicker({
year: 2019,
});
|
startYear |
Define the starting year in the calendar. Default: null, Type: Number.
$('.yearpicker').yearpicker({
startYear: 2018,
});
|
endYear |
Define the ending year in the calendar. Default: null, Type: Number.
$('.yearpicker').yearpicker({
endYear: 2050,
});
|
itemTag |
Define HTML tag for calendar’s years. Default: ‘li’, Type: Object / String.
$('.yearpicker').yearpicker({
itemTag: 'li',
});
|
selectedClass,disabledClass,hideClass &highlightedClass |
These options define the default CSS classes for selected, disabled, hide and highlighted element. Type: String.
$('.yearpicker').yearpicker({
selectedClass: 'selected',
disabledClass: 'disabled',
hideClass: 'hide',
highlightedClass: 'highlighted',
});
|
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.